
Ex7
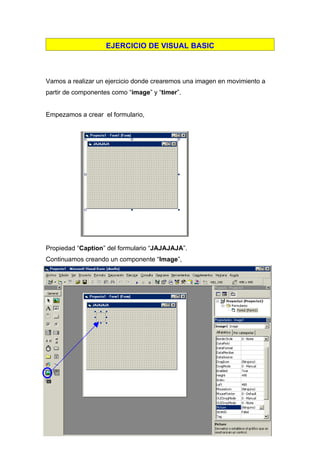
- 1. EJERCICIO DE VISUAL BASIC Vamos a realizar un ejercicio donde crearemos una imagen en movimiento a partir de componentes como “image” y “timer”. Empezamos a crear el formulario, Propiedad “Caption” del formulario “JAJAJAJA”. Continuamos creando un componente “Image”,
- 2. de este componente tendremos que utilizar la propiedad “Picture” para proceder a cargar una imagen en el componente creado. La propiedad picture es, mediante esta pantalla tendremos que localizar .... los siguientes iconos,
- 3. escogeremos el icono “FACE01” y pulsaremos “abrir”, el resultado de esta operación será, ahora crearemos un “ARRAY” de imágenes, eso quiere decir que en un mismo componente (en este caso “image1”) colocaremos varios iconos. Para realizar esta operación tan solo hay que hacer “copiar” o “CTRL-C” en el componente que tenemos (face01) y después “pegar” o “CTRL-V”, al pegar Visual Basic nos preguntara si queremos crear una MATRIZ DE CONTROLES? a esta pregunta le contestaremos que SI. El resultado es,
- 4. repetiremos la operación de pegar 4 veces hasta conseguir, El siguiente paso es, de cada una de las copias y desde la propiedad “Picture” de que disponen todas ellas cambiaremos la imagen por las siguientes,
- 5. Ahora colocaremos otro componente de “Imagen” que dejaremos en blanco, este nuevo control se llama “Image2” ya que todas las anteriores son diferentes elementos de la “Image1”. Colocaremos también un control “TIMER”, para ejecutar una rutina de código cada unos segundos determinados.
- 6. Recordamos que el control “TIMER” no se ve en la ejecución, o sea que el reloj que acabamos de colocar no se vera en el formulario mientras se ejecuta. Colocamos la propiedad “INTERVAL” del Timer a “500” (son milisegundos, o sea, que hemos puesto que cada medio segundo realice una rutina) Hacemos “2 clics” en el “Reloj Timer” para acceder a la pantalla de código en la rutina “TIMER1_TIMER” y introducimos es código que se ejecutara cada medio segundo. En el componente (general) declararemos la variable “a” como “integer” En el código del TIMER hemos introducido lo siguiente, Que el contenido de la imagen2 sea el elemento (a) de la imagen1. (a inicialmente vale 0, con lo cual la primera imagen que muestra es la del elemento 0) Después incremento el valor de “a” (al valor anterior le sumo 1). Compruebo que el valor de “a” sea 5 (en ese caso devuelvo el valor de”a” a 0 porque no hay ningún elemento 5 en la imagen 1 recuerda solo hay 4)
- 7. Si ejecutamos este programa veremos , Aquí veremos como cambia la imagen. Ahora procederemos a ocultar las imágenes superiores para que solo se visualice la imagen en movimiento. Para ello seleccionaremos las imágenes de arriba y con la propiedad “Visible” los ocultaremos,
- 8. el resultado es que si volvemos a ejecutar ..... Para finalizar haremos que el “Icono” del formulario sea la misma imagen en movimiento. En la misma rutina del “TIMER1_TIEMER” añadiremos la siguiente línea, Private Sub Timer1_Timer() Image2.Picture = Image1(a).Picture Form1.Icon = Image1(a).Picture a=a+1 If a = 5 Then a=0 End If End Sub el resultado , Ahora almacenamos el programa y el formulario