Contenu connexe
Plus de Noofang DarkAnegl
Plus de Noofang DarkAnegl (18)
ใบความรู้ที่ 2 การตัดต่อหน้าคน
- 2. ขั้นตอนที่ 2 ย้ายหัวจากอีกรูปมาอยู่ในรูปเดียวกัน
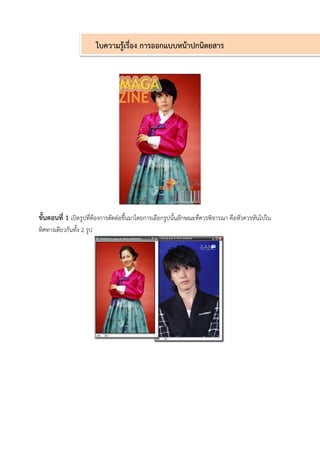
ทาการ Selection เฉพาะหัวถึงคอของนายแบบลีดองเฮโดยใช้ Pen Tool หรือ Lasso Tool ก็ได้แล้ว ใช้ Move Tool (V) ลากส่วนที่ Selection ไปไว้ในอีกรูป
ขั้นตอนที่ 3 จัดตาแหน่งศีรษะของนายลีดองเฮให้เข้าที่
กด Ctrl+T หรือไปที่ Edit > Free Transform ทาการย้ายหัว ปรับขนาด และหมุนให้เข้าที่ โดยพยายามให้ คอและคางอยู่ในตาแหน่งที่ใกล้เคียงกัน แล้วกด Enter เพื่อตกลงการปรับขนาด
- 3. ขั้นตอนที่ 4 ลบส่วนที่ไม่ต้องการของรูปออก ซูมเข้าไปใกล้ๆเพื่อให้ทางานง่ายๆ โดยรูปนี้ฟรีลบบริเวณคอ ออกเพราะต้องการให้ดูเหมือนคอนั้นอยู่ในคอเสื้อสีขาวๆ
ขั้นตอนที่ 5 ปรับแสงและสีให้เข้ากันเพื่อความเนียนสังเกตที่มือของ Yuri นั้นจะสีออกเหลือง เพราะฉะนั้นหัว ของลีดองเฮที่เราตัดมาก็ต้องเหลืองพอๆกับมือ โดยวิธีการคือ
กด Ctrl+B หรือไปที่ Image > Adjustments > Color Balance จะพบกับหน้าต่าง Color Balance
ให้เลื่อน Scroll ของ Yellow - Blue โดยให้เลื่อนไปทาง Yellow ภาพก็จะเป็นโทนสีเหลืองขึ้น โดยตอนนี้จะ เลือก Tone Balance อยู่ที่ Midtones
- 4. ขั้นตอนที่ 6 เป็นการใส่ข้อความและตกแต่งให้เป็นปกนิตยสาร โดยการเลือกที่ >>horizontal type tool จากนั้นก็พิมพ์ข้อความตามที่เราต้องการ สามารถตกแต่งเอฟเฟคตัวหนังสือได้ที่ Styles จากนั้นก็หาภาพมา ตกแต่งเพิ่มเติมให้มีลักษณะคล้ายกับหน้าปกมากที่สุด
เพียงเท่านี้เราก็จะได้หน้าปกนิตยสารที่สวยงาม ซึ่งเราสามารถนาหน้าของเรามาดัดแปลงได้
ที่มา: http://ifreephotoshop.blogspot.com/2010/11/photoshop.html
- 6. ขั้นตอนที่ 2 เป็นการทาสีพื้นหลังของป้ายนิเทศ โดยไปที่ แถบเครื่องมือ >> Gradient tool ปรับเลือกสีที่ ต้องการ >>วาดลงในพื้นที่ที่เราต้องการ
ขั้นตอนที่ 3 เป็นการนาภาพหรือข้อความต่างๆมาเพิ่มเติมเพื่อให้ป้ายนิเทศสวยงาม >>open>>เลือกไฟล์ ภาที่เราต้องการ >>ทาการลบพื้นหลังสีขาวของภาพนั้นออก>>ใช้ move tool ลากภาพที่ลบพื้นหลังสีขาว แล้วมาไว้ในส่วนของป้ายนิเทศเรา>>show transform controls เพื่อปรับขนาดของภาพให้พอดี