
Constuction diary for contents page
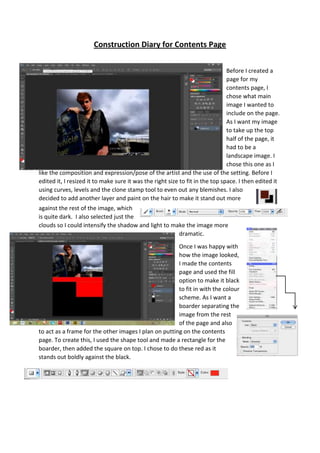
- 1. Construction Diary for Contents Page Before I created a page for my contents page, I chose what main image I wanted to include on the page. As I want my image to take up the top half of the page, it had to be a landscape image. I chose this one as I like the composition and expression/pose of the artist and the use of the setting. Before I edited it, I resized it to make sure it was the right size to fit in the top space. I then edited it using curves, levels and the clone stamp tool to even out any blemishes. I also decided to add another layer and paint on the hair to make it stand out more against the rest of the image, which is quite dark. I also selected just the clouds so I could intensify the shadow and light to make the image more dramatic. Once I was happy with how the image looked, I made the contents page and used the fill option to make it black to fit in with the colour scheme. As I want a boarder separating the image from the rest of the page and also to act as a frame for the other images I plan on putting on the contents page. To create this, I used the shape tool and made a rectangle for the boarder, then added the square on top. I chose to do these red as it stands out boldly against the black.
- 2. I then edited the rest of the images I wanted to include on the contents. I did not have a specific plan or pattern for the images – such as black and white – so I edited them to show them best and to go with the features. I did not spend as much time with these images as I did with the main one as they are smaller, so I just used curves, levels and unsharp mask for these images. Once I had edited these images, I dragged them onto the contents page. I wanted the images that are there to go with a feature to have a even red boarder around all of them, so I made sure that they all had correct space. I chose these images on purpose so that I had one portrait and two landscape to fit in well. To make sure these images were the correct size, I used the Free Transform tool to scale them. For the editor’s image, I positioned it roughly in the correct place, as I knew where it was going but I did not know exactly due to the fact I had not yet added text.
- 3. I then added the editor’s note. Although I had not yet added the contents list, I knew what was going to be in the magazine as it was following my flat plan. To make it clear it was the editor’s note and that it was for the readers, I made the “Readers” part larger to make it stand out more. I then fitted the text around the image to link the image more clearly with the editors note, as they are not in a separate box. To make it seem more personal and less formal, I used a more informal handwritten style – compared with the font style that has been used throughout the magazine so far – to sign the name. This creates more of a connection with the editor and the audience, and makes it clearer that the editor’s note is their opinion. I decided not to include my last name in the editors note as having just the first name makes it seem more informal. I decided on putting the editors note in the bottom right corner as it is the editors opinion on the features, so should be read after the listings. Once I was happy with the position/size of the editor’s note, I added the listings. I done this differently to how I done it for the mock magazine. For the mock, I listed every single feature in the magazine, and it took up two columns and made the page look too cluttered and full on. So this time, I decided to just put in the cover features and the features that have an image on the contents page. I also added two more features that were not advertised on the cover/have an image, as it looked too empty. To keep with the consistent font style, I used the “Capitals” font again. I made the writing white so it is the same colour as the editor’s note, and having a lot of red writing would look too harsh, and people would not want to read the magazine. To make the page numbers clear, I used red and made them one size bigger so they would stand out – but not so much that they would look stupid or separate from what feature is on that page. I then made sure that all the features were inline together. I then added the header/page title to the banner. I chose to it white rather than black because it keeps the writing consistent. I used the free transform tool to get the text to fill the banner as well as making the font size bigger did not stretch the text without making it too wide.
- 4. Once I was happy with the layout, I then added page numbers to the images and the logo to the page. As the rest of the writing on the page is white and in “capitals”, I wanted to keep this the same for the page numbers. Although the page numbers are in white, I did experiment with using black and changing the positioning of the numbers on the image. I decided against this, as it would mean that the font colour and positioning for the numbers would be inconsistent, whereas if they were all white, then they could be positioned in similar places. I chose to put page numbers on the image as it creates a stronger link with the features – especially with the main image as it strengthens the link between the cover, contents page and the double page spread. This is also helpful to the reader as it one of the artists in the images in one of their favourite artist, they can find the feature more easily. I then added the logo to the top left corner. I positioned it here as it is where it looked best, as I did experiment with having the logo at the bottom left corner of the main image, and also on the top right corner. As I cut the logo out from a jpeg – due to the fact I made it previously – it means there was some white space left, so I used the eyedropper tool and the spray style brush to cover it up.