
Explicacion conceptos flash
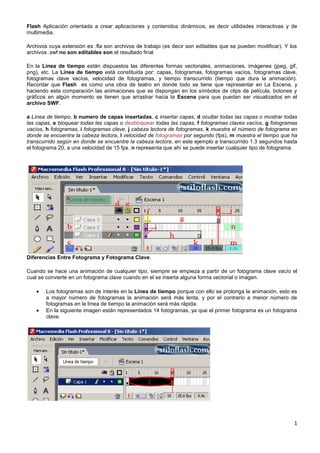
- 1. Flash Aplicación orientada a crear aplicaciones y contenidos dinámicos, es decir utilidades interactivas y de multimedia. Archivos cuya extensión es .fla son archivos de trabajo (es decir son editables que se pueden modificar). Y los archivos .swf no son editables son el resultado final En la Línea de tiempo están dispuestos las diferentes formas vectoriales, animaciones, imágenes (jpeg, gif, png), etc. La Línea de tiempo está constituida por: capas, fotogramas, fotogramas vacíos, fotogramas clave, fotogramas clave vacíos, velocidad de fotogramas, y tiempo transcurrido (tiempo que dura la animación). Recordar que Flash es como una obra de teatro en donde todo se tiene que representar en La Escena, y haciendo esta comparación las animaciones que se dispongan en los símbolos de clips de película, botones y gráficos en algún momento se tienen que arrastrar hacia la Escena para que puedan ser visualizados en el archivo SWF. a Línea de tiempo, b numero de capas insertadas, c insertar capas, d ocultar todas las capas o mostrar todas las capas, e bloquear todas las capas o desbloquear todas las capas, f fotogramas claves vacíos, g fotogramas vacíos, h fotogramas, i fotogramas clave, j cabeza lectora de fotogramas, k muestra el número de fotograma en donde se encuentra la cabeza lectora, l velocidad de fotogramas por segundo (fps), m muestra el tiempo que ha transcurrido según en donde se encuentre la cabeza lectora, en este ejemplo a transcurrido 1.3 segundos hasta el fotograma 20, a una velocidad de 15 fps. n representa que ahí se puede insertar cualquier tipo de fotograma. Diferencias Entre Fotograma y Fotograma Clave. Cuando se hace una animación de cualquier tipo, siempre se empieza a partir de un fotograma clave vacío el cual se convierte en un fotograma clave cuando en el se inserta alguna forma vectorial o imagen. Los fotogramas son de interés en la Línea de tiempo porque con ello se prolonga la animación, esto es a mayor número de fotogramas la animación será más lenta, y por el contrario a menor número de fotogramas en la línea de tiempo la animación será más rápida. En la siguiente imagen están representados 14 fotogramas, ya que el primer fotograma es un fotograma clave. 1
- 2. Solamente los fotogramas clave pueden ser modificados y una vez editados las diferentes formas vectoriales, imágenes, etc. de cada uno de los fotogramas clave, estos quedaran listos para poder establecida una animación. Los fotogramas clave están insertados en la Línea de tiempo en la posición número 1 y número 15. La forma b (óvalo) esta dibujada sobre el fotograma clave # 1. La forma c esta dibujada sobre el fotograma clave #15. Insertar Fotogramas, Fotogramas Vacíos, Fotogramas Clave, Fotogramas Clave Vacíos y Borrar Fotogramas de Cualquier Tipo. En esta sección se te mostrara como insertar los diferentes tipos de fotogramas con el fin de que logres colocar estos fotogramas en los frames adecuados y así las animaciones queden estupendas en cuanto a dinamismo. Hay dos formas de insertar los diferentes tipos de fotogramas, una es asiendo uso del teclado y la segunda mediante los menús emergentes después de hacer clic con el ratón. Primero se trabajara con la inserción de fotogramas mediante el método de los menús emergentes, para insertar fotogramas, fotogramas vacíos, fotogramas clave y fotogramas clave vacíos, Solamente basta con seleccionar el fotograma en donde se quiere insertar cualquier tipo de fotograma. Luego hacer clic con el botón derecho del ratón, y en el menú emergente seleccionar el tipo de fotograma a colocar en la Línea de tiempo. Si por alguna razón insertaste fotogramas de más, no preocuparte la solución a este tipo de problemas es usar la opción de quitar fotogramas. Seleccionar en la Línea de tiempo los fotogramas a eliminar, hacer clic con el botón derecho del ratón y seleccionar en el menú emergente la opción de Quitar fotogramas. Esta opción elimina cualquier tipo de fotogramas. Sin embargo, es recomendable que te aprendas las diferentes abreviaciones en el teclado para cada una de los fotogramas. F6 insertar fotograma clave, F7 insertar fotograma clave vacío, F5 insertar fotograma y fotograma vacío, para borrar cualquier tipo de fotograma presionar shift + F5. 2
- 3. GUIA 1 interpolación de forma 1. Inserte un círculo de color rojo 2. Ubíquese en el fotograma 60 presione F6(insertar fotograma clave) 3. Inserte un polígono, pero para convertirlo a estrella vaya a las propiedades como indica la figura y seleccione OPCIONES 4. Estando en el fotograma 60 aparecen dos objetos el circulo y la estrella borre e circulo. Este aparece en el fotograma 1 5. Ahora ubíquese a la mitad en la línea de tiempo y presiones clic derecho crear interpolación de forma 6. Presione control + enter para probar su animación NOTA: SI EL ANTERIOR EJERCICIO LO HACEMOS CON TEXTO en el fotograma 60, al texto le damos clic derecho> SEPARAR (dos veces). Luego interpolación de forma. GUIA 2 Interpolación de movimiento 1. Inserte un rectángulo de color rojo 2. Ubíquese en el fotograma 60 presione F6(insertar fotograma clave) 3. Mueva el rectángulo al fotograma 60 4. Clic derecho sobre la línea de tiempo y seleccione interpolación de movimiento. 5. Presione control + enter para probar su animación GUIA 3 Creación de banner Nota Cuando está ausente la barra de propiedades, para activarla control f3. 1. Para este ejercicio vamos a cambiar las siguientes propiedades del área de trabajo. Dimensiones Ancho: 600 Alto: 100 Fondo: Negro Fotogramas: 15 2. En esta capa de fondo negro inserto un texto “BIENVENIDO AL CURSO DE FLASH”” Me ubico el fotograma 25 y le doy F5 3. Ubico el texto antes del fotograma inicial doy clic derecho sobre el fotograma 1 , interpolación de movimiento luego me ubico en el fotograma 25 y presiono f6 y muevo el texto hacia el fotograma 25 para probarlo doy control enter. 4. Creo una nueva capa, inserto un objeto en este caso un circulo le asigno un color radial negro y lo ubico al inicio del fotograma 1 y hago los mismos pasos (3) 5. Para q el objeto me pase por debajo del banner muevo las capas. 3
- 4. 4