
Act 6 flash 8
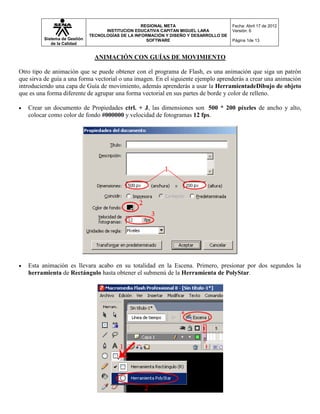
- 1. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 1de 13 de la Calidad ANIMACIÓN CON GUÍAS DE MOVIMIENTO Otro tipo de animación que se puede obtener con el programa de Flash, es una animación que siga un patrón que sirva de guía a una forma vectorial o una imagen. En el siguiente ejemplo aprenderás a crear una animación introduciendo una capa de Guía de movimiento, además aprenderás a usar la HerramientadeDibujo de objeto que es una forma diferente de agrupar una forma vectorial en sus partes de borde y color de relleno. Crear un documento de Propiedades ctrl. + J, las dimensiones son 500 * 200 píxeles de ancho y alto, colocar como color de fondo #000000 y velocidad de fotogramas 12 fps. Esta animación es llevara acabo en su totalidad en la Escena. Primero, presionar por dos segundos la herramienta de Rectángulo hasta obtener el submenú de la Herramienta de PolyStar.
- 2. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 2de 13 de la Calidad En el Panel de Propiedades seleccionar el color de borde#0000FF y color de relleno #FFFF00. Hacer clic en la casilla de Opciones, y después en el Panel de Configuración de herramientas seleccionar el Estilo de Estrella y Número de lados 5. Después de haber seleccionado las propiedades de la forma vectorial a dibujar, presionar el icono de Dibujo de objeto en el panel de herramientas o simplemente presionar la letra J en el teclado, así la forma vectorial quedara automáticamente agrupada. Si el dibujo no esta agrupado o insertado en un símbolo de cualquier Tipo la animación con Guía de movimiento no tendrá éxito. Ahora dibujar la estrella de 5 lados, de dimensiones 90.0 * 85.5 píxeles de ancho y alto, colocar la estrella en cualquier lugar por el momento las coordenadasnotienen importancia. Una vez que hayas terminado de dibujar la estrella aparecerá alrededor de esta un margen en color azul esto indica que el dibujo esta agrupado. En el Panel de Propiedades aparecerá la leyenda de Objeto de dibujo esta leyenda confirma también que la forma vectorial a sido agrupada.
- 3. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 3de 13 de la Calidad Seleccionar el frame número 65 en la Línea de tiempo y en el insertar un fotograma clave F6. Seleccionar la estrella de este fotograma y moverla a un punto de coordenadasdiferente al original.
- 4. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 4de 13 de la Calidad Seleccionar un fotograma entre el número 1 y el número 64, en el panel de Propiedades seleccionar las opciones de AnimarMovimiento, Girar Horario y 10 veces. Hasta este punto esta creada una animación de una forma vectorial que se trasladara girando de un punto a otro dependiendo de donde hayas colocado la estrella del fotograma número 1 y la estrella del fotograma número 65. En los pasos siguientes trazaras una ruta por donde se trasladará la forma vectorial. A continuación inserta una CapadeGuía de movimiento, en esta capa automáticamente se insertaran 65 fotogramas.
- 5. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 5de 13 de la Calidad Recuerda que tienes seleccionada la opción de Dibujo de objeto, lo más recomendable es que quites esta selección presionando en el teclado la letra J. Con ayuda de la herramienta de Lápiz Y, Pincel B o Pluma P, trazar una guía por toda la Escena. Seleccionar la herramienta de Ajustar a objetos para que cuanto acerques un poco la estrella al inicio de la guía esta tengan una atracción magnética. Cuando termines de trazar la guía seleccionar la estrella del fotograma número 1, tomar esta estrella por el centro y en ella aparecerá automáticamente un círculo en el centro. Luego que tienes tomada por el centro a la estrella, moverla hasta la parte en donde inicia la guía.
- 6. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 6de 13 de la Calidad Ahora seleccionar la estrella del fotograma número 65, tomarla por el centro y moverla hasta la parte en donde finaliza la guía. Presionar ctrl. + Entery ver como la estrella hace el recorrido que trazaste por toda la Escena.
- 7. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 7de 13 de la Calidad ANIMACIÓN CON MÁSCARAS CONVERTIDAS Las animaciones que involucran la intervención de capas convertidas en máscaras, son de suma importancia en animaciones básicas tanto de forma como de movimiento. Las animaciones de máscaras muestran solamente una parte de una imagen, texto o forma vectorial. En el ejemplo que a continuación se te presenta trabajaras con una combinación de animaciones de movimiento y forma en una misma capa, posteriormente esta capa será transformada en una capa de máscara. La capa máscara estará aplicara a una imagen importada a la Escena. El total de la animación como en el caso anterior se trabajara en la Escena. Crear un documento de Propiedades ctrl. + J, las dimensiones son 500 * 400 píxeles de ancho y alto, color de fondo #FFFFFF, velocidad de fotogramas 12 fps. A la primera capa de la Escena cambiarle el nombre por el de imagen. Después importar ctrl. + R una imagen de dimensiones 500 * 400 píxeles de ancho y alto, colocar la imagen importada en coordinadas X: 0.0 y Y: 0.0.
- 8. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 8de 13 de la Calidad Insertar una segunda capa y cambiarle el nombre a esta por el de máscara. Aquí es en donde se trabajara propiamente con la combinación animada de movimiento y forma. Dibujar en el primer fotograma un Rectángulo R, presionar el icono de Dibujo de objeto o simplemente la letra J en el teclado. El rectángulo carecerá de borde y noimporta el color de relleno porque este no se observara en la presentación del archivo swf final. Las dimensiones son 40 * 400 píxeles de ancho y alto. Colocar esta forma vectorial en coordenada X: -40.0 y Y: 0.0.
- 9. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 9de 13 de la Calidad Seleccionar el frame número 20 e insertar un fotograma clave F6. Seleccionar el rectángulo de este fotograma y cambiarlo a nuevas coordenadas X: 500.0 y Y: 0.0. Seleccionar un fotograma entre el número 1 y el número 19, en el Panel de Propiedades seleccionar la opción Animar Movimiento.
- 10. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 10de 13 de la Calidad Insertar un fotograma clave F6 en el frame número 40, seleccionar el rectángulo de este fotograma y luego cambiar las dimensiones a 500.0 * 400.0 píxeles y las nuevascoordenadas son X: 0.0 y Y: 0.0.
- 11. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 11de 13 de la Calidad Crear ahora la animación de tipo Forma, seleccionar un fotograma entre el número 20 y el número 39. en el panel de Propiedades seleccionar la opción de Animar Forma. De esta forma el rectángulo crecerá hasta cubrir por completo la imagen. Para finalizar la animación insertar un fotograma clave F6 pero ahora en el frame número 60. Seleccionar el rectángulo del fotograma 60 y cambiarlo a coordenadas X: -500.0 y Y: 0.0.
- 12. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 12de 13 de la Calidad Seleccionar un fotograma entre el número 40 y el número 59. En el Panel de Propiedades optar por la opción Animar Movimiento, con esta animación el rectángulo se desplazara al lado izquierdo y al mismo tiempo la imagen se estará ocultando. Lo único que falta por hacer es transformar la capa en donde esta insertada la animación a Capa de tipo máscara. Hacer clic con el botón derecho del ratón sobre la capa máscara, en el menú emergente seleccionar la opción de Máscara. Cuando cambias una capa a la opción de máscara los iconos de estas cambian a un color y de aspecto. Finalmente insertar un fotograma F5 en el frame número 60 de la capa imagen. Ahora ya esta lista la animación y puedes presionar sin ningún inconveniente ctrl. + Enter y ver como trabaja la animación final.
- 13. REGIONAL META Fecha: Abril 17 de 2012 INSTITUCION EDUCATIVA CAPITAN MIGUEL LARA Versión: 6 TECNOLOGÍAS DE LA INFORMACIÓN Y DISEÑO Y DESARROLLO DE Sistema de Gestión SOFTWARE Página 13de 13 de la Calidad Hasta aquí quedan concluidas las explicaciones sobre las Herramientas Básicas de trabajo en Macromedia Flash 8, también se dan por concluido las Animaciones Básicas que NO involucran Código ActionScript.
