
Crear formularios HTML básicos en
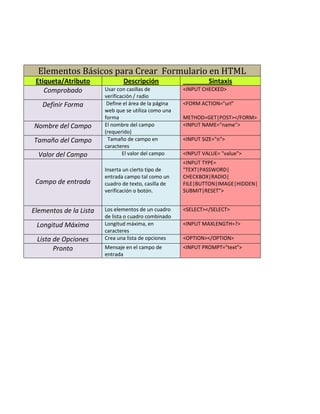
- 1. Elementos Básicos para Crear Formulario en HTML Etiqueta/Atributo Descripción Sintaxis Comprobado Usar con casillas de <INPUT CHECKED> verificación / radio Definir Forma Define el área de la página <FORM ACTION="url" web que se utiliza como una forma METHOD=GET|POST></FORM> Nombre del Campo El nombre del campo <INPUT NAME="name"> (requerido) Tamaño del Campo Tamaño de campo en <INPUT SIZE="n"> caracteres Valor del Campo El valor del campo <INPUT VALUE= "value"> <INPUT TYPE= Inserta un cierto tipo de "TEXT|PASSWORD| entrada campo tal como un CHECKBOX|RADIO| Campo de entrada cuadro de texto, casilla de FILE|BUTTON|IMAGE|HIDDEN| verificación o botón. SUBMIT|RESET"> Elementos de la Lista Los elementos de un cuadro <SELECT></SELECT> de lista o cuadro combinado Longitud Máxima Longitud máxima, en <INPUT MAXLENGTH=?> caracteres Lista de Opciones Crea una lista de opciones <OPTION></OPTION> Pronto Mensaje en el campo de <INPUT PROMPT="text"> entrada