Creating dynamic SVG elements in JavaScript
•Télécharger en tant que DOC, PDF•
0 j'aime•1,191 vues
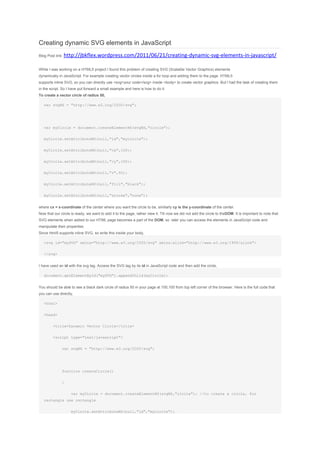
While I was working on a HTML5 project I found this problem of creating SVG (Scalable Vector Graphics) elements dynamically in JavaScript. For example creating vector circles inside a for loop and adding them to the page. HTML5 supports inline SVG, so you can directly use <svg>your code</svg> inside <body> to create vector graphics. But I had the task of creating them in the script. So I have put forward a small example and here is how to do it.
Signaler
Partager
Signaler
Partager

Recommandé
Recommandé
Contenu connexe
Tendances
Tendances (7)
New Tools for Visualization in JavaScript - Sept. 2011

New Tools for Visualization in JavaScript - Sept. 2011
Leaving Flatland: Getting Started with WebGL- SXSW 2012

Leaving Flatland: Getting Started with WebGL- SXSW 2012
Similaire à Creating dynamic SVG elements in JavaScript
Similaire à Creating dynamic SVG elements in JavaScript (20)
Drawing a Circle Three Ways: Generating Graphics for the Web

Drawing a Circle Three Ways: Generating Graphics for the Web
STC Summit 2015 Hypergraphics for visual-first help

STC Summit 2015 Hypergraphics for visual-first help
Sara Soueidan: Styling and Animating Scalable Vector Graphics with CSS [CSSCo...

Sara Soueidan: Styling and Animating Scalable Vector Graphics with CSS [CSSCo...
Svg, canvas e animations in angular (3 maggio 2019)

Svg, canvas e animations in angular (3 maggio 2019)
Dernier
💉💊+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHABI}}+971581248768
+971581248768 Mtp-Kit (500MG) Prices » Dubai [(+971581248768**)] Abortion Pills For Sale In Dubai, UAE, Mifepristone and Misoprostol Tablets Available In Dubai, UAE CONTACT DR.Maya Whatsapp +971581248768 We Have Abortion Pills / Cytotec Tablets /Mifegest Kit Available in Dubai, Sharjah, Abudhabi, Ajman, Alain, Fujairah, Ras Al Khaimah, Umm Al Quwain, UAE, Buy cytotec in Dubai +971581248768''''Abortion Pills near me DUBAI | ABU DHABI|UAE. Price of Misoprostol, Cytotec” +971581248768' Dr.DEEM ''BUY ABORTION PILLS MIFEGEST KIT, MISOPROTONE, CYTOTEC PILLS IN DUBAI, ABU DHABI,UAE'' Contact me now via What's App…… abortion Pills Cytotec also available Oman Qatar Doha Saudi Arabia Bahrain Above all, Cytotec Abortion Pills are Available In Dubai / UAE, you will be very happy to do abortion in Dubai we are providing cytotec 200mg abortion pill in Dubai, UAE. Medication abortion offers an alternative to Surgical Abortion for women in the early weeks of pregnancy. We only offer abortion pills from 1 week-6 Months. We then advise you to use surgery if its beyond 6 months. Our Abu Dhabi, Ajman, Al Ain, Dubai, Fujairah, Ras Al Khaimah (RAK), Sharjah, Umm Al Quwain (UAQ) United Arab Emirates Abortion Clinic provides the safest and most advanced techniques for providing non-surgical, medical and surgical abortion methods for early through late second trimester, including the Abortion By Pill Procedure (RU 486, Mifeprex, Mifepristone, early options French Abortion Pill), Tamoxifen, Methotrexate and Cytotec (Misoprostol). The Abu Dhabi, United Arab Emirates Abortion Clinic performs Same Day Abortion Procedure using medications that are taken on the first day of the office visit and will cause the abortion to occur generally within 4 to 6 hours (as early as 30 minutes) for patients who are 3 to 12 weeks pregnant. When Mifepristone and Misoprostol are used, 50% of patients complete in 4 to 6 hours; 75% to 80% in 12 hours; and 90% in 24 hours. We use a regimen that allows for completion without the need for surgery 99% of the time. All advanced second trimester and late term pregnancies at our Tampa clinic (17 to 24 weeks or greater) can be completed within 24 hours or less 99% of the time without the need surgery. The procedure is completed with minimal to no complications. Our Women's Health Center located in Abu Dhabi, United Arab Emirates, uses the latest medications for medical abortions (RU-486, Mifeprex, Mifegyne, Mifepristone, early options French abortion pill), Methotrexate and Cytotec (Misoprostol). The safety standards of our Abu Dhabi, United Arab Emirates Abortion Doctors remain unparalleled. They consistently maintain the lowest complication rates throughout the nation. Our Physicians and staff are always available to answer questions and care for women in one of the most difficult times in their lives. The decision to have an abortion at the Abortion Cl+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHA...

+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHA...?#DUbAI#??##{{(☎️+971_581248768%)**%*]'#abortion pills for sale in dubai@
Dernier (20)
+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHA...

+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHA...
Polkadot JAM Slides - Token2049 - By Dr. Gavin Wood

Polkadot JAM Slides - Token2049 - By Dr. Gavin Wood
TrustArc Webinar - Unlock the Power of AI-Driven Data Discovery

TrustArc Webinar - Unlock the Power of AI-Driven Data Discovery
Strategize a Smooth Tenant-to-tenant Migration and Copilot Takeoff

Strategize a Smooth Tenant-to-tenant Migration and Copilot Takeoff
Boost Fertility New Invention Ups Success Rates.pdf

Boost Fertility New Invention Ups Success Rates.pdf
Strategies for Landing an Oracle DBA Job as a Fresher

Strategies for Landing an Oracle DBA Job as a Fresher
Tata AIG General Insurance Company - Insurer Innovation Award 2024

Tata AIG General Insurance Company - Insurer Innovation Award 2024
Top 5 Benefits OF Using Muvi Live Paywall For Live Streams

Top 5 Benefits OF Using Muvi Live Paywall For Live Streams
From Event to Action: Accelerate Your Decision Making with Real-Time Automation

From Event to Action: Accelerate Your Decision Making with Real-Time Automation
Bajaj Allianz Life Insurance Company - Insurer Innovation Award 2024

Bajaj Allianz Life Insurance Company - Insurer Innovation Award 2024
Apidays New York 2024 - The value of a flexible API Management solution for O...

Apidays New York 2024 - The value of a flexible API Management solution for O...
Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME

Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME
The 7 Things I Know About Cyber Security After 25 Years | April 2024

The 7 Things I Know About Cyber Security After 25 Years | April 2024
Apidays Singapore 2024 - Building Digital Trust in a Digital Economy by Veron...

Apidays Singapore 2024 - Building Digital Trust in a Digital Economy by Veron...
2024: Domino Containers - The Next Step. News from the Domino Container commu...

2024: Domino Containers - The Next Step. News from the Domino Container commu...
How to Troubleshoot Apps for the Modern Connected Worker

How to Troubleshoot Apps for the Modern Connected Worker
Creating dynamic SVG elements in JavaScript
- 1. Creating dynamic SVG elements in JavaScript Blog Post link: http://jbkflex.wordpress.com/2011/06/21/creating-dynamic-svg-elements-in-javascript/ While I was working on a HTML5 project I found this problem of creating SVG (Scalable Vector Graphics) elements dynamically in JavaScript. For example creating vector circles inside a for loop and adding them to the page. HTML5 supports inline SVG, so you can directly use <svg>your code</svg> inside <body> to create vector graphics. But I had the task of creating them in the script. So I have put forward a small example and here is how to do it. To create a vector circle of radius 50, var svgNS = "http://www.w3.org/2000/svg"; var myCircle = document.createElementNS(svgNS,"circle"); myCircle.setAttributeNS(null,"id","mycircle"); myCircle.setAttributeNS(null,"cx",100); myCircle.setAttributeNS(null,"cy",100); myCircle.setAttributeNS(null,"r",50); myCircle.setAttributeNS(null,"fill","black"); myCircle.setAttributeNS(null,"stroke","none"); where cx = x-coordinate of the center where you want the circle to be, similarly cy is the y-coordinate of the center. Now that our circle is ready, we want to add it to the page, rather view it. Till now we did not add the circle to theDOM. It is important to note that SVG elements when added to our HTML page becomes a part of the DOM, so later you can access the elements in JavaScript code and manipulate their properties. Since html5 supports inline SVG, so write this inside your body, <svg id="mySVG" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> </svg> I have used an id with the svg tag. Access the SVG tag by its id in JavaScript code and then add the circle, document.getElementById("mySVG").appendChild(myCircle); You should be able to see a black dark circle of radius 50 in your page at 100,100 from top left corner of the browser. Here is the full code that you can use directly, <html> <head> <title>Dynamic Vector Circle</title> <script type="text/javascript"> var svgNS = "http://www.w3.org/2000/svg"; function createCircle() { var myCircle = document.createElementNS(svgNS,"circle"); //to create a circle, for rectangle use rectangle myCircle.setAttributeNS(null,"id","mycircle");
- 2. myCircle.setAttributeNS(null,"cx",100); myCircle.setAttributeNS(null,"cy",100); myCircle.setAttributeNS(null,"r",50); myCircle.setAttributeNS(null,"fill","black"); myCircle.setAttributeNS(null,"stroke","none"); document.getElementById("mySVG").appendChild(myCircle); } </script> </head> <body onload="createCircle();"> <svg id="mySVG" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> </svg> </body> </html> Similarly you can create other vector shapes like rectangles ,paths. However, there is better option of doing all this. Creating dynamic vector shapes in JavaScript has been made very easy by the Raphael JavaScript library. It is very lightweight and has lots of features like charts, complex vector shapes, image crop etc.
