
Unidad 4
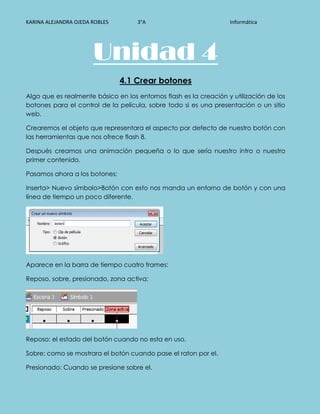
- 1. KARINA ALEJANDRA OJEDA ROBLES 3°A Informática Unidad 4 4.1 Crear botones Algo que es realmente básico en los entornos flash es la creación y utilización de los botones para el control de la película, sobre todo si es una presentación o un sitio web. Crearemos el objeto que representara el aspecto por defecto de nuestro botón con las herramientas que nos ofrece flash 8. Después creamos una animación pequeña o lo que sería nuestro intro o nuestro primer contenido. Pasamos ahora a los botones: Inserta> Nuevo símbolo>Botón con esto nos manda un entorno de botón y con una línea de tiempo un poco diferente. Aparece en la barra de tiempo cuatro frames: Reposo, sobre, presionado, zona activa; Reposo: el estado del botón cuando no esta en uso. Sobre: como se mostrara el botón cuando pase el raton por el. Presionado: Cuando se presione sobre el.
- 2. KARINA ALEJANDRA OJEDA ROBLES 3°A Informática Zona activa: El área que cubrirá el botón. 4.2 Programar propiedades de los botones. Seleccionaremos el objeto y accederemos al menú Insertar- Convertir en símbolo le daremos el comportamiento botón y asignaremos un nombre a nuestro nuevo símbolo. De esta forma ya tenemos transformado el objeto para que se comporte como un botón. Ahora lo completaremos internamente. Para determinar como debe reaccionar el botón en función de las acciones del ratón lo editaremos haciendo clic con el botón derecho del ratón sobre nuestro nuevo botón y seleccionando la opción editar. Cuando tengamos delante la línea de tiempos del ratón seleccionaremos cada uno de los frame y pulsaremos F6 para crear un fotograma clave en cada uno de ellos. Ahora ya podemos modificar el aspecto inicial del botón para cada posición del cursor y marcar el área de acción del botón en la que simplemente podremos dejar la misma figura que la inicial o bien dibujar con las herramientas de dibujos de flash una nueva figura, en cuya superficie “se sentirá aludido” nuestro botón. 4.3 Programar acciones de los botones. Puesto que existen multitud de acciones que se pueden aplicar tanto a los botones, como a otros elementos de flash 8 vamos a comentar dos de las mas comunes: 1) Abrir una pagina web. Con esto conseguiremos abrir una pagina cualquiera de internet lo que nos servirá para irnos desplazando por webs que contengan mas de una pagina o permitir al usuario descargarse archivos entre otras cosas. Para añadir una acción a un botón es necesario el uso de ActionScript. Por lo tanto los pasos a seguir serán los siguientes: 1. Selecciona el botón haciendo clic sobre el pues es a el que ira asociada la acción. 2. Abre el panel de acciones haciendo clic en su pestaña o desde el menú Ventana acciones.
- 3. KARINA ALEJANDRA OJEDA ROBLES 3°A Informática 3. Haz clic en el botón Asistente de script. 4. En el marco de la izquierda haz clic sobre funciones: 5. Al seleccionar el comando GetURL se mostraran sus respectivas opciones en la derecha del panel. Rellena los campos URL con la pagina a la cual quieres vincular el botón y selecciona en que ventana quieres que se abra el link en el desplegable ventana. 6. Cierra el panel de acciones y el botón estará listo. Has añadido una acción a tu botón. 2) Controlar una película en curso. Si estamos reproduciendo una película flash y queremos permitir que el usuario la detenga, la ponga en marcha avance retroceda. Por ejemplo para detener unas película en curso simplemente debemos hacer que nuestro botón en cuestión aparezca en el escenario de dicha película, seleccionarlo y abrir el panel de acciones, activando posteriormente la función Stop. Tras hacer esto, deberíamos cambiar como hicimos en la animación anterior el momento en el que se debe ejecutar la función seleccionando el evento presionar. Arriba mostramos como debería quedar el panel de acciones del botón. Ahora cada vez que presionamos este botón se datendra la película en la que esta incluido. De forma muy parecida actuaríamos para otras acciones de control. 4.4 Operar botones. Utilice uno de los siguientes procedimientos: Elija Control> Habilitar botones simples. Mueva el puntero sobre el botón activado para probarlo. Seleccione el botón en el panel biblioteca y haga clic en el botón reproducir de la ventana pre visualización. Los clips de película de los botones no pueden verse en el entorno de edición de flash. Elija control> Probar escena o bien Control > probar película.