
Botones pulsantes
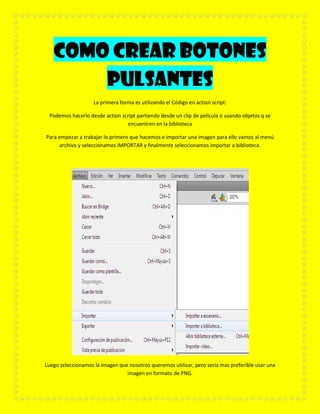
- 1. COMO CREAR BOTONES PULSANTES La primera forma es utilizando el Código en action script: Podemos hacerlo desde action script partiendo desde un clip de película o usando objetos q se encuentren en la biblioteca Para empezar a trabajar lo primero que hacemos e importar una imagen para ello vamos al menú archivo y seleccionamos IMPORTAR y finalmente seleccionamos importar a biblioteca. Luego seleccionamos la imagen que nosotros queremos utilizar, pero seria mas preferible usar una imagen en formato de PNG.
- 2. Ahora podemos observar en la ventana de biblioteca la imagen seleccionada. El siguiente paso es ir a la opción modificar y seleccionar CONVERTIR EN SIMBOLO, luego en el cuadro de dialogo le escribimos un nombre para nuestra imagen y en tipo seleccionamos CLIC DE PELICULA y finalmente le colocamos el visto de exportar para action script y damos clic en aceptar.
- 3. Ahora vamos al menú ventanas y seleccionamos acciones o damos f9 y a continuación nos aparece el cuadro de dialogo en donde empezaremos a digitar nuestro código.
- 4. El siguiente paso es teclear la siguiente estructura. Y al publicarlo con Control+Enter, en pantalla miraremos la imagen que seleccionamos. Después utilizando la siguiente función addEventListener: la cual es una función que se va a comportar como un vigilante tecleamos la siguiente estructura.
- 5. Y al publicarlo con Control+Enter, en pantalla miraremos también que al pulsar sobre la imagen en salida me sale el texto que escribí. De igual forma podemos colocarle al final del anterior este código: boton.buttonMode=true; para que cuando la ejecutemos el puntero se cambie en forma de una mano, lo cual permite seleccionar la imagen con solo dar clic en ella, pero lastimosamente en pantalla no se puede capturar pero si lo hacemos en casa funcionara.
- 6. La segunda forma es que podemos hacer lo mismo con copias de símbolos de botón, entonces empezamos convirtiendo la imagen en símbolo y la convertimos en botón y hacemos los mismos pasos anteriores. Para empezar a trabajar lo primero que hacemos e importar una imagen para ello vamos al menú archivo y seleccionamos IMPORTAR y finalmente seleccionamos importar a biblioteca. El siguente paso es convertir la imagen en simbolo y en el cuadro de dialogo le damos un nombre y en tipo seleccionamos boton y finalmente activamos la pestaña de exportar para action script y por ultimo damos clic en ACEPTAR
- 7. . Ahora vamos a digitar el codigo de la siguente manera.
- 8. Y al publicarlo con Control+Enter, en pantalla miraremos también que al pulsar sobre la imagen me cambia el puntero a una mano, y en salida me sale el texto que escribí.
