
Unidad 2
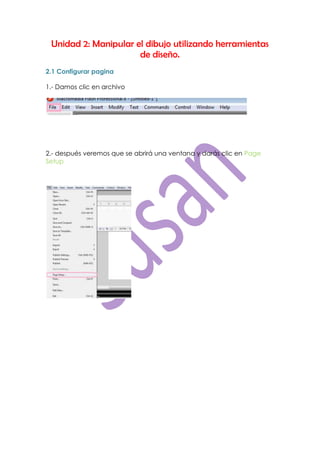
- 1. Unidad 2: Manipular el dibujo utilizando herramientas de diseño. 2.1 Configurar pagina 1.- Damos clic en archivo 2.- después veremos que se abrirá una ventana y darás clic en Page Setup
- 2. 3.- Enseguida se abrirá una ventana donde podrás hacer las configuraciones que quieras.
- 3. 2.2 Crear un dibujo utilizando herramientas de diseño 1- Para la creación de un dibujo debes de utilizar las sig. Herramientas: -Herramienta de línea -herramienta lazo -herramienta pluma -herramienta ovalo -herramienta rectángulo -herramienta lápiz -herramienta brocha Que las podemos encontrar del lado izquierdo de nuestra pantalla de flash.
- 4. 2.3 Retocar un dibujo utilizando herramientas de diseño Para que puedas recortar un dibujo debes pulsar en la herramienta transformación libre. Y así se pondrá la imagen que desees recortar.
- 5. 2.4 Editar un dibujo utilizando herramientas de diseño Estas son las herramientas de diseño.
- 6. 2.5 Convertir objetos a símbolos Los símbolos gráficos son adecuados para la utilización repetida de imágenes estáticas o para crear animaciones asociadas con la línea de tiempo principal. A diferencia de lo que ocurre con los símbolos de clips de película y de botones, a los símbolos gráficos no se les pueden asignar nombres de instancia ni se puede hacer referencia a ellos en ActionScript. En el escenario, se arrastro el puntero alrededor del coche para seleccionarlo. Seleccionar Modificar > Convertir en símbolo. Después en el cuadro de diálogo convertir en símbolo, introduzca CarGraphic como nombre y seleccione Gráfico como comportamiento. Hacer clic en el cuadrado superior izquierdo de la cuadrícula para seleccionar la ubicación del punto de registro después hacer clic en Aceptar.
- 7. 2.6 y 2.7 Importar y exportar imágenes. Para importar un archivo de Mapa de Bits al escenario haz clic en el menú Archivo → Importar → Importar a escenario. Se abrirá una ventana, allí deberás seleccionar el formato de imagen que quieres importar seleccionándolo en el desplegable Tipo. Luego navega por las carpetas hasta encontrarlo. Selecciónalo haciendo clic sobre él y pulsa el botón Abrir. La imagen se incluirá en el escenario y estará lista para trabajar con ella. Para exportar un símbolo y guardarlo como una imagen deberemos antes que nada seleccionarlo con la herramienta Selección. Una vez seleccionado deberemos hacer clic en el menú Archivo → Exportar → Exportar imagen Se abrirá una ventana nueva.
- 8. Donde vamos a introducir el nombre del archivo que crearemos y seleccionar en el desplegable Tipo el formato de imagen con el que queremos guardarlo. Una vez finalizado debes dar en Guardar y el archivo de imagen se creará y estar listo.
- 9. 2.8 Separar el dibujo e imágenes en un programa de diseño. Si vamos a la librería de nuestro movie, vamos a ver que cuando ingresamos nuestra imagen jpg o gif por ejemplo, la vamos a ver con un ícono verde que indica que ahí se encuentra cargando el peso de la imagen. Vamos a darle doble clic en el bitmap y se nos va a abrir la ventana de propiedades del bitmap. Al aparecer el cuadro de pregunta “suavizado para los bordes de mi imagen” hacer clic en OK. En compresión puedo elegir, jpg o png/gif. Y determino si quiero la standart que tengo en el seteo de mi publicación (falta poco y lo veremos) o saco el tilde y le pongo un valor de compresión que quiera asignar desde 1 y 100, solo a esa imagen.