
Practica 8
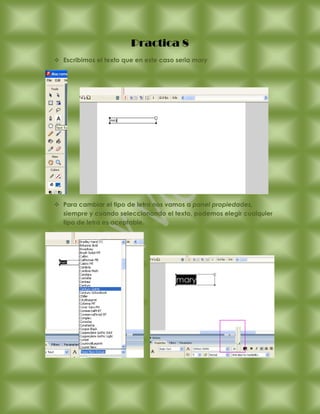
- 1. Practica 8 Escribimos el texto que en este caso seria mary Para cambiar el tipo de letra nos vamos a panel propiedades, siempre y cuando seleccionando el texto, podemos elegir cualquier tipo de letra es aceptable.
- 2. Seleccionamos el texto, accedemos al menú modificarseparar. Con esto separamos cada letra ya que de no hacerlo flash trataría todo el texto como un bloque y no podríamos dar el efecto alas letras. Vamos a separar el texto. Podríamos cambiar los bloques si quisiéramos dar otro efecto en concreto. Seleccionamos dichos bloques y los convertimos a símbolos, dándoles un nombre identificativo y el comportamiento grafico, ya que no los animaremos internamente.
- 3. Después creamos 5 capas, una por cada bloque que hemos creado. Esto ultimo es necesario ya que si no lo hiciéramos flash aplicaría el movimiento a todo aquello que encontrara dicha capa, ya que como hemos comentado anteriormente, lo convertiría todo a símbolo automáticamente. Nombramoscada una de las capas según el bloque de texto que vaya a contener, pero en orden inverso en el que vaya a producirse la animación, para que el objeto en movimiento se superponga a los que no lo están. Esto es, la capa de más arriba se llamará "Clic", la siguiente "la" y así sucesivamente. Hacemos clic con el botón derecho sobre el único fotograma que tenemos en la línea de tiempos y en el menú emergente seleccionamos Copiar Fotogramas. A continuación vamos
- 4. pegandolos fotogramas (botón derecho → Pegar Fotogramas) en todas las capas. Seleccionamos cada capa y vamos borrando las partes del texto que no corresponden con la parte del texto que debe contener. Es recomendable bloquear el resto de capas cuando se haga esto para asegurarnos de que borramos las letras de esa capa (hay que tener en cuenta que al principio todas las capas contienen lo mismo y superpuesto). Situamos (arrastrando) el fotograma de cada capa a los siguientes frames: "A" : Fotograma 1. "U" : Fotograma 6. "LA" : Fotograma 12. "Clic" : Fotograma 18.
- 5. Hacemos clic con el botón derecho en los fotogramas centrales que hay entre los fotogramas claves y seleccionamos cada vez Crear Interpolación de Movimiento. Extendemos la imagen los últimos fotogramas de cada capa hasta que ocupen el fotograma 30 (Botón derecho → Insertar Fotrograma Clave). Y damos por terminado.