Diseño Web
•
1 recomendación•228 vistas
Descripción de las partes más importantes que conforman un Blog o Weblog.
Denunciar
Compartir
Denunciar
Compartir
Descargar para leer sin conexión

Recomendados
Más contenido relacionado
La actualidad más candente
La actualidad más candente (16)
Destacado
Destacado (12)
Manejo de herramientas en joomla 3.0.3 (configuracion)

Manejo de herramientas en joomla 3.0.3 (configuracion)
Más de Dani Díaz
Más de Dani Díaz (17)
Último
Último (20)
IMPLICACIONES BIOÉTICAS ANTE EL TRANSHUMANISMO A PARTIR DEL PENSAMIENTO FILOS...

IMPLICACIONES BIOÉTICAS ANTE EL TRANSHUMANISMO A PARTIR DEL PENSAMIENTO FILOS...
5º PARTE 3 SOY LECTOR -MD EDUCATIVO_240418_155445 (1).pdf

5º PARTE 3 SOY LECTOR -MD EDUCATIVO_240418_155445 (1).pdf
Análisis de la situación actual .La Matriz de Perfil Competitivo (MPC)

Análisis de la situación actual .La Matriz de Perfil Competitivo (MPC)
Evaluación de los Factores Internos de la Organización

Evaluación de los Factores Internos de la Organización
Presentación Pedagoía medieval para exposición en clases

Presentación Pedagoía medieval para exposición en clases
CUARTO GRADO PROGRAMACION ANUAL CCSS 4° - 2024.docx

CUARTO GRADO PROGRAMACION ANUAL CCSS 4° - 2024.docx
TERCER GRADO PROGRAMACION ANUAL CCSS 3° - 2024.docx

TERCER GRADO PROGRAMACION ANUAL CCSS 3° - 2024.docx
ENUNCIADOS CUESTIONARIO S9 GEOLOGIA Y MINERALOGIA - GENERAL.docx

ENUNCIADOS CUESTIONARIO S9 GEOLOGIA Y MINERALOGIA - GENERAL.docx
📝 Semana 09 - Tema 01: Tarea - Aplicación del resumen como estrategia de fuen...

📝 Semana 09 - Tema 01: Tarea - Aplicación del resumen como estrategia de fuen...
Diagnostico del corregimiento de Junin del municipio de Barbacoas

Diagnostico del corregimiento de Junin del municipio de Barbacoas
Diseño Web
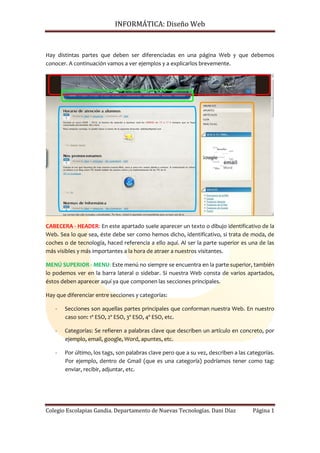
- 1. INFORMÁTICA: Diseño Web Hay distintas partes que deben ser diferenciadas en una página Web y que debemos conocer. A continuación vamos a ver ejemplos y a explicarlos brevemente. CABECERA - HEADER: En este apartado suele aparecer un texto o dibujo identificativo de la Web. Sea lo que sea, éste debe ser como hemos dicho, identificativo, si trata de moda, de coches o de tecnología, haced referencia a ello aquí. Al ser la parte superior es una de las más visibles y más importantes a la hora de atraer a nuestros visitantes. MENÚ SUPERIOR - MENU: Este menú no siempre se encuentra en la parte superior, también lo podemos ver en la barra lateral o sidebar. Si nuestra Web consta de varios apartados, éstos deben aparecer aquí ya que componen las secciones principales. Hay que diferenciar entre secciones y categorías: - Secciones son aquellas partes principales que conforman nuestra Web. En nuestro caso son: 1º ESO, 2º ESO, 3º ESO, 4º ESO, etc. - Categorías: Se refieren a palabras clave que describen un artículo en concreto, por ejemplo, email, google, Word, apuntes, etc. - Por último, los tags, son palabras clave pero que a su vez, describen a las categorías. Por ejemplo, dentro de Gmail (que es una categoría) podríamos tener como tag: enviar, recibir, adjuntar, etc. Colegio Escolapias Gandia. Departamento de Nuevas Tecnologías. Dani Díaz Página 1
- 2. INFORMÁTICA: Diseño Web BARRA LATERAL (derecha e izquierda) - SIDEBAR: El Sidebar o barra lateral hace referencia al espacio situado a la izquierda, la derecha o ambos espacios dedicados a colocar diferentes plugins (son pequeños programas que realizan diversas funciones). Como podéis ver en la imagen del principio, nosotros hemos colocado una nube de tags, enlaces a Webs, pero también podríamos mostrar el tiempo, las visitas a nuestra Web, etc. Son ampliamente configurables pero no deja de ser información adicional. CUERPO - BODY: Es el apartado central y más importante porque es donde escribimos la información en posts o páginas. En él podemos insertar texto, imágenes, vídeos o animaciones flash para dotar a nuestra página de un mayor dinamismo. Los posts o entradas están ordenados cronológicamente, es decir, por fecha, los más recientes aparecen en la parte superior y poco a poco se va rellenando el cuerpo. TÍTULO e INFORMACIÓN de los POSTS – TITLE & POST MAIN INFORMATION Siempre deberán tener el mismo formato: Fecha de publicación, autor, categorías y tags. Un título que describa el artículo o post que se vaya a escribir en un tamaño de fuente mayor y destacada y a continuación el texto que compone el post. PIE DE PÁGINA - FOOTER: Bloque de la Web colocada siempre en la parte inferior. Muchas veces se tiene como un lugar sin importancia pero por el contrario es dónde encontramos información útil como la de contacto (teléfono, dirección, email…). Además, podemos consultar las normas de la Web, el aviso legal, etc. Colegio Escolapias Gandia. Departamento de Nuevas Tecnologías. Dani Díaz Página 2
