
CMD Interaction Design - Y1 Q3 les 2 - Form Elements
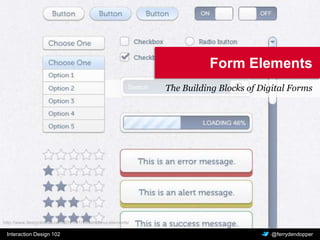
- 1. Interaction Design 102 Vragen of feedback? @ferrydendopper Form Elements The Building Blocks of Digital Forms http://www.designkindle.com/2011/01/19/simple-ui-elements/
- 2. Interaction Design 103 Vragen of feedback? @ferrydendopper Controls Imperative Controls Selection Controls Entry Controls Display Controls
- 3. Interaction Design 103 Vragen of feedback? @ferrydendopper Labels
- 4. Interaction Design 103 Vragen of feedback? @ferrydendopper Left-aligned: meest gebruikt
- 5. Interaction Design 103 Vragen of feedback? @ferrydendopper
- 6. Interaction Design 103 Vragen of feedback? @ferrydendopper Right-aligned: minder afstand
- 7. Interaction Design 103 Vragen of feedback? @ferrydendopper
- 8. Interaction Design 103 Vragen of feedback? @ferrydendopper Top-aligned: meest succesvol
- 9. Interaction Design 103 Vragen of feedback? @ferrydendopper Ook handig voor combinatie-velden
- 10. Interaction Design 103 Vragen of feedback? @ferrydendopper Labels within Inputs
- 11. Interaction Design 103 Vragen of feedback? @ferrydendopper Labels within Inputs Zodra je begint met antwoorden, verdwijnt het label Gebruik het alleen voor ‘obvious’ vragen Maak duidelijk onderscheid tussen label en waarde.
- 12. Interaction Design 103 Vragen of feedback? @ferrydendopper Input Controls
- 13. Interaction Design 103 Vragen of feedback? @ferrydendopper Checkbox Ja/Nee selectie Kies 1 of meer van deze Bekend in papieren formulieren Neemt relatief veel ruimte in beslag (alle opties) Alternatief hiervoor is ‘latching butcon’: minder schermruimte
- 14. Interaction Design 103 Vragen of feedback? @ferrydendopper Radio button ‘Mutual exclusive’ selectie Kies 1 van deze Alternatief: radio butcon
- 15. Interaction Design 103 Vragen of feedback? @ferrydendopper Flip-Flop Button Slechte wijze van selectie Tweestanden schakelaar, selecteren tussen 2 ‘mutualy exclusive’ opties met een knop Wat is geselecteerd als er op de knop ‘OFF’ staat? Veel gebruikt bij spelen/pauze selectie
- 16. Interaction Design 103 Vragen of feedback? @ferrydendopper Lijst Kies 1 van deze Of kies meer van deze, maar dat is niet intuïtief (met ctrl-toets) Meerdere waarden in beeld Neemt veel hoogte in
- 17. Interaction Design 103 Vragen of feedback? @ferrydendopper Dropdown lijst Kies 1 van deze Eerst openklappen om de lijst met waarden te zien Neemt weinig hoogte in Handig tot ong. 40 items
- 18. Interaction Design 103 Vragen of feedback? @ferrydendopper Vraag • Welk control zou je gebruiken als je meer dan 200 mogelijke waarden hebt? bv. de gemeenten in Nederland of collega’s in een redelijk groot bedrijf?
- 19. Interaction Design 103 Vragen of feedback? @ferrydendopper Welk control is het meest geschikt?
- 20. Interaction Design 103 Vragen of feedback? @ferrydendopper Affordance d.m.v. veldlengte
- 21. Interaction Design 103 Vragen of feedback? @ferrydendopper Affordance d.m.v. veldlengte
- 22. Interaction Design 103 Vragen of feedback? @ferrydendopper Verplichte velden Wat betekent de *
- 23. Interaction Design 103 Vragen of feedback? @ferrydendopper Waar plaats je de indicator?
- 24. Interaction Design 103 Vragen of feedback? @ferrydendopper Is dit goed?
- 25. Interaction Design 103 Vragen of feedback? @ferrydendopper Verplicht of optioneel aangeven?
- 26. Interaction Design 103 Vragen of feedback? @ferrydendopper
- 27. Interaction Design 103 Vragen of feedback? @ferrydendopper Input patterns
- 28. Interaction Design 103 Vragen of feedback? @ferrydendopper Input patterns
- 29. Interaction Design 103 Vragen of feedback? @ferrydendopper Inputs groeperen Compound inputs Related inputs Parent / Child inputs
- 30. Interaction Design 103 Vragen of feedback? @ferrydendopper Inputs groeperen
- 31. Interaction Design 103 Vragen of feedback? @ferrydendopper Flexibele inputs
- 32. Interaction Design 103 Vragen of feedback? @ferrydendopper Flexibele inputs
- 33. Interaction Design 103 Vragen of feedback? @ferrydendopper Lezen: Web Form Design (boek) Hoofdstuk 2+3
- 34. Interaction Design 103 Vragen of feedback? @ferrydendopper Oefening Welke controls zou je gebruiken voor vragen 1.1 en 2.1 van je module-opdracht?
- 35. Interaction Design 103 Vragen of feedback? @ferrydendopper Vragen? Feedback? f.den.dopper@hr.nl @ferrydendopper
