
Animacion
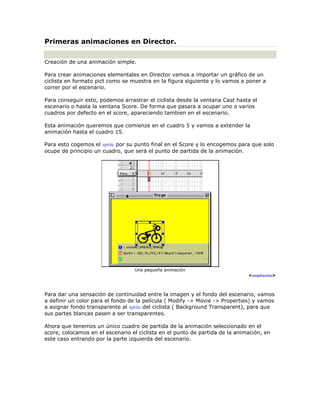
- 1. Primeras animaciones en Director.<br /> <br />Creación de una animación simple. Para crear animaciones elementales en Director vamos a importar un gráfico de un ciclista en formato pict como se muestra en la figura siguiente y lo vamos a poner a correr por el escenario. Para conseguir esto, podemos arrastrar el ciclista desde la ventana Cast hasta el escenario o hasta la ventana Score. De forma que pasara a ocupar uno o varios cuadros por defecto en el score, apareciendo tambien en el escenario. Esta animación queremos que comienze en el cuadro 5 y vamos a extender la animación hasta el cuadro 15. Para esto cogemos el HYPERLINK quot; http://desarrollomultimedia.es/faq/que-es-un-sprite.htmlquot; sprite por su punto final en el Score y lo encogemos para que solo ocupe de principio un cuadro, que será el punto de partida de la animación. <br />Una pequeña animación<br />< HYPERLINK quot; javascript:muestra_imagen(%22../archivoimg/ampliacion/329.gif%22,600,545)quot; ampliación><br />Para dar una sensación de continuidad entre la imagen y el fondo del escenario, vamos a definir un color para el fondo de la película ( Modify -> Movie -> Properties) y vamos a asignar fondo transparente al HYPERLINK quot; http://desarrollomultimedia.es/faq/que-es-un-sprite.htmlquot; sprite del ciclista ( Background Transparent), para que sus partes blancas pasen a ser transparentes. Ahora que tenemos un único cuadro de partida de la animación seleccionado en el score, colocamos en el escenario el ciclista en el punto de partida de la animación, en este caso entrando por la parte izquierda del escenario. <br />Colocación del sprite en el punto de partida de la animación<br />< HYPERLINK quot; javascript:muestra_imagen(%22../archivoimg/ampliacion/331.gif%22,611,399)quot; ampliación><br />Una vez colocado el cuadro 5 en su punto de partida vamos a asignar un punto intermedio en la animación en el cuadro 10, en donde el ciclista ya se encontrará en el centro del escenario, a medio camino de su animación completa. Para esto, pulsando la tecla quot; ALTquot; y arrastramos el HYPERLINK quot; http://desarrollomultimedia.es/faq/que-es-un-sprite.htmlquot; sprite hasta el cuadro 10. Vemos como no movemos el cuadro 5 hasta la posicion 10 sino que nos llevamos una copia del HYPERLINK quot; http://desarrollomultimedia.es/faq/que-es-un-sprite.htmlquot; sprite hasta esta posición. Si no hubiéramos pulsado la tecla quot; ALTquot; simplemente habríamos movido el cuadro 5 hasta la posición 10. Con esto estamos asignando un nuevo tiempo en la pelicula, en el que nuestro actor estará en otra posición. <br />Alargamos la duración del sprite al instante 10<br />Con el HYPERLINK quot; http://desarrollomultimedia.es/faq/que-es-un-sprite.htmlquot; sprite seleccionado en el cuadro 10, vamos de nuevo al escenario y colocamos el ciclista en otra posición del escenario. En la figura siguiente se muestra la posición que ocupará el ciclista en el escenario en el instante 10. <br />Ubicación del ciclista en el escenario en el instante 10<br />Como vemos Director ha creado una línea de animación, desde el punto inicial, hasta la nueva posición en el cuadro 10, generando todos los pasos intermedios. Ahora vamos a hacer la misma operación pero estirando el sprite hasta la posición 15, en donde el ciclista ya desaparecerá del escenario por la parte derecha. Para esto hacemos lo mismo que en el caso anterior: estiramos una copia del sprite con la tecla quot; ALT” pulsada hasta la posición 15, y en esa posición colocamos el sprite en el escenario, desapareciendo ya por la parte derecha de la pantalla. <br />Alargar la duración del sprite y cambio de posición<br />< HYPERLINK quot; javascript:muestra_imagen(%22../archivoimg/ampliacion/334.gif%22,600,401)quot; ampliación><br />Con esto tenemos una primera animación básica. Si vamos al menú quot; Control > Playquot; veremos como el ciclista recorre el escenario de izquierda a derecha. Si queremos ajustar la trayectoria de movimiento, podemos recurrir al menú quot; Modify > Sprite > Tweeningquot; , para definir la trayectoria del sprite como mejor nos convenga. Asignar el tiempo de reproducción a la película. En primer lugar, la ventana quot; Control Panelquot; no la debemos usar para asignar tiempo a la película, porque lo hará de forma virtual, no real. La película solo responde y conserva los controles de velocidad asignados en el score o con Lingo. Para ajustar la velocidad de reproducción, seleccionamos un cuadro en el canal de tiempo del score, en el principio de la animación del ciclista (cuadro 5). <br />Selección de un cuadro del canal del tiempo en el score<br />Con este cuadro seleccionado vamos al menú quot; Modify > Frame > Tempoquot; , en donde nos sale esta siguiente ventana en donde podemos asignar el tiempo, en el ejemplo 5 fps (frames per second). Debemos cuidar que la velocidad de la película no sea excesiva, para que no sobrepase la capacidad de un procesador poco potente, más aún cuando está corriendo sobre un CD. <br />Ventana de Frame -> Tempo<br />< HYPERLINK quot; javascript:muestra_imagen(%22../archivoimg/ampliacion/336.gif%22,700,245)quot; ampliación><br />Para prolongar el área de tiempo especificado en la película, simplemente seleccionamos el canal de tiempo, y con la tecla quot; ALTquot; pulsada, arrastramos el sprite, estirándolo, por ejemplo, hasta el cuadro 15, en donde termina la animación de ciclista. Así podemos asignar diferentes velocidades a diferentes partes de la película. Conviene probar uno mismo a hacer animaciones, metiendo gráficos de fondo y superponiendo personajes. Conviene recordar que conforme ponéis sprites en el escenario, el sprite del cuadro 2 estará por delante del sprite del cuadro 1 y así sucesivamente.<br />
