
Gaem 15 20
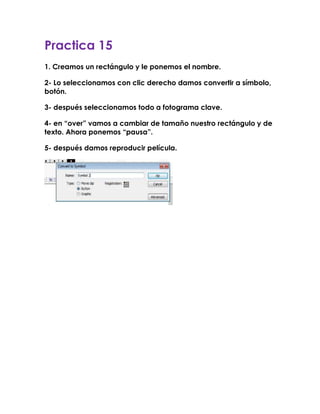
- 1. Practica 15 1. Creamos un rectángulo y le ponemos el nombre. 2- Lo seleccionamos con clic derecho damos convertir a símbolo, botón. 3- después seleccionamos todo a fotograma clave. 4- en “over” vamos a cambiar de tamaño nuestro rectángulo y de texto. Ahora ponemos “pausa”. 5- después damos reproducir película.
- 2. Practica 16 1. Abrimos Macromedia Flash 8 2. Dibujamos como queremos que sea nuestro botón y le agregamos texto. 3. Lo convertimos a símbolo, botón. 4. Convertimos a fotograma clave. 5. En “sobre” agregamos nuestro rectángulo y abajo otro del mismo color. 6. En presionado vas a cambiar de color es segundo rectángulo. 7. Después dar en Control- probar película y verás cómo queda.
- 3. Practica 17 1 Abrimos Macromedia flash profesional 8 2 Creamos un botón de cualquier forma y color. 3 seleccionamos la figura y damos clic derecho y luego damos otro clic sobre convertir a símbolo. 4. En la ventana que nos aparecerá en type ponemos button y damos en ok. 5. Haz doble clic sobre el botón para entrar en su modo de edición. 6. Damos f6 para crear los fotogramas. 7. Ahora en el fotograma over borramos el texto. 8 Ahora vamos a la Biblioteca desde el menú Ventana → Biblioteca donde se encontrará el clip que habremos creado previamente. 9. Selecciónalo y arrástralo sobre el botón. Ya está listo, ahora cuando pases el ratón sobre el botón el clip de película empezará a reproducirse.
- 4. Practica 18 Paso 1.- Abrimos Flash 8. Paso 2.- Importamos una imagen vamos al archivo importar luego librería. Paso 3.- Elegimos una imagen que nos guste. Paso 4.-Convertimos la imagen a gráfico. Paso 5.-Luego seleccionamos la imagen y la convertimos nuevamente pero ahora a botón. Paso6 .- En el estado reposo agregamos el efecto Alf, lo que da la sensación de estar apagado (también podríamos haber aplicado brillo). En el fotograma Sobre hemos dejado el GIF original para que al pasar sobre el botón de la sensación de encenderse. Finalmente le hemos aumentado la cantidad de rojo en el fotograma Presionado para que parezca estar incandescente.
- 5. Practica 19 1.-Abrimos flash 8 2.-Importamos a biblioteca el sonido que deseamos 3.-Creamos fotogramas para insertar el sonido 4.-arrastramos nuestro sonido al escenario 5.-probamos el sonido con “ctrl + enter “
- 6. Practica 20 1.- abrimos flash. 2.- importamos una imagen al escenario. 3.- convertimos la imagen a símbolo. 4.- colocamos la imagen en el escenario y creamos los fotogramas para el movimiento. 5.- creamos una nueva capa en la cual colocaremos el sonido. 6.- importamos el sonido o la canción que deseamos la colocamos en el escenario. 7.- ahora solo presionamos “ctrl + enter ” para ver como quedo la imagen y nuestro sonido.