
Constructeur de page avec Wordpress
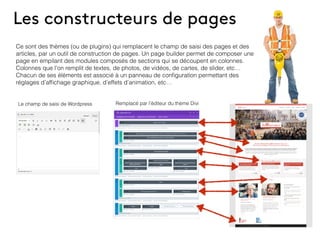
- 1. Les constructeurs de pages Ce sont des thèmes (ou de plugins) qui remplacent le champ de saisi des pages et des articles, par un outil de construction de pages. Un page builder permet de composer une page en empilant des modules composés de sections qui se découpent en colonnes. Colonnes que l’on remplit de textes, de photos, de vidéos, de cartes, de slider, etc… Chacun de ses éléments est associé à un panneau de configuration permettant des réglages d’affichage graphique, d’effets d’animation, etc… Le champ de saisi de Wordpress Remplacé par l’éditeur du thème Divi
- 2. Les constructeurs de pages les plus connus Divi par l’éditeur Elegant Themes Traduit en français 89$/an ou 249$ en illimité à vie (donne droit à tous les produits de l’éditeurs et au support) Avada par l’éditeur Theme-Fusion En anglais uniquement 60$ + 19$/an pour accéder au support Beaver Builder En anglais uniquement 99$ pour le plugin - 199$ pour le thème - 399$ avec fonction supplémentaires Elementor En anglais uniquement Version simplifiée gratuite - 49$ pour un site - 99$ pour 3 - 199$ illimité Visual composer - plugin En anglais uniquement Version simplifiée gratuite - 34$ pour un site -170$ illimité Mais aussi Enfold, X, Page Builder by Site Origin, Via Advanced Layout Builder, Motopress, Velocity Page, Zoom Builder, Themify Page Builder…
- 3. Le générateur Divi Des sections, des lignes, des colonnes et des modules. On peut facilement les déplacer, les dupliquer et les modifier.
- 4. Les modules Divi Une collection de modules à intégrer dans nos colonnes, des blocs textes, des images, des sliders, des vidéos, des cartes, des formulaires… Entièrement personnalisables sans une ligne de code.
- 5. Bascule et Accordéon Blocs dépliables animés
- 6. Diapo Slider avec photo de fond qui sera surement cadrée, texte animé + lien. De nombreuses options sont possibles, il est possible d’ajouter une petite image par dessus l’image de fond. Galerie Slider avec uniquement des photos. Les photos sont plein cadre.
- 8. Personne Bloc destiné à presenter des personnes, photo, nom de la personne, fonction, bio et liens sociaux.
- 9. Carte Nécessite un code API Google (slide suivant) Possibilité de régler la position, le zoom de la carte et d’ajouter des points cliquables avec des fenêtres. Possibilité de baisser la saturation de la carte pour la passer en noir et blanc.
- 10. Carte -Générer un code API Se rendre ici https://console.developers.google.com/flows/enableapi? apiid=maps_backend,geocoding_backend,directions_backend,distance_matrix_backend,elevation_backend&k eyType=CLIENT_SIDE&reusekey=true Laisser les options par défaut, comme sur les copies d’écran.
- 11. Blog Permet d’afficher le résumé des articles classés par ordre inverse chronologique et de les afficher en grille ou en liste.
- 12. Les modèles de navigation 3 versions horizontales Verticale Plein écran Slide vertical
- 13. Visual Builder Réglage du design en mode visuel pour chaque modules très avancées qui réagissent en temps réels.
