grids medianos en bootstrap
•
0 j'aime•36 vues
grids medianos en bootstrap
Signaler
Partager
Signaler
Partager
Télécharger pour lire hors ligne

Recommandé
Recommandé
El CTO de Tecnativa realizará durante 30 minutos una charla de corte técnico sobre metodologías para mejorar la compatibilidad de un módulo dentro del ecosistema de Odoo para evitar conflictos con el resto. Se darán nociones de herencia, tests, metodologías, buenas prácticas y otros consejos para llevar a cabo la tarea.Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...

Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...Pedro Manuel Baeza Romero
Contenu connexe
Similaire à grids medianos en bootstrap
El CTO de Tecnativa realizará durante 30 minutos una charla de corte técnico sobre metodologías para mejorar la compatibilidad de un módulo dentro del ecosistema de Odoo para evitar conflictos con el resto. Se darán nociones de herencia, tests, metodologías, buenas prácticas y otros consejos para llevar a cabo la tarea.Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...

Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...Pedro Manuel Baeza Romero
Similaire à grids medianos en bootstrap (20)
Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...

Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...
Aprender illustrator cs6_con_100_ejercicios_prácticos

Aprender illustrator cs6_con_100_ejercicios_prácticos
Plus de Ana Maria Franco
Plus de Ana Maria Franco (20)
Curso introduccion al analisis de costos en alimentos

Curso introduccion al analisis de costos en alimentos
Simposio Latinoamericanosobre Estudios Métricos en Ciencia y Tecnología(SLEMC...

Simposio Latinoamericanosobre Estudios Métricos en Ciencia y Tecnología(SLEMC...
modelo de medición de laciencia desde el Sur Global: métricas responsables

modelo de medición de laciencia desde el Sur Global: métricas responsables
Dernier
Dernier (6)
2da. Clase Mecanografía e introducción a Excel (2).pptx

2da. Clase Mecanografía e introducción a Excel (2).pptx
Evaluación del riesgo tecnologías informáticas.pdf

Evaluación del riesgo tecnologías informáticas.pdf
Caso de Exito LPL Projects Logistics Spain y Business Central

Caso de Exito LPL Projects Logistics Spain y Business Central
grids medianos en bootstrap
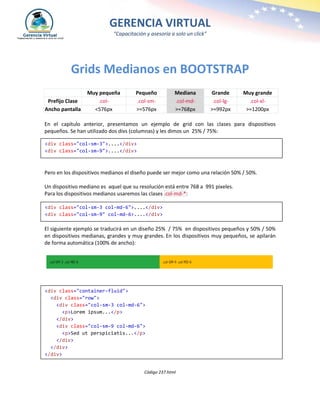
- 1. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Grids Medianos en BOOTSTRAP Muy pequeña Pequeño Mediana Grande Muy grande Prefijo Clase .col- .col-sm- .col-md- .col-lg- .col-xl- Ancho pantalla <576px >=576px >=768px >=992px >=1200px En el capítulo anterior, presentamos un ejemplo de grid con las clases para dispositivos pequeños. Se han utilizado dos divs (columnas) y les dimos un 25% / 75%: Pero en los dispositivos medianos el diseño puede ser mejor como una relación 50% / 50%. Un dispositivo mediano es aquel que su resolución está entre 768 a 991 pixeles. Para los dispositivos medianos usaremos las clases .col-md-*: El siguiente ejemplo se traducirá en un diseño 25% / 75% en dispositivos pequeños y 50% / 50% en dispositivos medianas, grandes y muy grandes. En los dispositivos muy pequeños, se apilarán de forma automática (100% de ancho): Código 237.html <div class="col-sm-3">....</div> <div class="col-sm-9">....</div> <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-6"> <p>Lorem ipsum...</p> </div> <div class="col-sm-9 col-md-6"> <p>Sed ut perspiciatis...</p> </div> </div> </div> <div class="col-sm-3 col-md-6">....</div> <div class="col-sm-9" col-md-6>....</div>
- 2. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Grid Solo para Medianos En el siguiente ejemplo, sólo se especifica la clase .col-md-6 (sin .col-sm-* ). Esto significa que los dispositivos medianos, grandes y muy grandes se repartirán al 50% / 50%. Sin embargo, para dispositivos pequeños y muy pequeños, se apilarán verticalmente (ancho 100%): Código 238.html Columnas de Diseño Automático En Bootstrap 4, hay una manera fácil de crear columnas iguales de ancho para todos los dispositivos: simplemente retire el número de .col-md-* y sólo utilice la clase .col-md en un número específico de elementos col. Bootstrap reconocerá el número de columnas que hay, y cada columna tendrá el mismo ancho. (Observe que aquí la clase lleva –md- en las anteriores era – sm-) Si el tamaño de la pantalla es de menos de 768 px , las columnas se apilan horizontalmente: <div class="row"> <div class="col-md-6"> <p>Lorem ipsum...</p> </div> <div class="col-md-6"> <p>Sed ut perspiciatis...</p> </div> </div> <!-- 2 columnas: 50% de ancho en medianos y superior--> <div class="row"> <div class="col-md">1 de 2</div> <div class="col-md">2 de 2</div> </div> <!-- 4 columnas: 25% de ancho en medianos y superior --> <div class="row"> <div class="col-md">1 de 4</div> <div class="col-md">2 de 4</div> <div class="col-md">3 de 4</div> <div class="col-md">4 de 4</div> </div>