Routes Controllers
•Télécharger en tant que KEY, PDF•
0 j'aime•656 vues
The document discusses routes and controllers in Rails. It provides an overview of REST, including that it supports stateless communication and a uniform interface. It describes Rails REST helpers that allow defining resources and generating RESTful routes. It then outlines the default REST actions including index, show, new, create, edit, update, and delete along with the corresponding HTTP methods and sample URLs.
Signaler
Partager
Signaler
Partager

Recommandé
Recommandé
Contenu connexe
Tendances
Tendances (13)
Rapid Application Development with SwiftUI and Firebase

Rapid Application Development with SwiftUI and Firebase
Similaire à Routes Controllers
Lyudmila Zharova: Developing Solutions for SharePoint 2010 Using the Client O...

Lyudmila Zharova: Developing Solutions for SharePoint 2010 Using the Client O...SharePoint Saturday NY
Similaire à Routes Controllers (20)
Multi Client Development with Spring for SpringOne 2GX 2013 with Roy Clarkson

Multi Client Development with Spring for SpringOne 2GX 2013 with Roy Clarkson
Introduction to the SharePoint Client Object Model and REST API

Introduction to the SharePoint Client Object Model and REST API
Lyudmila Zharova: Developing Solutions for SharePoint 2010 Using the Client O...

Lyudmila Zharova: Developing Solutions for SharePoint 2010 Using the Client O...
Building Modern Websites with ASP.NET by Rachel Appel

Building Modern Websites with ASP.NET by Rachel Appel
Plus de Blazing Cloud
Plus de Blazing Cloud (20)
Interactive Graphics w/ Javascript, HTML5 and CSS3

Interactive Graphics w/ Javascript, HTML5 and CSS3
Routes Controllers
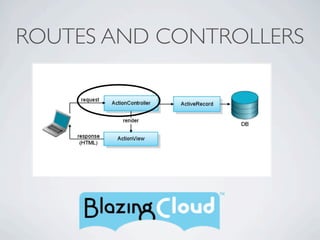
- 2. ROUTES • Abstract literal URLs from code • The mapping between URLs and code, serves two purposes: • Recognize URLs and trigger a controller action • Generate URLs from names or objects, so you don’t have to hard code them in views
- 3. REST • Representational State Transfer (REST) • Architecture Pattern • Supports Distributed Hypermedia such as the World Wide Web • Roy Fielding, 2000
- 5. STATELESS
- 6. CACHE
- 8. REST • client-server • stateless communication • uniform interface between components • separation of concerns between UI and data storage
- 9. RAILS REST HELPERS in routes.rb resources :people $ rake routes people GET /people(.:format) {:action=>"index", :controller=>"people"} people POST /people(.:format) {:action=>"create", :controller=>"people"} new_person GET /people/new(.:format) {:action=>"new", :controller=>"people"} edit_person GET /people/:id/edit(.:format) {:action=>"edit", :controller=>"people"} person GET /people/:id(.:format) {:action=>"show", :controller=>"people"} person PUT /people/:id(.:format) {:action=>"update", :controller=>"people"} person DELETE /people/:id(.:format) {:action=>"destroy", :controller=>"people"}
- 10. DEFAULT REST Index The index action provides a list of all the resources of a specific type Sample URL: http://localhost:3000/people HTTP GET Defualt web page: index.html Show The show action displays the details of a specific resources, by default identified by its ID Sample URL: http://localhost:3000/people/42 HTTP GET Defualt web page: show.html
- 11. DEFAULT REST New The new action displays the a form for creating a new object Sample URL: http://localhost:3000/people/new HTTP GET Defualt web page: new.html Create The create action accepts the form fields as parametrs to create a new model Sample URL: http://localhost:3000/people HTTP POST no corresponding web page (re-directs to show.html to display the newly created object)
- 12. DEFAULT REST Edit The edit action displays the a form for modifying a specific object Sample URL: http://localhost:3000/people/42/edit HTTP GET Defualt web page: edit.html Update The update action accepts form fields as parametrs to modify the attributes of a model Sample URL: http://localhost:3000/people/42 HTTP PUT no corresponding web page (re-directs to show.html to display the modified object)
- 13. DEFAULT REST Delete The delete action destroys a specific model Sample URL: http://localhost:3000/people/42 HTTP DELETE
