Replicating the iPhone Swipe Gesture – Vertical swiping
•Télécharger en tant que DOC, PDF•
0 j'aime•824 vues
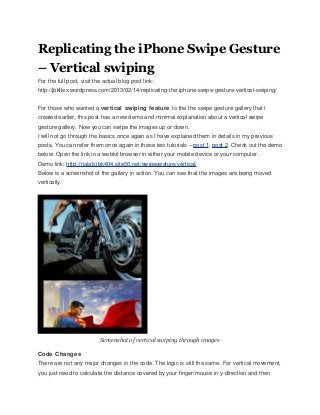
For those who wanted a vertical swiping feature to the the swipe gesture gallery that I created earlier, this post has a new demo and minimal explanation about a vertical swipe gesture gallery. Now you can swipe the images up or down. I will not go through the basics once again as I have explained them in details in my previous posts. You can refer them once again in these two tutorials – post 1, post 2. Check out the demo below. Open the link in a webkit browser in either your mobile device or your computer. For the full post download this file or visit the actual blog post link: http://jbkflex.wordpress.com/2013/02/14/replicating-the-iphone-swipe-gesture-vertical-swiping/
Signaler
Partager
Signaler
Partager

Recommandé
Contenu connexe
Plus de Joseph Khan
Plus de Joseph Khan (6)
BackboneJS Training - Giving Backbone to your applications

BackboneJS Training - Giving Backbone to your applications
Replicating the Swipe Gesture iPhone Gallery for mobile web– HTML5 – Part 2

Replicating the Swipe Gesture iPhone Gallery for mobile web– HTML5 – Part 2
Customizing the list control - Sencha Touch mobile web application

Customizing the list control - Sencha Touch mobile web application
Dernier
A Principled Technologies deployment guide
Conclusion
Deploying VMware Cloud Foundation 5.1 on next gen Dell PowerEdge servers brings together critical virtualization capabilities and high-performing hardware infrastructure. Relying on our hands-on experience, this deployment guide offers a comprehensive roadmap that can guide your organization through the seamless integration of advanced VMware cloud solutions with the performance and reliability of Dell PowerEdge servers. In addition to the deployment efficiency, the Cloud Foundation 5.1 and PowerEdge solution delivered strong performance while running a MySQL database workload. By leveraging VMware Cloud Foundation 5.1 and PowerEdge servers, you could help your organization embrace cloud computing with confidence, potentially unlocking a new level of agility, scalability, and efficiency in your data center operations.Deploy with confidence: VMware Cloud Foundation 5.1 on next gen Dell PowerEdg...

Deploy with confidence: VMware Cloud Foundation 5.1 on next gen Dell PowerEdg...Principled Technologies
Dernier (20)
The 7 Things I Know About Cyber Security After 25 Years | April 2024

The 7 Things I Know About Cyber Security After 25 Years | April 2024
Axa Assurance Maroc - Insurer Innovation Award 2024

Axa Assurance Maroc - Insurer Innovation Award 2024
Mastering MySQL Database Architecture: Deep Dive into MySQL Shell and MySQL R...

Mastering MySQL Database Architecture: Deep Dive into MySQL Shell and MySQL R...
Top 5 Benefits OF Using Muvi Live Paywall For Live Streams

Top 5 Benefits OF Using Muvi Live Paywall For Live Streams
Apidays New York 2024 - Scaling API-first by Ian Reasor and Radu Cotescu, Adobe

Apidays New York 2024 - Scaling API-first by Ian Reasor and Radu Cotescu, Adobe
Boost PC performance: How more available memory can improve productivity

Boost PC performance: How more available memory can improve productivity
Strategize a Smooth Tenant-to-tenant Migration and Copilot Takeoff

Strategize a Smooth Tenant-to-tenant Migration and Copilot Takeoff
Repurposing LNG terminals for Hydrogen Ammonia: Feasibility and Cost Saving

Repurposing LNG terminals for Hydrogen Ammonia: Feasibility and Cost Saving
AWS Community Day CPH - Three problems of Terraform

AWS Community Day CPH - Three problems of Terraform
Why Teams call analytics are critical to your entire business

Why Teams call analytics are critical to your entire business
HTML Injection Attacks: Impact and Mitigation Strategies

HTML Injection Attacks: Impact and Mitigation Strategies
Automating Google Workspace (GWS) & more with Apps Script

Automating Google Workspace (GWS) & more with Apps Script
Exploring the Future Potential of AI-Enabled Smartphone Processors

Exploring the Future Potential of AI-Enabled Smartphone Processors
Deploy with confidence: VMware Cloud Foundation 5.1 on next gen Dell PowerEdg...

Deploy with confidence: VMware Cloud Foundation 5.1 on next gen Dell PowerEdg...
Replicating the iPhone Swipe Gesture – Vertical swiping
- 1. Replicating the iPhone Swipe Gesture – Vertical swiping For the full post, visit the actual blog post link: http://jbkflex.wordpress.com/2013/02/14/replicating-the-iphone-swipe-gesture-vertical-swiping/ For those who wanted a vertical swiping feature to the the swipe gesture gallery that I created earlier, this post has a new demo and minimal explanation about a vertical swipe gesture gallery. Now you can swipe the images up or down. I will not go through the basics once again as I have explained them in details in my previous posts. You can refer them once again in these two tutorials – post 1, post 2. Check out the demo below. Open the link in a webkit browser in either your mobile device or your computer. Demo link: http://rialab.jbk404.site50.net/swipegesture/vertical/ Below is a screenshot of the gallery in action. You can see that the images are being moved vertically. Screenshot of vertical swiping through images Code Changes There are not any major changes in the code. The logic is still the same. For vertical movement, you just need to calculate the distance covered by your finger/mouse in y-direction and then
- 2. move the gallery by that distance in the y-axis. I have described the basic logic completely in my previous post. So check it out to have a clear understanding of making a swipe gesture effect with simple javascript and css3 transitions/transformation. I will quickly talk on the changes that I made to make the swipe gesture go from horizontal x- direction to vertical y-direction. CSS I have commented the line below. That’s not needed now. #wrapper ul li { /*float:left;*/ } HTML No changes. JavaScript I do have some changes. Let’s see what they are, 1) Firstly startX and distanceX have been renamed to startY and distanceY , since we are only concerned with y-axis. 2) Next change is in the dimension of the slideContainer <ul> element, swipey.slideContainer.style.width = swipey.preferredWidth + "px"; swipey.slideContainer.style.height = (swipey.slides.length * swipey.preferredHeight) + "px"; The height value has now increased to a multiple of the number of slides. 3) Max distance now depends on the height, swipey.maxDistance = swipey.slides.length * swipey.preferredHeight; 4) Then inside the startHandler() method, startY is initialized as follows,
- 3. swipey.startY = eventObj.pageY; Remember we are concerned with y-direction for vertical movement. 5) Then inside moveHandler() method we calculate the net distance moved in y-direction as follows, swipey.distanceY = eventObj.pageY - swipey.startY; And we translate the <ul> container in y-axis using CSS3 Tranformations, swipey.slideContainer.style.webkitTransform = "translate3d(0," + (swipey.distanceY + swipey.currentDistance) + "px,0)"; 6) Next changes lies inside the endHandler() method, if (swipey.distanceY > 0) { swipey.direction = "down"; //since we are moving down. Earlier we set this as "right". } if (swipey.distanceY < 0) { swipey.direction = "up"; //since we are moving up. Earlier we set this as "left" } //the following conditions have been discussed in details if ((swipey.direction == "down" && swipey.currentDistance == 0) || (swipey.direction == "up" && swipey.currentDistance == -(swipey.maxDistance - swipey.preferredHeight))) { swipey.comeBack();
- 4. } 7) Final changes are inside moveUp(), moveDown() and comeBack() methods. They are similar changes. So let’s look at one of them, swipey.currentDistance += -swipey.preferredHeight; //currentDistance has now to be updated by the height, since we are moving in y-dir. And then we translate the <ul> container in y-axis using CSS3 tranformations. swipey.slideContainer.style.webkitTransform = "translate3d(0," + swipey.currentDistance + "px,0)"; And that’s it. These are enough for the images to be swiped vertically. Check out the demo once again. In case you need the code, just right click and view the source. For any queries feel free to post a comment below.
