Contenu connexe
Similaire à กลุ่มที่ 9การจัดการ Administration panel
Similaire à กลุ่มที่ 9การจัดการ Administration panel (20)
Plus de เขมิกา กุลาศรี (20)
กลุ่มที่ 9การจัดการ Administration panel
- 1. การจัดการ Administration panel
ส่ วนประกอบ Page Laout
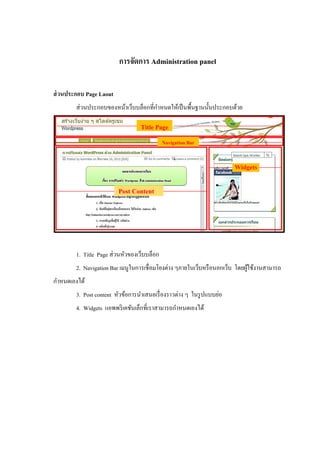
ส่ วนประกอบของหน้าเว็บบล็อกที่กาหนดให้เป็ นพื้นฐานนั้นประกอบด้วย
Title Page
Navigation Bar
Widgets
Post Content
1. Title Page ส่ วนหัวของเว็บบล็อก
2. Navigation Bar เมนูในการเชื่ อมโยงต่าง ๆภายในเว็บหรื อนอกเว็บ โดยผูใช้งานสามารถ
้
กาหนดเองได้
3. Post content หัวข้อการนาเสนอเรื่ องราวต่าง ๆ ในรู ปแบบย่อ
4. Widgets แอพพริ เคชันเล็กที่เราสามารถกาหนดเองได้
- 4. 12
13
14
15
ั
1. Dashboard เป็ นเมนูแรกสุ ดของ WordPress ที่รวบรวมเมนู และสิ่ งต่าง ๆ ที่เราใช้กนบ่อย ๆ ไว้ที่
่
หน้านี้โดยจะมีเมนูยอย ๆ ดังนี้
เมนู Home ก็คือหน้าหลัก หรื อ หน้า Dashboard
เมนู Updates เป็ นหน้าที่ช่วยให้เราสามารถทาการ Update ส่ วนต่าง ๆ ได้สะดวกมากขึ้น ไม่
ว่าจะเป็ น CMS WordPress, Plugins ต่าง ๆ ที่เราใช้งาน หรื อแม้แต่ Themes ที่เราเลือกใช้งาน
2. Posts จะเป็ นหน้าที่รวมรวมบทความต่าง ๆ ที่เราเคย Post เอาไว้ เราสามารถแก้ไข ปรับแต่ง
่
บทความต่าง ๆ ของเราได้จากที่นี่ และในเมนู Post ก็มีเมนูยอย ๆ ดังต่อไปนี้
เมนู All Posts เป็ นเมนูที่จะแสดงบทความทั้งหมดของเรา เพื่อให้เราเลื อกจัดการ Post ของเรา
ได้
เมนู Add New เป็ นเมนูที่ใช้ในการสร้างบทความใหม่
เมนู Categories เป็ นเมนูแสดงกลุ่มของบดความทั้งหมดของเรา และเราสามารถสร้างกลุ่ม
ของบทความของเราได้จากเมนูน้ ี
เมนู Tags เป็ นเมนูให้เราเพิ่มคาสาคัญ หรื อ คาค้น ถ้าเราเพิ่มจากเมนูน้ ี เราสามารถ เพิ่ม
รายละเอียดของคาค้นนั้น ๆ ได้ดวย และ Tags นี้เราสามารถเพิ่มตอนที่เราเขียนบทความได้
้
อีกด้วย
3. Media ตรงส่ วนนี้ก็มีไว้ให้เราจัดการกับไฟล์ Media ต่าง ๆ เช่นไฟล์รูปภาพ เราสามารถเพิ่มไฟล์
ต่าง ๆ โดยใช้เมนู Add New และเราสามารถเพิ่มได้ในตอนที่เราเขียนบทความได้เช่นกัน
4. ลิงก์ ใช้จดการลิงก์ ทั้งลิงก์ภายในและภายนอกเว็บ
ั
5. Pages ตรงส่ วนนี้ ก็จะแสดงหน้าหลักทั้งหมดที่เราสร้างไว้ และยังเอาไว้ให้เราสร้างหน้าหลัก ๆ บน
เว็บไซต์ของเรา เช่น หน้าหลัก, หน้าเกี่ยวกับเรา หรื อหน้าติดต่อเรา เป็ นต้น หากเราต้องการสร้าง
หน้าหลักใหม่ก็ให้เลือกที่เมนูเขียนหน้าใหม่ (Add New)
- 5. 6. Comments เป็ นส่ วนที่เอาไว้ให้เราจัดการเกี่ยวกับการ Comments ต่าง ๆ ที่มีการ Comments เข้ามา
่
ไม่วาจะเป็ นการอนุ ญาต หรื อไม่อนุญาตให้แสดง, การตอบกลับ, การแก้ไข, การระบุวาเป็ น Spam ่
และการลบทิ้ง เป็ นต้น
7. Appearance ในส่ วนนี้ก็จะอยูในส่ วนของการปรับแต่งหน้าตาของหน้าเว็บของเรา โดยเราสามารถ
่
่
ปรับเปลี่ยน Theme, ปรับแต่ง Widgets และอื่น ๆ ได้จากในส่ วนนี้ โดยจะมีเมนูยอย ๆ ดังนี้
่
เมนู Themes ก็จะเป็ นส่ วนที่ให้เราจัดการกับ Theme ต่าง ๆ ที่เรามีอยูอีกทั้งเราสามารถเพิ่ม
Theme เข้าไปจากที่นี่ได้เลย โดยเข้าไปที่ Tab : Install Themes
เมนู Widgets มีไว้ให้เรา เพิม-ลด Widgets ที่จะให้แสดงแต่ละตาแหน่งบนหน้าเว็บไซต์ของ
่
เรา แต่ตาแหน่งเหล่านี้ก็ข้ ึนอยูกบความยืดหยุนของ Theme ที่เราใช้ดวย ว่ามีตาแหน่งไหนบ้าง
่ ั ่ ้
ที่เราสามารถ เพิ่ม-ลด Widgets ได้บาง ้
เมนู Menu ส่ วนนี้ ก็ให้เราจัดการเกี่ยวกับกลุ่มของเมนู ต่าง ๆ เช่นถ้าเราจัดกลุ่มเมนูออกเป็ น
่
เมนูหลัก หรื อ เมนูรอง เราก็สามารถให้มนแสดงอยูในแต่ละตาแหน่งบนหน้าเว็บไซต์ของเรา
ั
ได้
่
เมนู Editor เอาไว้สาหรับการแก้ไข Code ของ Theme ที่เราใช้ผานหน้าเว็บไซต์ แต่ตรงส่ วนนี้
ต้องใช้ความระมัดระวังในการใช้งาน เพราะอาจเกิดความผิดพลาด ทาให้เกิดความเสี ยหายต่อ
หน้าเว็บได้
ในส่ วนของเมนู ต่าง ๆ ใน Appearance อาจจะมีเมนูที่แตกต่างออกไปจากนี้ เล็กน้อย ทั้งนี้
่ ั
ขึ้นอยูกบ Theme ที่เราเลือกใช้งาน
8. Plugins เป็ นหน้าที่แสดงรายการ Plugins ที่เราใช้งานทั้งหมด รวมทั้งรายละเอียดต่าง ๆ ของ
plugins แต่ละตัวด้วย อีกทั้งเรายังสามารถเพิม Plugins ที่เราต้องการใช้งานจากที่นี่เข้าไปได้อีกด้วย
่
ด้วยการเลือกที่เมนู Add New และเรายังสามารถแก้ไข Code ของ Plugin แต่ละตัวผ่านเมนู Editor ได้
เหมือนกับการแก้ไข Theme
9. Users เป็ นเมนูสาหรับการจัดการผูใช้งานทั้งหมดที่เรามี เราสามารถ เพิ่ม-ลบ, แก้ไข, กาหนดสิ ทธิ์
้
ผูใช้งาน และแก้ไขโปรไฟล์ส่วนตัวได้จากที่นี่
้
10. Tools ตรงส่ วนนี้ถาตอนที่เราติดตั้ง WordPress ใหม่ ๆ ก็จะยังไม่เห็นมีอะไรมากนอกจากเมนู
้
้ ั ่
Import และ Export เท่านั้น แต่ถาเราติดตั้ง Plugins บางตัวลงไปมันก็จะมีเมนูจดการมาอยูที่ตรงส่ วนนี้
เช่นหากเราเซ็ตให้ WordPress เป็ นแบบ Multi Site มันก็จะมีเมนู Network Setup เพิ่มเข้ามา
11. Settings ส่ วนนี้เป็ นการตั้งค่าในส่ วนต่าง ๆ ของเว็บไซต์เรา เช่นให้เราตั้งชื่อเว็บไซต์และกาหนด
รายละเอียดต่าง ๆ การกาหนดหน้าเริ่ มต้นเมื่อมีคนเข้าสู่ เว็บไซต์ หรื อแม้แต่การกาหนดขนาดและ
ข้อจากัดของรู ปภาพ เป็ นต้น
- 6. 12. Collapse Menu ทาให้เมนูหดตัวเล็กลงไปทางซ้ายมือ เพิ่มพื้นที่ในการแสดงผลอย่างอื่นให้มาก
ขึ้น
13. ตรงส่ วนนี้เอาไว้เรี ยกเมนู เพื่อแก้ไขข้อมูลส่ วนตัวของผูใช้งาน และมีเมนูเพื่อออกจากระบบ
้
่
(Log Out) อยูตรงส่ วนนี้
14. Screen Options เป็ นเมนูที่ให้เราสามารถกาหนดการแสดงผลต่าง ๆ ว่าในแต่ละเมนูหลักเรา
ต้องการให้มนแสดง หรื อ ไม่แสดงอะไรออกมาบ้าง โดยแต่ละเมนูหลัก Screen Options ก็จะมีส่วน
ั
ต่าง ๆ ที่แตกต่างกันออกไป
่
15. New ตรงนี้เป็ นทางลัดในการเพิ่มสิ่ งใหม่ ๆ เข้าไปในเว็บไซต์ ไม่วาจะเป็ น Post, Media, Page และ
User