
Responsive Mobile Design with Netbiscuits
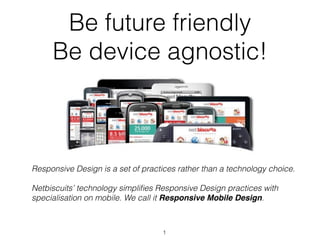
- 1. Be future friendly Be device agnostic! Responsive Design is a set of practices rather than a technology choice. Netbiscuits’ technology simplifies Responsive Design practices with specialisation on mobile. We call it Responsive Mobile Design. 1
- 2. Content based on White Paper to come in September 2012. By Stephan Haux, Head of Product Development at Netbiscuits. 2
- 3. What is Responsive Design? • In May 2010, Boston designer Ethan Marcotte coined it in his article on “A List Apart”: "Mobile browsing is expected to outpace desktop-based access within three to five years (…). In short, we're faced with a greater number of devices, input modes, and browsers than ever before (…) how can we - and our designs- adapt?" • The evolution of screen sizes • Many web users are mobile only • 80+% of web users browse the internet on mobile 3
- 4. Mobile Forecasts 2.1bn+ mobile devices with HTML5 browsers by 2016 4
- 5. Purpose of RMD Responsive Mobile Design focuses on solving three core issues: 1. displaying the right sized images for a screen using CSS “media queries”; 2. developing one single layout that can self-adapt on the client-side for any browser, in many cases by reusing the desktop version of a site in the mobile realm using CSS; 3. hiding inappropriate content from devices that can’t display it using CSS and adaptive markup components. A stepstone towards the mythical One Web! 5
- 6. Reality Check Reality tells us three things: 1. CSS and Javascript does not work uniformly on all OS/ browsers (HTML Standards issue) 2. Adaptive markup assumes that devices have have uniform capabilities. Reality is massive hardware fragmentation in screen sizes, browser capabilities and processor speeds; 3. Higher implementation cost with building and maintenance effort through traditional implementation using the CSS3 and media query approach 6
- 7. The many faces of the little green robot Testing on 400+ Android devices that matter http://t.co/Oepit10b 7
- 8. 4,000 android flavours Source: Open Signal Maps 8
- 9. 4,000 android flavours Source: Open Signal Maps 9
- 10. 4,000 android flavours Source: Open Signal Maps 10
- 11. 4,000 android flavours Source: Open Signal Maps 11
- 12. 4,000 android flavours Source: Open Signal Maps 12
- 13. Necessity of RMD What stakeholders are expecting: 1. For advertisers, responsive mobile website is the answer to keep costs low in long term 2. For developers, responsive mobile website reduces work load by ensuring information integrity (update one website version and not multiple versions) and scalable functionality that works in cross devices 3. For brand ambassadors, responsive mobile website is the answer (to help) keep the look-and-feel consistent in digital communication. 13
- 14. Necessity of RMD From a practical perspective: • To provide seamless windows Size management: • On devices, windows are not resizable. • But there are many screen sizes and aspect ratios • To manage display/orientation change • it happens all the time on mobile, never on desktop • To optimise media queries on the fly over 3G 14
- 15. Necessity of RMD To handle various input methods in a mouse- less context • Keyboards • Track balls • Single touch screens (stylus devices, kiosk systems) • Multi-touch screens (smartphones + tablets) • Camera + Microphone (tablets, smart TV) • Haptic sensors • other still unknown features! 15
- 16. Nextgen devices? 16
- 17. Necessity of RMD To address the specificities of Mobile Usage • Shorter attention span • Mono tasking requires responsive services • Couch & bed friendly ergonomics • Single handed mode (Thumb) • Short, focused, linear experience • Interface/Content caching between online/offline environments => Mobile UX/UI specialists wanted! 17
- 18. Best Practices • Hierarchy of Importance • Content First • Think Modules • Fluid Framework / In-content adaptation • Multi Touch / Gesture enabled • Responsive Environment Settings • Adaptive navigation • Seamless Browsing Experience => That's what we are capitalising and putting into our technology. 18
- 19. Netbiscuits Approach • Netbiscuits aims to focus on addressing responsive design issues especially across mobile and multi- touch devices. • Netbiscuits is a SaaS platform which delivers all the components that is needed to build a responsive mobile experience: • Device adaptive Mark-Up (BiscuitML technology for device compatible code generation) • Device adaptive CSS and Javascript. We deliver just the right code payload • Media queries optimisation and caching 19
- 20. Netbiscuits Tactile FW • Netbiscuits has an integrated Tactile framework, an extension of the Netbiscuits platform, which is designed to bring out more from multi- touch enabled browsers on supported connected devices. • Components: • Layout Manager • An extensible Javascript Framework • A CSS Processor • Device Information Service • Extra features: • Image Scaler • Location Awareness 20
- 21. Benefits of RMD with • Framework = Responsive Mobile Design Made easy • Affordable and cost effective • Cloud = Scalability and sustainability • True and unprecedented device agnosticism • Fits with the SOA architecture of your Digital Delivery platform 21
- 22. How to? • Synch with your IT on ... • SOA Architecture (SAP & co layer) • Digital Delivery Platform = CMS layer + Rendering Engine • Define your multi-device strategy ... • Get UX specialists on board • Scope and plan your project roadmap • Execute with ... • best-in-class technology: Netbiscuits • top skills: Our solution partners 22
- 23. Thank You! Lucas Challamel - ANZ Country Manager T: 04 1014 1795 - E: l.challamel@netbiscuits.com @netbiscuitsAPAC 23
