
Flash laboratorio nº 5 2grado
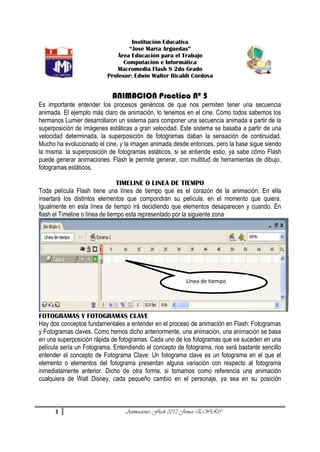
- 1. Institución Educativa “José María Arguedas” Área Educación para el Trabajo Computación e Informática Macromedia Flash 8 2do Grado Profesor: Edwin Walter Ricaldi Córdova ANIMACION Practica Nº 5 Es importante entender los procesos genéricos de que nos permiten tener una secuencia animada. El ejemplo más claro de animación, lo tenemos en el cine. Como todos sabemos los hermanos Lumier desarrollaron un sistema para componer una secuencia animada a partir de la superposición de imágenes estáticas a gran velocidad. Este sistema se basaba a partir de una velocidad determinada, la superposición de fotogramas daban la sensación de continuidad. Mucho ha evolucionado el cine, y la imagen animada desde entonces, pero la base sigue siendo la misma: la superposición de fotogramas estáticos, si se entiende estio, ya sabe cómo Flash puede generar animaciones. Flash le permite generar, con multitud de herramientas de dibujo, fotogramas estáticos. TIMELINE O LINEA DE TIEMPO Toda película Flash tiene una línea de tiempo que es el corazón de la animación. En ella insertará los distintos elementos que compondrán su película, en el momento que quiera. Igualmente en esta línea de tiempo irá decidiendo que elementos desaparecen y cuando. En flash el Timeline o línea de tiempo esta representado por la siguiente zona Línea de de tiempo Línea tiempo FOTOGRAMAS Y FOTOGRAMAS CLAVE Hay dos conceptos fundamentales a entender en el proceso de animación en Flash: Fotogramas y Fotogramas claves. Como hemos dicho anteriormente, una animación, una animación se basa en una superposición rápida de fotogramas. Cada uno de los fotogramas que se suceden en una película sería un Fotograma. Entendiendo el concepto de fotograma, nos será bastante sencillo entender el concepto de Fotograma Clave: Un fotograma clave es un fotograma en el que el elemento o elementos del fotograma presentan alguna variación con respecto al fotograma inmediatamente anterior. Dicho de otra forma, si tomamos como referencia una animación cualquiera de Walt Disney, cada pequeño cambio en el personaje, ya sea en su posición 1 Animaciones Flash 2013 Jomar EWRC
- 2. color,tamaño, etc. vendría dado por un fotograma clave. Por lo tanto una animación sencilla en Flash se compondrá de una serie de fotogramas, en los que el elemento animado no cambia con respecto al anterior fotograma, y una serie de fotogramas clave, en los que el elemento animado sufre una variación con respecto al fotograma anterior Los fotogramas normales se representan en la línea de tiempo con un color gris solido. Los fotogramas clave presentan un pequeño círculo en su interior. Este círculo es negro si el fotograma contiene algún elemento o blanco si el fotograma esta vacío. ANIMACIÓN FOTOGRAMA A FOTOGRAMA En Flash existen varias formas de animar un objeto. La más lógica, aunque no la más útil ni la más sencilla, entendiendo el proceso en el que se basa la animación, sería crear una serie de fotogramas clave en los que fuéramos modificando manualmente el elemento animado. INTERPOLACIÓN DE MOVIMIENTO La manera de crear una animación explicada anteriormente tiene un gran inconveniente: Tenemos que crear de manera manual cada uno de los fotogramas clave de nuestra animación. Esto en una animación algo compleja o duradera puede suponer un montón de horas de trabajo. Además, al aumentar el número de fotogramas clave en una película, aumenta considerablemente el tamaño del archivo final, lo que supone un problema añadido para publicar animaciones en Internet. Para solucionar esto, en Flash tenemos la posibilidad de crear interpolaciones de movimiento. En una interpolación de movimiento básica, solo necesitamos definir dos fotogramas claves: El fotograma origen y el fotograma de destino. Una vez definidos estos dos fotogramas claves, podemos elegir que Flash calcule las posiciones intermedias necesarias para realizar este movimiento. Una vez hecho esto, seleccionamos el fotograma de origen y con el seleccionado, utilizamos la opción del menú insertar > Crear interpolación de movimiento. En la línea de tiempo, aparecerá una línea con una flecha en su extremo derecho, con un color azul solido, entre el fotograma de origen y el fotograma de destino. Esto es señal de que existe una interpolación de movimiento entre esos dos fotogramas. Si se quiere ver el resultado de esta animación, puedes utilizar la opción del menú Control > Probar película o presione las teclas CTRL + ENTER. GUIAS DE MOVIMIENTO Las interpolaciones de movimiento entre el fotograma de origen y el fotograma de destino se realizan en línea recta. Esto limita un poco el tipo de animaciones que se pueden generar en este modo. Para añadir más de versatilidad a esta opción, existe la posibilidad en Flash de asociar una guía de movimiento, en lugar de una línea recta. La guía de movimiento puede ser cual línea, ya sea curva, recta o con cualquier otra forma, que describa el “camino que queremos que siga nuestro objeto en la animación. Un extremo de la línea marcara el punto de partida y el extremo contrario será el punto de destino para el elemento animado. Para iniciar una interpolación de movimiento guiada, primero hemos de tener una interpolación de movimiento. Si ya la tenemos, seleccionamos la opción del menú insertar > guía de 2 Animaciones Flash 2013 Jomar EWRC
- 3. movimiento. Automáticamente, Flash añade una nueva capa en la línea de tiempo, inmediatamente encima de capa en la que tenemos la animación interpolada. En esta nueva capa, podemos crear la línea que hará las veces de guía, utilizando cualquiera de las herramientas de dibujo incluidas en Flash. Una vez creada la guía, seleccionamos el elemento en el fotograma origen y lo “ajustamos” al extremo inicial de la guía. A continuación, seleccionamos el elemento en el fotograma destino y lo “ajustamos” al otro extremo de la guía. Para facilitar el proceso de “ajuste” es preferible tener activada la opción del menú ver > Ajuste > Alineación de Ajuste. Hecho esto, la interpolación de movimiento transcurrirá a través de la guía de movimiento que hemos creado. Compruebe la película para ver el resultado. 1. 2. Ejemplo 1 Abra un escenario en blanco en Flash Observe como por defecto Flash nos envía un Fotograma clave vació, estos quiere que todavía no se ha dibujado ningún objeto sobre el escenario. Fotograma clave vacío Fotograma clave vacío representado por un círculo representado por un círculo blanco blanco NOTA: Los fotogramas normales se representan en la línea de tiempo con un color gris sólido. Los fotogramas clave presentan un pequeño círculo en su interior. Este círculo es negro si el fotograma contiene algún elemento o blanco si el fotograma esta vacío (un cambio del elemento con respecto al fotograma anterior puede ser eliminarlo.) 3. A continuación con el botón ovalo dibuje un circulo en la sgte posición del escenario. 4. 3 Una vez que hemos dibujado un objeto sobre el escenario, el Fotograma clave vacío se ha convertido en Fotograma clave Animaciones Flash 2013 Jomar EWRC
- 4. Fotograma clave representado por un circulo negro 5. Ubique ahora el puntero sobre el fotograma Nro. 30 y active el cuadro contextual para elegir la opción Insertar fotograma clave. 6. Observe y comente el resultado 4 Animaciones Flash 2013 Jomar EWRC
- 5. Observe una prolongación gris obtenida Observe como el objeto dibujado ha quedado sombreado, esto nos indica que esta seleccionado 7. 8. 9. Con el teclado presione la tecla direccional hacia la derecha tantas veces sea necesario para llevar el objeto dibujado hasta el margen derecho de la persiana. Muy bien, ahora haga clic en el nombre de la capa denominada Capa 1, esto con la finalidad de seleccionar los fotogramas desde 1 hasta 30 correspondiente a nuestro ejemplo. Ahora ubique el puntero en uno de los 30 fotogramas seleccionados; active el cuadro contextual para elegir la opción CREAR INTERPOLACIÓN CLASICA Clic en el nombre de capa Línea de interpolación 10. Observe la línea de interpolación creada entre el Fotograma clave inicial y el fotograma clave fina 11. 1Presione ahora las teclas CTROL + ENTER para observar nuestra primera animación realizada en Flash 5 Animaciones Flash 2013 Jomar EWRC
- 6. 12. Presione las teclas CTROL + W para regresar al editor de Flash 1. 2. 3. Ejemplo 2 Abra un nuevo escenario en Flash Dibuje un cuadro en la siguiente posición del formulario Recuerde siempre que por defecto Flash nos asigna un Fotograma clave inicial ubicado en el fotograma número 1 de la línea de tiempo. Fotograma clave inicial que nos entrega Flash por defecto 4. 5. 6. 7. 8. 6 Ubique el puntero en el fotograma número 10 y utilizando el cuadro contextual agregue un fotograma clave. Ahora pulse el botón TRANSFORMACIÓN LIBRE y desplace el cuadrado dibujado a la siguiente posición Muy bien, ahora ubique el puntero en el fotograma número 20 y utilizando al cuadro contextual agregando un fotograma clave Ahora desplace el cuadrado a la siguiente posición del escenario Excelente, ahora ubique el puntero en el fotograma número 30 y utilizando el cuadro contextual agregue un Fotograma clave Animaciones Flash 2013 Jomar EWRC
- 7. 9. Ahora desplace el cuadro a la siguiente posición del escenario: 10. Finalmente ubique el puntero en el fotograma número 40 y utilizando el cuadro contextual agregue un Fotograma clave. 11. Mueva el cuadrado a la siguiente posición del escenario: 12. Ahora ubique el puntero sobre la capa 1 para seleccionar los 40 fotogramas que participan en este ejemplo HAGA CLIC EN EL NOMNRE DE LA CAPA 13. Ahora ubique el puntero en uno de los 40 fotogramas seleccionadas; active el cuadro contextual para elegir la opción CREAR INTERPOLACIÓN DE MOVIMIENTO 7 Animaciones Flash 2013 Jomar EWRC
- 8. 14. Observe las interpolaciones asignadas sobre la línea de tiempo Interpolación de movimiento asignada 15. Presione las teclas CTROL + ENTER para observar el resultado: 16. Presione las teclas CTROL + W para regresar al editor de Flash. 17. Guarde el ejercicio en su USB como Ejemplo2Flash Profesor Edwin Walter Ricaldi Córdova 8 Animaciones Flash 2013 Jomar EWRC
- 9. Institución Educativa “José María Arguedas” Área Educación para el Trabajo Computación e Informática Macromedia Flash 8 2do Grado Profesor: Edwin Walter Ricaldi Córdova Ejemplo 6 1. 2. 3. 4. 5. 6. Abra un escenario en blanco en Flash Dibuje el siguiente circulo sobre el escenario Agregue Fotograma clave en la posición 40 de la línea de tiempo Pulse el botón TRANSFORMACIÓN LIBRE y desplace el objeto a la siguiente posición Haga clic en el nombre de la capa denominada Capa 1, para seleccionar todos los fotogramas Ubique nuevamente el puntero sobre cualquiera de los primeros fotogramas que participan en el ejemplo y active el cuadro contextual para seleccionar la opción Crear interpolación de movimiento Interpolación de movimiento 7. Presione las teclas CONTROL + ENTER para observar el resultado de movimiento. 8. Presione la tecla CONTROL + W para regresar al editor de Flash 9. Seleccione ahora el Fotograma clave ubicado en la posición 1 de la Línea de tiempo. 10. Ubique el puntero sobre la etiqueta Capa 1 y active el cuadro contextual para elegir la opción AÑADIR GUIA DE MOVIMIENTO 9 Animaciones Flash 2013 Jomar EWRC
- 10. Añadir guía de movimiento 11. Observe como se ha incorporado una nueva ficha Guía: Capa 1 sobre la ficha Capa 1. Ficha Guía: Capa 1 12. Haga clic en la ficha Guía para seleccionarla, luego utilice el LAPIZ y dibuje la siguiente figura sobre el escenario. 13 Seleccione ahora Fotograma clave que se encuentra en la posición 40 14 Pulse ahora el botón TRANSFORMACIÓN LIBRE para llevar el circulo al extremo derecho de la línea dibujada 10 Animaciones Flash 2013 Jomar EWRC
- 11. 15. Presione las teclas CTROL + ENTER para ver el movimiento del circulo. 16. Presione las teclas CTROL + W para regresar al editor de Flash 17 Guarde el ejercicio con el nombre: Ejemplo 23 Flash EJEMPLO 7 1. Abra un escenario en blanco en flash 2. Pulse el botón TEXTO y escriba lo siguiente en la posición indicada (presione la tecla ENTER para escribir en la sgte línea del texto): 3. Asigne un Fotograma clave en la posición 20 de la Línea de tiempo. 4. Pulse el botón TRANSFORMACIÓN LIBRE y desplace el texto a la siguiente posición, así como también cambie su tamaño 5. Muy bien, ahora agregue un fotograma clave en la posición 40 de la línea de tiempo. Con el botón TRANSFORMACIÓN LIBRE seleccionado desplace el texto a la siguiente posición, así como también sus tamaños. 6. 11 Animaciones Flash 2013 Jomar EWRC
- 12. 7. Haga clic en el nombre de la capa denominada Capa 1, para seleccionar todos los fotogramas 8. Ubique nuevamente el puntero sobre cualquiera de los 40 primeros fotogramas que participan en el ejemplo y active el cuadro contextual para seleccionar la opción Crear interpolación de movimiento 9. Presione las teclas CTROL + ENTER para observar el resultado del movimiento 10. Presionar CTROL + W para regresar al editor de Flash 11. Guarde el documento con el nombre: Ejemplo 24flash Ejemplo 8 1 Abra un escenario en blanco en Flash 2 Ingrese al menú VER/REGLAS 3 Agregue las siguientes líneas guías sobre el escenario 4 Dibuje la siguiente figura en el interior de las líneas guías, utilizando el botón LAPIZ: 5 Después de dibujar el pez, asígnele los siguientes colores: 12 Animaciones Flash 2013 Jomar EWRC
- 13. Amarillo Verde Negro Rojo Celeste Naranja 6 Ubique a continuación el puntero en el fotograma número 40 y active el cuadro contextual para elegir la opción Insertar fotograma clave vacío Fotograma clave vacío 7 Estando seleccionado el fotograma 40 dibuje con el botón LAPIZ la sgte figura 13 Animaciones Flash 2013 Jomar EWRC
- 14. Verde Rojo Negro Amarillo Naranja Celeste 8 Seleccione la ficha capa 1 Seleccione la ficha capa1 9 Ingrese al menú INSERTAR / LINEA DE TIEMPO / CREAR INTERPOLACIÓN DE MOVIMIENTO 14 Animaciones Flash 2013 Jomar EWRC
- 15. 10 Presione las teclas CTROL + ENTER para observar la animación: 11 Presione las teclas CTROL + W para regresar al editor de Flash 12 Seleccione el fotograma clave1 y luego el fotograma clave 40 para borrar las líneas que forman a cada figura: el pez y el ave. Esta acción es importante para que nuestra animación tenga una mejor calidad en su presentación 13 Ahora seleccione el Fotograma clave 1: 14 Clic con el botón derecho sale el menú contextual clic en: EFECTOS DE LÍNEA DE TIEMPO/EFECTOS/ y EXPANDIR 15 Animaciones Flash 2013 Jomar EWRC
- 16. El resultado será como se muestra a continuación 15 Clic con el botón derecho sale el menú contextual clic en: EFECTOS DE LÍNEA DE TIEMPO/EFECTOS/ y EXPLOTAR : 16 Hacer clic el fotograma 40 de la línea de tiempo e ingrese fotograma clave vacío 17 presione las teclas CTROL + ENTER 18 Guarde el ejercicio con el nombre ejemplo 25 flash 1. 2. 16 Ejemplo 9 Abra un escenario en flash Pulse el botón ovalo y dibújelo sobre el escenario Animaciones Flash 2013 Jomar EWRC
- 17. 3. 4. 5. 6. 7. 8. Agregue un fotograma clave en la posición 40 de la línea de tiempo A continuación pulse el botón TRANSFORMACIÓN LIBRE y luego haga clic en cualquier lugar del escenario Estando seleccionado el fotograma clave de la posición 40, ubique el puntero en el borde del circulo y arrástrelo hasta obtener la sgte forma: Muy bien ahora seleccione todos los fotogramas hasta la posición 40; para ello haga clic en la ficha capa 1 Ingrese el menú INSERTAR / ILINEA DE TIEMPO / CREAR NTERPOLACION DE MOVIMIENTO Clic en el menú contextual / Efectos de línea de tiempo/Transformar transición/ y clic en transición 9. Presione las teclas CTROL + ENTER para observar la animación 10. Presione las teclas CTROL + W para regresar al editor de Flash 11. Guardar el ejercicio con el nombre: Ejemplo27Flash Edwin Walter Ricaldi Córdova Responsable del Área 17 Animaciones Flash 2013 Jomar EWRC
- 18. 18 Animaciones Flash 2013 Jomar EWRC
