
Namo webeditor 6
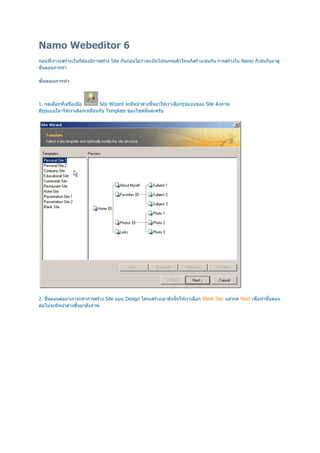
- 1. Namo Webeditor 6 ก่อนทีเราจะสร ้างเว็บก็ต ้องมีการสร ้าง Site กันก่อนไม่วาจะเป้ นโปรแกรมตัวไหนก็สร ้างเช่นกัน การสร ้างใน Namo ก็เช่นกันมาดู ่ ขันตอนการทํา ขนตอนการทํา ั 1. กดเลือกทีเครืองมือ Site Wizard จะมีหน ้าต่างขึนมาให ้เราเลือกรูปแบบของ Site ดังภาพ มีรปแบบใมาให ้เราเลือกเหมือนกับ Template ของไซต์นันล่ะครับ ู 2. ขันตอนต่อมาเราจะทําการสร ้าง Site แบบ Design โครงสร ้างเอาดังนันให ้เราเลือก Blank Site แล ้วกด Next เพือทําขันตอน ต่อไปจะมีหน ้าต่างขึนมาดังภาพ
- 2. 3. หลังจากทีเราเลือกรูปแบบของ Site แล ้วให ้เราเลือก Themes จากตัวโปรแกรมได ้อีกส่วนหนึง แต่ถ ้าใครไม่ชอบก็ Next ผ่านไปได ้เลยก็จะมาถึงหน ้าของการกําหนดชือ site และทีเก็บข ้อมูลของ Site ให ้เรากําหนดรายละเอียดดังภาพ 4. ก็มาถึงขันตอนสุดท ้าย เราสามารถเพิม และแก ้ไขรายละเอียดได ้ แต่ถ ้าไม่ต ้องการก็กด Finish ได ้เลย ก็จบขันตอนของการ
- 3. สร ้าง Site ก่อนอืนต ้องขอกล่าวถึงโปรแกรมตัวนีกันซักเล็กน ้อย โปรแกรม Namo นีเป็ นโปรแกรมทีใช ้ในการทําเว็บไซต์อกตัวนึง โดย ี ิ บริษัทผู ้ผลิต SJ Namo Interactive, Inc. เป็ นโปรแกรมทีน่าจับตามองตรงทีว่าภายในตัวโปรแกรมมีสงอํานวยความสะดวก สําหรับ webmaster มากมายไม่ว่าจะเป็ นรูปภาพ หรือ Script ต่างๆ เรียกได ้ว่าไม่ต ้องมานังเขียนเอง แต่ก็ต ้องอาศัยการทํา ความเข ้าใจกันซักเล็กน ้อย เพราะคิอว่าหลายคนคงจะคุ ้นกับ Dreamweaver กันมานาน ก่อนอืนมาดูหน ้าตาตัวโปรแกรมกันก่อน หน้าตาโปรแกรม Namo Webeditor 6
- 4. เมนูโปรแกรม จากภาพจะเห็นส่วนคล ้ายระหว่างเมนู Dreamweaver กับ Fontpage เรียกได ้ว่าหากันไม่ยาก ลูกเล่นของต ัวโปรแกรม ตัวเมนูเลือนขึนและลงได ้ ภายในถ ้าลองเล่นจะเห็นได ้ว่ามีลกเล่นด ้าน Java และ การสร ้างเมนูและ Media ต่างๆ ู
- 5. Properties ของต ัวโปรแกรม จะคล ้ายๆ กับ Dreamweaver มากทีเดียว ท ้ายนีก็ลองลงโปรแกรม และมาลองใช ้งานกันดูครับ มีอกโปรแกรมในเครืองไม่เสียหลาย ^^! ี ขนตอนการทํา ั 1. ก่อนอืนมาดูรปแบบทีโปรแกรม Namo WebEditor เตรียมไว ้ให ้เราใช ้งาน ดังภาพ ู
- 6. 2. เมือได ้ดูรปแบบเบืองต ้นแล ้ว มาลองทํา Banner โดยเปิ ดหน ้าเว็บเพจ ทีเราต ้องการจะใส่ Banner ลงไปขึนมา ดังภาพ ู 3. คลิกเมนู Insert -> Smart ClipArt ดังภาพ
- 7. 4. เลือกรูปแบบ Banner ทีโปรแกรม Namo WebEditor ได ้เลยครับ ดังภาพ จากนันกด Ok Banner ทีเราเลือกจะถูกใส่ลงไปยังหน ้าเว็บเพจทีเราได ้เลือกไว ้
- 8. 5. จะสังเกตเห็นว่าข ้อความภายใน Banner จะเป้ นข ้อความทีโปรแกรม Namo WebEditor ให ้มาซึงข ้อความนีเราจะสามารถ แก ้ไขได ้โดย คลิกขวาที Banner และเลือกคําสัง Smart ClipArt Propertiesหรือ Alt+Enter จะขึนหน ้าโปรแกรมในการจัดการ ข ้อความ ดังภาพ Double คลิกทีข ้อความทีเราต ้องการจะแก ้ไข จะมีเครืองมือ Popup ขึนมาให ้เราแก ้ไขข ้อความดังภาพ
- 9. 6. เพียงเท่าทีเราก็ได ้ Banner ใส่ในหน ้าเว็บเพจ เรียบร ้อยแล ้วครับ ดังภาพ ลองนํ าไปประยุกต์ใช ้งานดูนะครับ สําหรับคนทีใช ้งาน Dreamweaver แล ้วอาจจะหันมาใช ้งาน Namo WebEditor เพือประยุกต์ใช ้งาน Effect บางส่วนไปใช ้งาน ในหน ้าเว็บเพจ อาจจะไม่คุ ้นเคยกับเครืองมือ เราจะจัดการโปรแกรมให ้มีการใช ้งานคล ้ายกับ Dreamweaver ด ้วยขันตอนง่ายๆ ดังนี ขนตอนการทํา ั 1. สร ้างเอกสาร และเลือกแถบเมนูขนมา ดังภาพ ึ
- 10. 2. จากนันจะแสดงแถบเครืองมือขึนมาดังภาพ 3. ตัวอย่างการกําหนด Link ดังภาพ
- 11. การทําตาราง Rollover Table ขนตอนการทํา ั 1. สร ้างเอกสารขึนมา แล ้วสร ้างตารางขึนมา ดังภาพ 2. จากนันก็คลิกขวาแล ้วเลือก Make Cell Rollover ดังภาพ ่ ั 3. จากนันเราก็จะเข ้าสูหน ้าต่างสําหรับสร ้าง ตารางRollover ขึนมาดังภาพซึงประกอบด ้วย 2เมนูหลักดังนีคือ 3.1 Select the style of Rollover เป็ นเมนูทใช ้สําหรับกําหนดรูปแบบให ้กับตาราง ี 3.2 Apply Rollover เป็ นเมนูสําหรับกําหนดว่าจะให ้แสดงผล Rollover กับแถว หรือ คอลัมน์
- 12. 4. ในทีนีผมเลือกให ้แสดงผลกับ คอลัมน์ โดยผมติกในช่อง Cell ในเมนูท2 จากนันก็คลิกตรง ปุ่ ม Add ในเมนูท ี 1 ี 5. หลังจากนันก็จะมีหน ้าต่างขึนมาแล ้วให ้เราตังชือรูปแบบของเรา (ตังเป็ นภาษาอังกฤษเท่านันห ้ามใช ้เครืองหมายใด) ่ 6. เมือเราตังชือเสร็จแล ้ว คราวนีเราก็จะเข ้าสูหน ้าต่างกํานดรูปแบบให ้กับ ตารางRollover ของเรา และเมือกําหนดสี ตัวอักษรและสีแบล๊คกราวได ้เป็ นทีถูกใจแล ้วก็คลิกปุ่ ม ok เลย
- 13. ่ 7. หลังจากนันก็จะกลับมาสูหน ้าต่างกํานดรูปแบบให ้กับ ตารางRollover อีกครังแต่คราวนีลองสังเกตดูก็จะเห็น ตาราง Rollover ทีเราสร ้างขึนมา และเมือเราเอาเม๊าไปแตะ ดู มันก็จะเปลียนสีไปตามทีเราได ้กําหนดไว ้ และจากนัน ก็คลิกเลือก Finish ก็เป็ นอันเรียบร ้อยครับท่าน 8. จากนันก็ Save และลอง Preview ดูนะครับ การทําสีของเมนูเว็บไซต์ให ้ได ้สีตามใจผู ้สร ้างเว็บไซต์ สําหรับมือใหม่นันอาจจะมองเป็ นเรืองยาก แต่สําหรับโปรแกรมจัดทําเว็บไซต์ Namo WebEditor นีช่วยทําให ้เรืองทีผมกล่าวมาดูเป็ นเรืองง่าย โดยมีขันตอนดังนี
- 14. ขนตอนการทํา ั 1. เ◌ิปิดหน ้าเอกสารทีเราต ้องการทําสีขงเมนู และทําการเลือก Script Wizard ที Panel ด ้านซ ้ายดังภาพ ิ 2. จากนันเลือกทีแถบเมนู Text Menu หลังจากทีเลือก Script แล ้วให ้กด Next ดังภาพ
- 15. 3. ทําการเพิมเมนูทเราจะใช ้ในหน ้าเว็บไซต์ โดยกดทีปุ่ ม Add ดังภาพ ี
- 16. 4. หลังจากทีสร ้างเมนู ถ ้าเราไม่ถูกใจตําแหน่งของเมนูก็สามารถปรับเปลียนได ้ตามต ้องการ ดังภาพ
- 17. 5. ถ ้าถูกใจตําแหน่งของเมนูแล ้วให ้กดทีปุ่ ม Next เพือไปทําขันตอนของการกําหนดสีของเมนู ดังภาพ
- 19. 6. หลังจากทีกําหนดสีของเมนูเรียบร ้อยแ◌ ้ล ้วให ้กด Next เพือทําขันตอนของการกําหนดรูปแบบการแสดงผลเมนู ดังภาพ
- 20. 7. ในการทดสอบผมได ้เลือกแบบแสดงเมนูปกติ จะได ้ผลดังตัวอย่าง *ถ ้าต ้องการแก ้ไขเมนูตังแต่ต ้น เมือเรากด Finish ไปแล ้วให ้ทําขันตอนซําตังแต่เริมต ้นอีกครัง ระบบจะจําค่าทีเราได ้สร ้างไว ้ ถ เราไ การแทรก FlashButton ลงในเว็บเพจ หลายคนคงจะได ้ลองเล่นดูแล ้ว แต่อาจจะมีบางคนอาจจะสงสัยว่าจะแทรกปุ่ มคล ้ายๆ Dreamweaver ได ้หรือไม่ ลองมาอ่านบทความนีดูครับ ขนตอนการทํา ั 1. เปิ ดหน ้าเอกสารขึนมา ดังภาพ
- 21. 2.จากนันให ้เราเข ้าไปทีเมนู Insert --> FlashButtonจะแสดงหน ้าต่างเมนูขนมา ดังภาพ ึ 3.. เลือกปุ่ มทีเป็ นรูปทีเราต ้องการและทําการดับเบิลคลิกทีรูปหรือจะคลิกok ก็ได ้ครับ ดังภาพ
- 22. ี 4.คราวนีเราก็จะมายังหน ้าต่างปรับแต่งFlashButton ทําการกําหนดลิงค์และใส่สหรือปรับขนาดตัวอักษรได ้เลยครับ 5.จากนันกด ok จะได ้ผล ดังภาพ
- 23. 6. เป็ นอย่างไรกันบ ้างครับ ลองนํ าไปใช ้กันดู การทําข ้อความวิงตามเมาส ์ บางคนอาจจะใช ้ Java Script แต่ไหนๆ เราติดตัง Namo ไป ้ แล ้วต ้องใชให ้เป็ นประโยชน์โดยภายในตัวโปรแกรมจะมี Script มาให ้อยูแล ้ว ่ ขนตอนการทํา ั 1.เปิ ดเว็บเพจทีเราต ้องการทําขึนมา หลังจากนันเลือกเครืองมือ เครืองมือนี ์ เรียกว่า Layer จากนันให ้เราพิมพ์ข ้อความทีเราต ้องการให ้วิงตามเมาสลงใน Layer ดัง ภาพ 2. จากนันให ้เราเลือกเครืองมือ Script Wizard 3. จะมีหน ้าต่าง Script ขึนมาให ้เราเลือก Script Mouse trails และกด Next
- 24. จากนันกด Add เครืองจะบอกว่าให ้เรา 4. Add Layer ลงมาใน Box ทีโปรแกรมกําหนด จากนันกดFinish
- 25. 5. หลังจากนันลงทดสอบดูวาได ้ผลดังภาพ หรือ คลิกดูตวอย่าง ่ ั
