
Banner
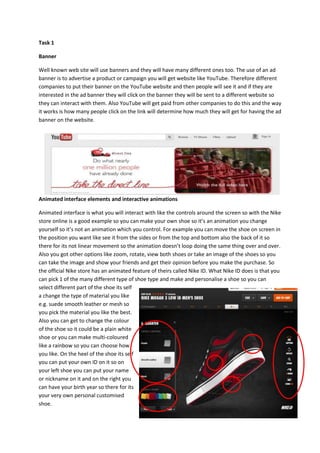
- 1. Task 1 Banner Well known web site will use banners and they will have many different ones too. The use of an ad banner is to advertise a product or campaign you will get website like YouTube. Therefore different companies to put their banner on the YouTube website and then people will see it and if they are interested in the ad banner they will click on the banner they will be sent to a different website so they can interact with them. Also YouTube will get paid from other companies to do this and the way it works is how many people click on the link will determine how much they will get for having the ad banner on the website. Animated interface elements and interactive animations Animated interface is what you will interact with like the controls around the screen so with the Nike store online is a good example so you can make your own shoe so it’s an animation you change yourself so it’s not an animation which you control. For example you can move the shoe on screen in the position you want like see it from the sides or from the top and bottom also the back of it so there for its not linear movement so the animation doesn’t loop doing the same thing over and over. Also you got other options like zoom, rotate, view both shoes or take an image of the shoes so you can take the image and show your friends and get their opinion before you make the purchase. So the official Nike store has an animated feature of theirs called Nike ID. What Nike ID does is that you can pick 1 of the many different type of shoe type and make and personalise a shoe so you can select different part of the shoe its self a change the type of material you like e.g. suede smooth leather or mesh so you pick the material you like the best. Also you can get to change the colour of the shoe so it could be a plain white shoe or you can make multi-coloured like a rainbow so you can choose how you like. On the heel of the shoe its self you can put your own ID on it so on your left shoe you can put your name or nickname on it and on the right you can have your birth year so there for its your very own personal customised shoe.
- 2. Linear animation is an animation you have no control over it at all so it could be an image of someone dancing but the dancer will be dancing over and over and you won’t be able to stop the animation you will see this if a website is loading up so you hopefully not get bored and leave the website so therefore the linear animation Is for entertainment purposes. The Simpsons website uses a linear animation while the webpage loads up. Promotion, instruction, entertainment and information The CBBC website uses animated games to promote their shows on television. So the game will be themed on a show they have on their television channel for example ‘Dik and Dom’ is a children programme which is CBBC aired on their channel so therefore they make a little game on their website to promote that show also this game will remind the child that the programme is still on their channel also it’s a free advertisement because it’s on their website. On the web site the games can be educational because they have a game were you got to match the right colour balls to get points and get rid of them to advance to the next level so that game will help teach children to add up which will be used in life time situation. So the website has a lot of entertainment purposes for example the amount of games they have on there also these page after page of them. Also they have videos on there to watch and they have music you can listen to. Some of the games on the CBBC website can help children learn new things like one I seen is an interactive clock which you can learn from if you wanted to earn how to tell the time from analogue.
- 3. Task 2 Flick books A flick book consists of many pages with images on them. Each image looks the same but have a minor difference. The reason for this is that when you flick though the pages quickly, the images look like its moving. A flick book can use a series of drawings or you can use photographs instead so then it’s a motion picture. A flick book is really an illusion which makes it look like the images are moving. But really for a split second when the pages are being flick you still see the image from before so therefore the movement looks smooth and the for you see a motion. Gif file format A gif file is short for graphic interchange format. So this file is useful for storing graphical images of 256 colours. Its compression method is LZW this means that when you go to decompress it the information is saved so therefore the image is lossless. There are two types of gif files first gif 78a which is when you save one image, the second is gif 78a so this is to have multiple image stored together to create an animation (moving image). Task 3 The Process of Animation So the animation process starts off with the team deciding on the storyline of the animation so then on the storyline is made in to a story board of the whole animation its self. The next step is the recording of the voices of so the animators know how the characters mouth should move when speech is included. The next part is the rough sketches of just the characters and there no colour in the images still also there can be up 50,000 or more drawings. Now when all the drawings a made the get sent off to the inker department so the images are then put on to clear celluloid acetate so now you got the image on clear plastic material so you put the images on to a background and because the material clear you can see straight though it to the background and then its putting the images together and in order to make the animation. Persistence of Vision Persistence of vision is a phenomenon which an image will stay with you for one twenty-fifth of a second. The myth of persistence of vision is a mistaken belief by humans persistence of motion (brain centred) is the cause of persistence of vision (eye centred). The myth was discovered in 1912 and it still used in the modern day films e.g. Wallace and Gromit. There is also a possible theory to explain motion perception. There are two perceptual illusions, Phi phenomenon and Beta movement. Phi Phenomenon it is an optical illusion defined by Max Wertheimer in Gestalt psychology in 1912, in which that persistence of vision formed part of the theory of the cinema used by Hugo Munsterberg in 1916. This optical illusion is based on the human eye so this illusion is by a group of frozen images being flick though to make it look like the image is moving. Beta movement is the other optical illusion, first recorded by Max Wertheimer in 1912. It’s an illusion that uses still
- 4. images that seem to move. All it is a group of image that move ever so slightly. So this is very similar to an animation. Stop Frame/Stop Motion Stop frame if a technique use in the animation business. Which is to take a picture of an object in one position, then take and picture of the same object but the slightly move the object into a different position and the repeat this many times so then you have a series of images. So if you were to use these images into an animation software like premier elements the images will be put together and they will be flicked though so the image is an illusion which looks like the image is moving. Frame Rates Frame rate is also known as frame frequency. So this is the rate of how many images are being shown in a second so a normal animation would use about 24 images per second. This method is used by animators in the film and animating industry. So if you put more frames in an animation the animation whatever it is it will then be the smoother the movement outcome you will get. The software called flash you can make animations from scratch so you can literally draw them from the software or you could use already made images. So if you wanted to make an image move from one image to another and wanted it to be smooth you would first make two key frames what this does is activate the start of a movement so in between the key frame you will the use a tween to make the movement. Task 4 Vector animation Vector animation is an image which is made up of a formula rather than pixels so the image can be copied without losing any detail also it can be resized without any detail loss. So the image is smoother and clearer so this is the benefit the down side is that there is the lack of detail and shading. Raster animation A raster animation is using photo images to make an animation so if you wanted to edit an image for example you wanted to change the size zoom init will loss detail so the image I lossy so therefore the image could look distort so the image ruined. The benefit of raster images is that it uses pixels so the image could be taken with a good camera with a good pixel lens so there more detail in the image. Also the image uses up more memory because there more detail and bigger in size. Task 5 Flash is animation software where you can make your very own animations. So using the software you can draw imagesfrom scratch by using many different tools also you can animate every detail to your standards. You can make animations another way by using a camera to take images and then import the image however you like so it can be a stop motion animation.
- 5. Flash player Flash player is a plugin which allows you to watch flash animation. This is a very useful tool because before showing the world the animation, you can watch the animation to see if there needs to be edits sound corrections. Also you will need this plugin to play flash games or flash websites also if you try to watch play or enter and you don’t have flash player it will prompt you to download it so you can access flash ware products. .