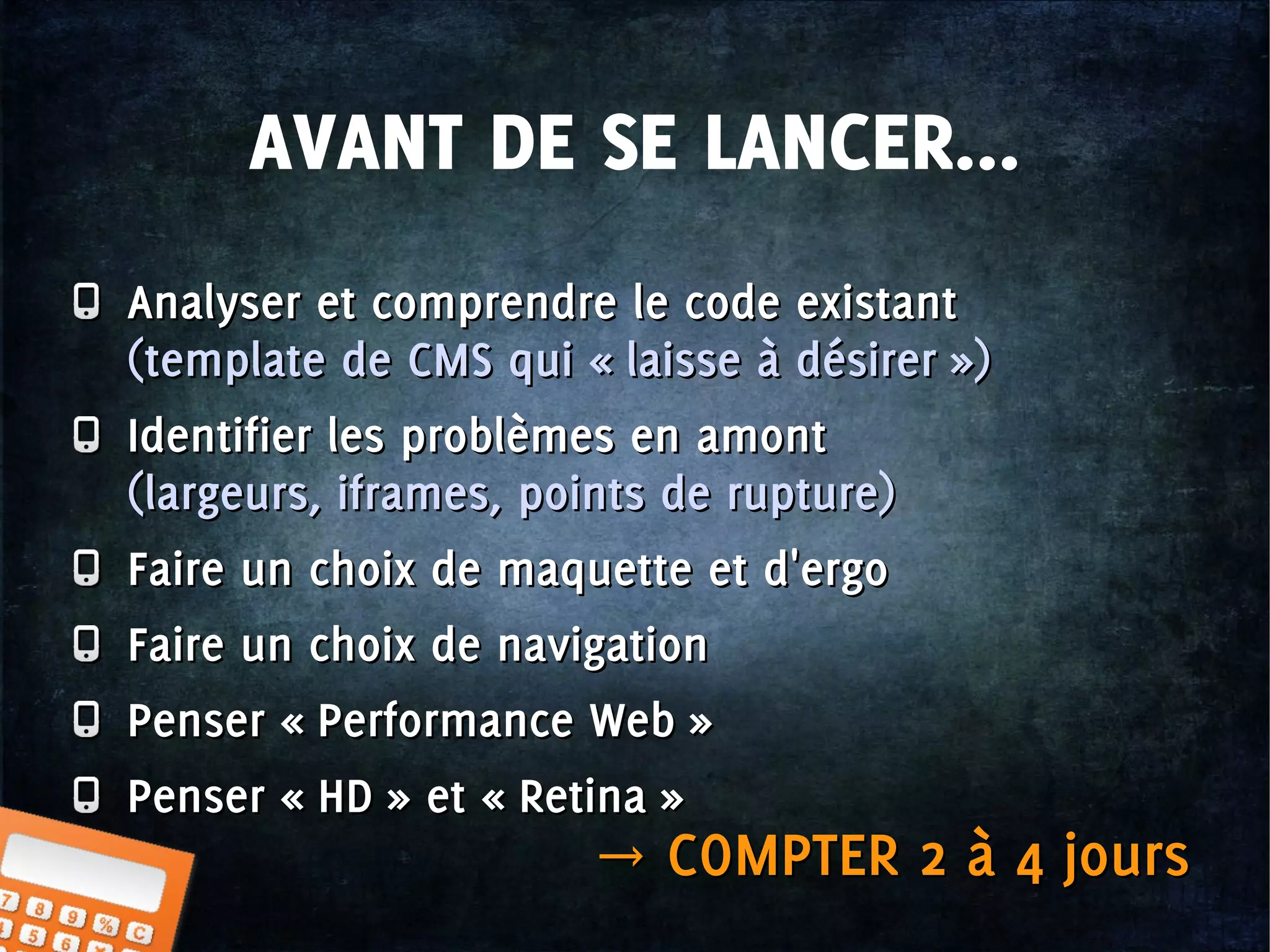
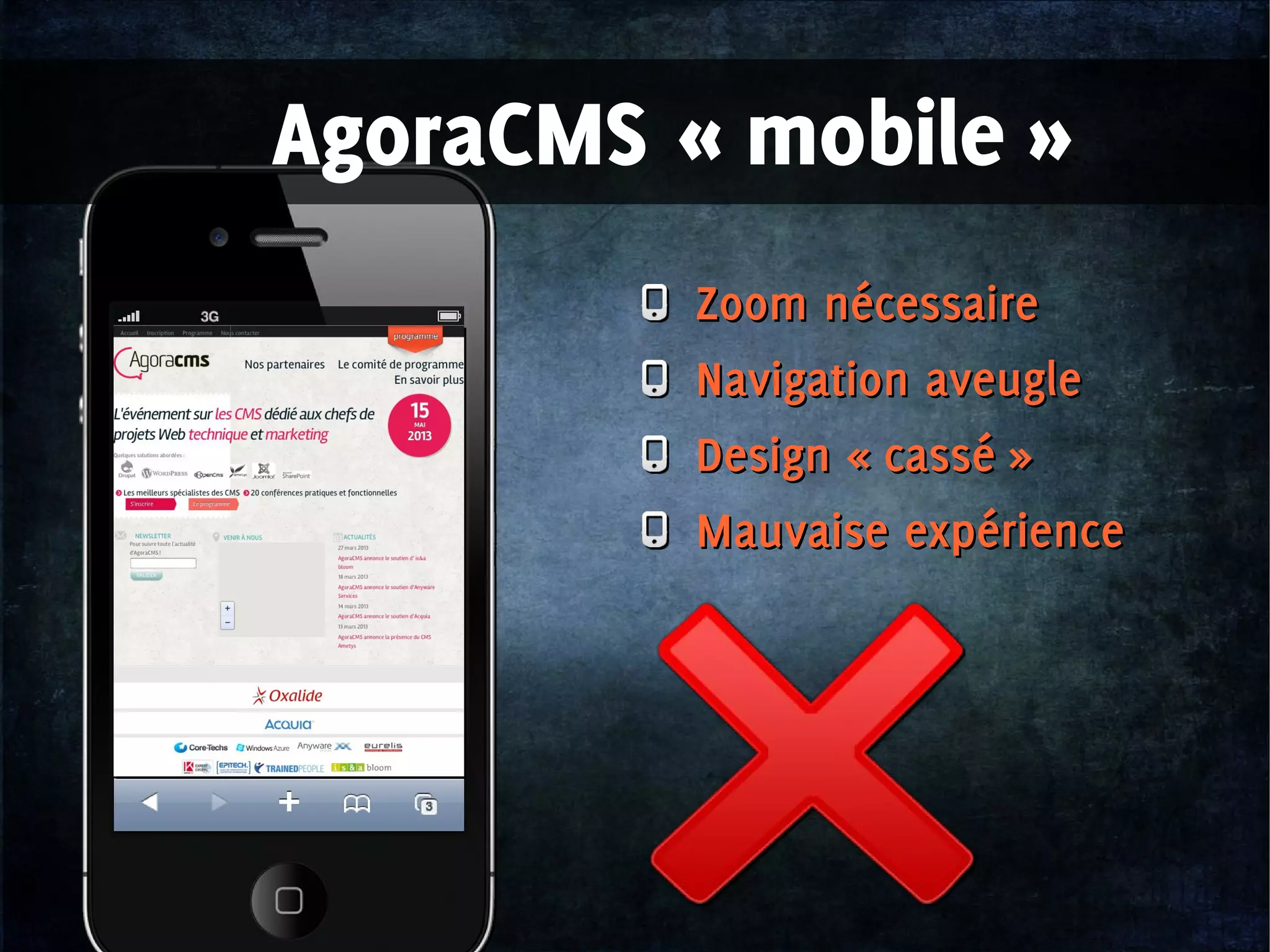
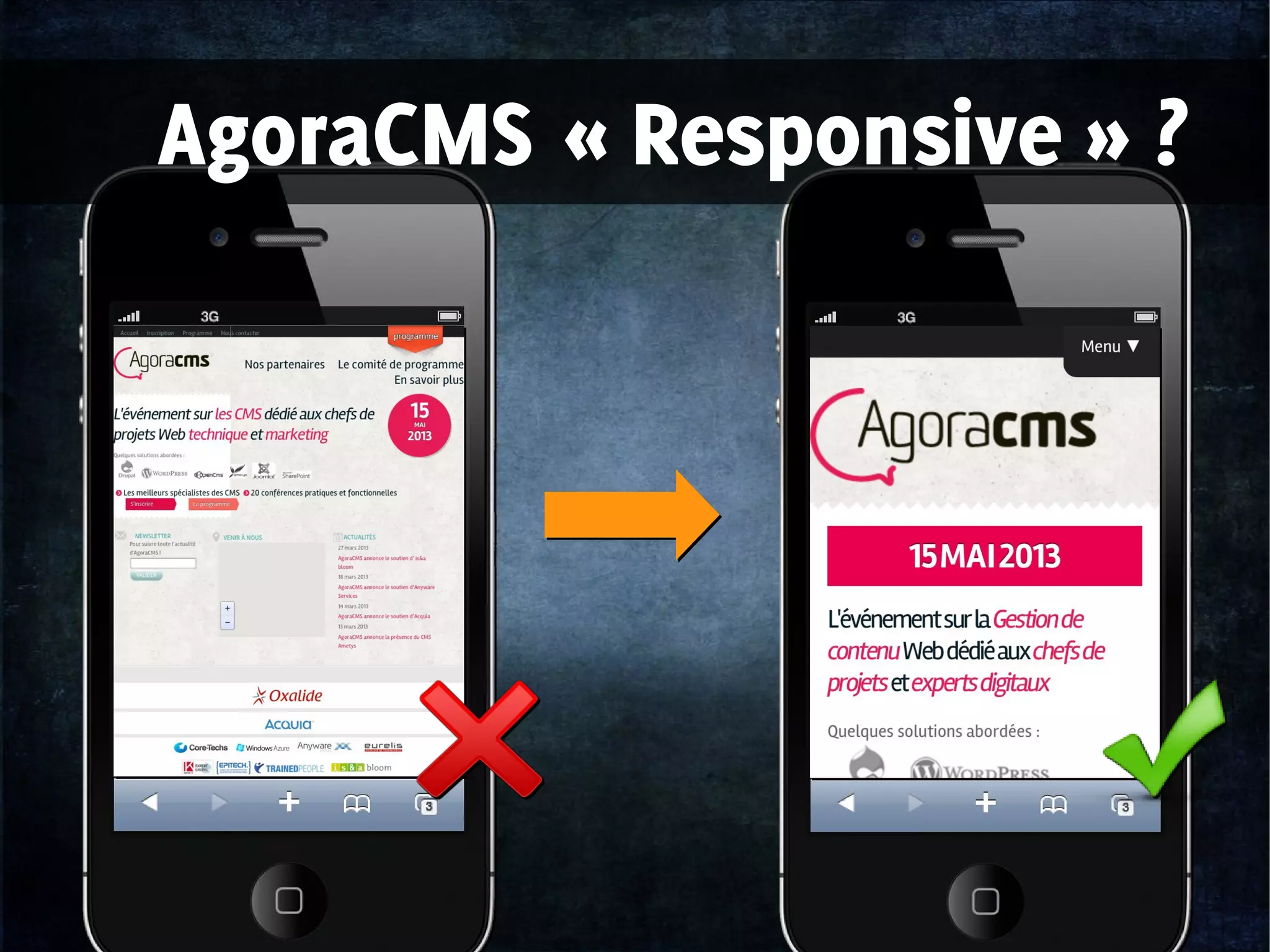
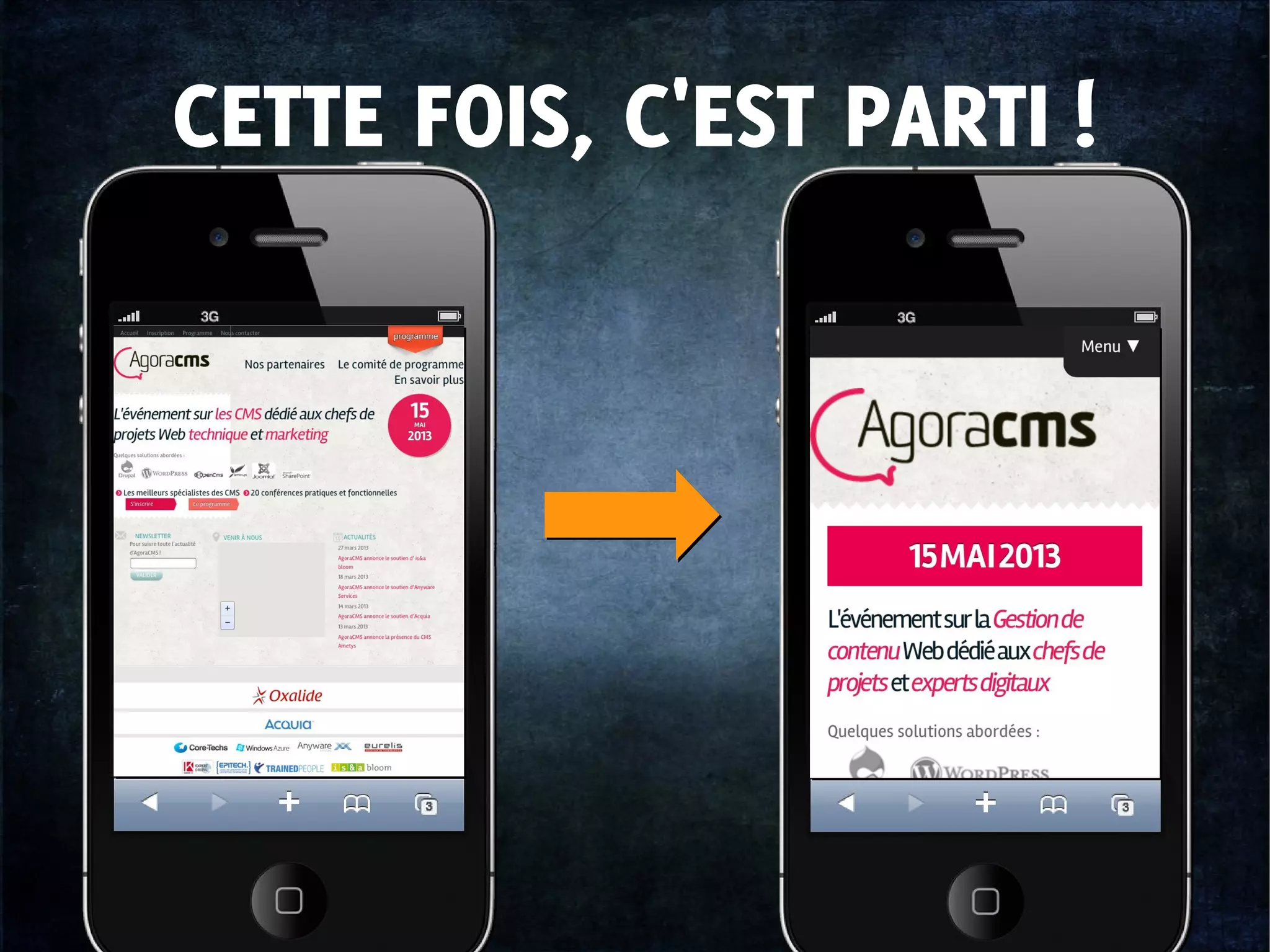
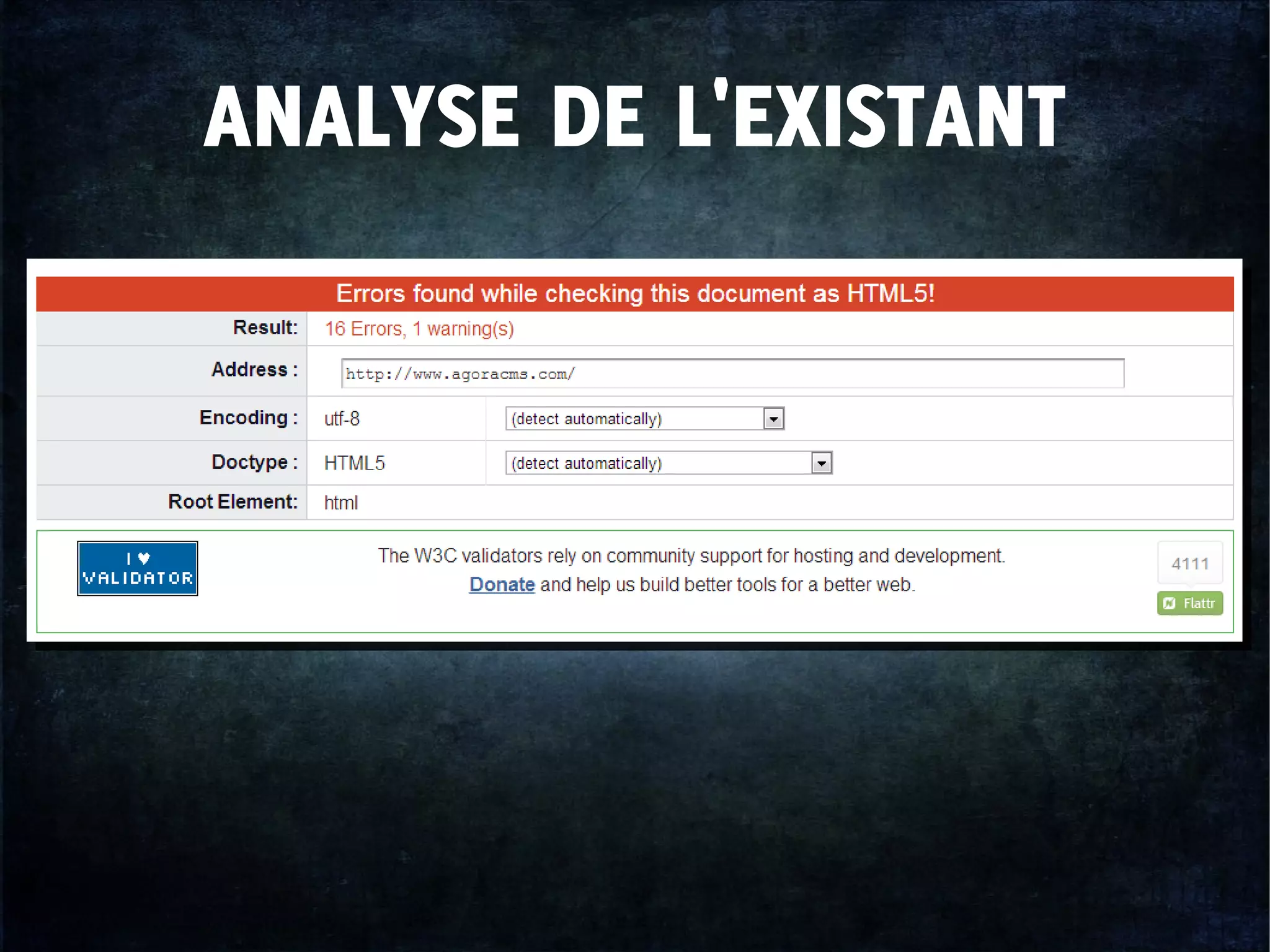
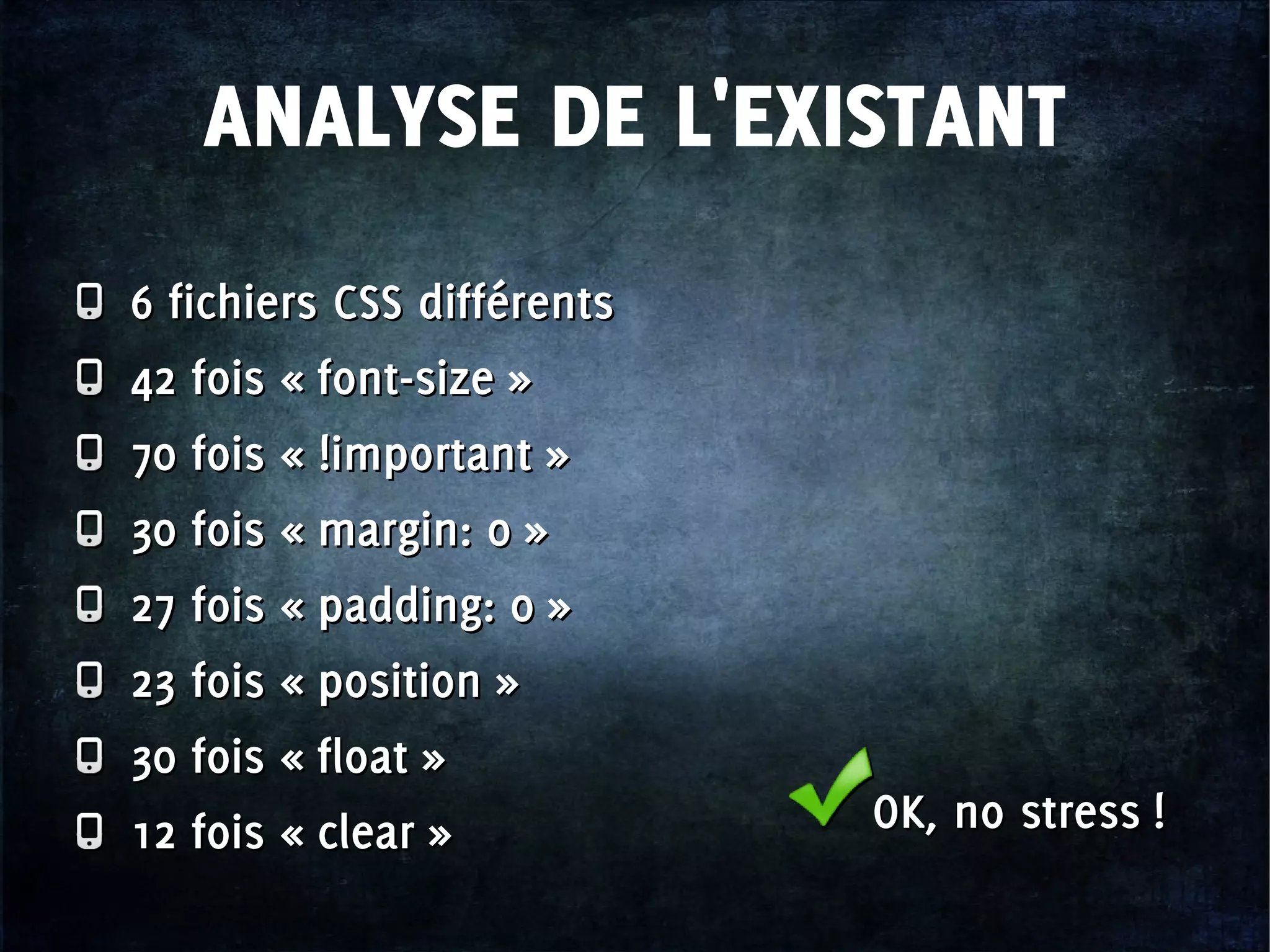
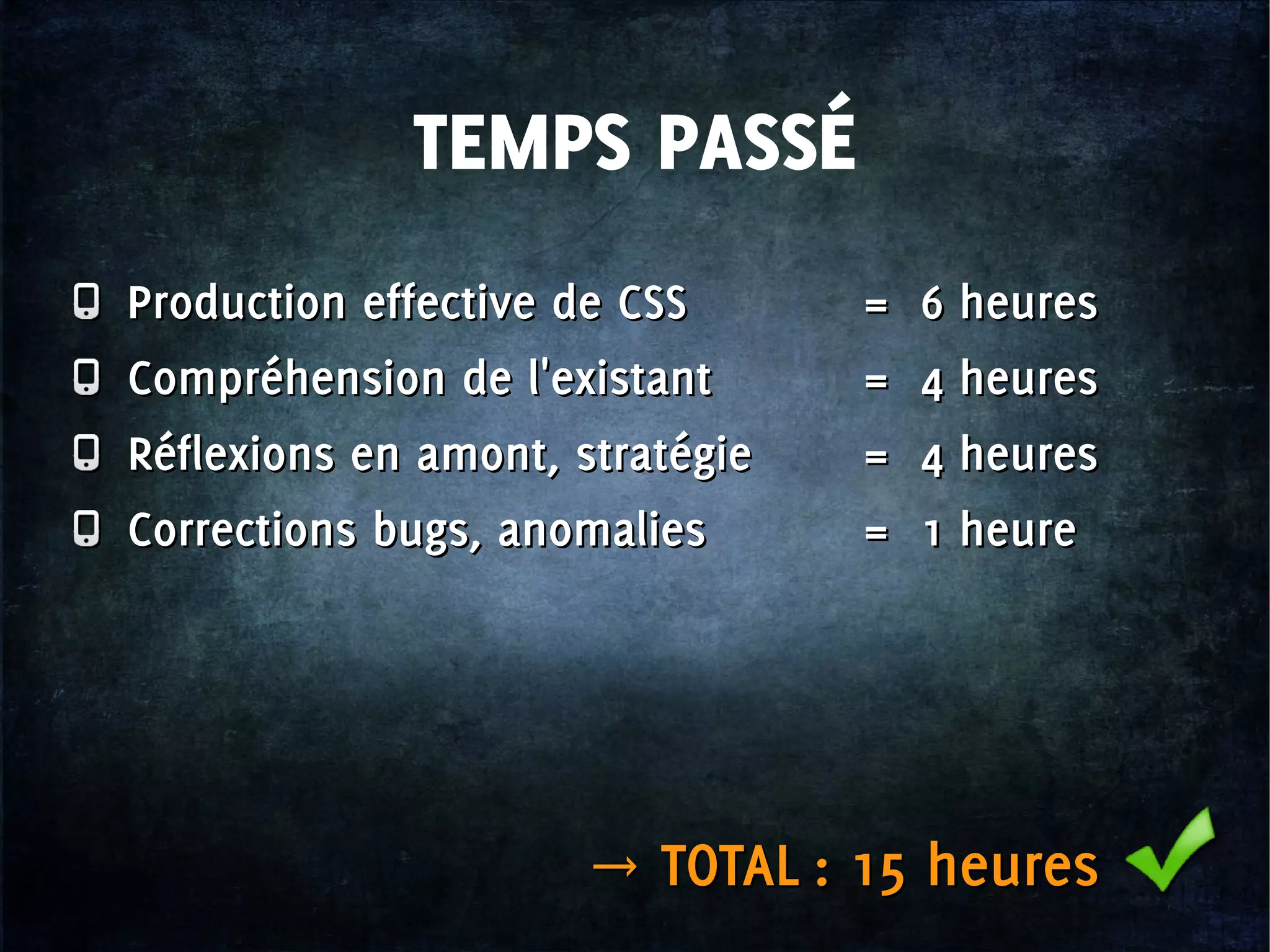
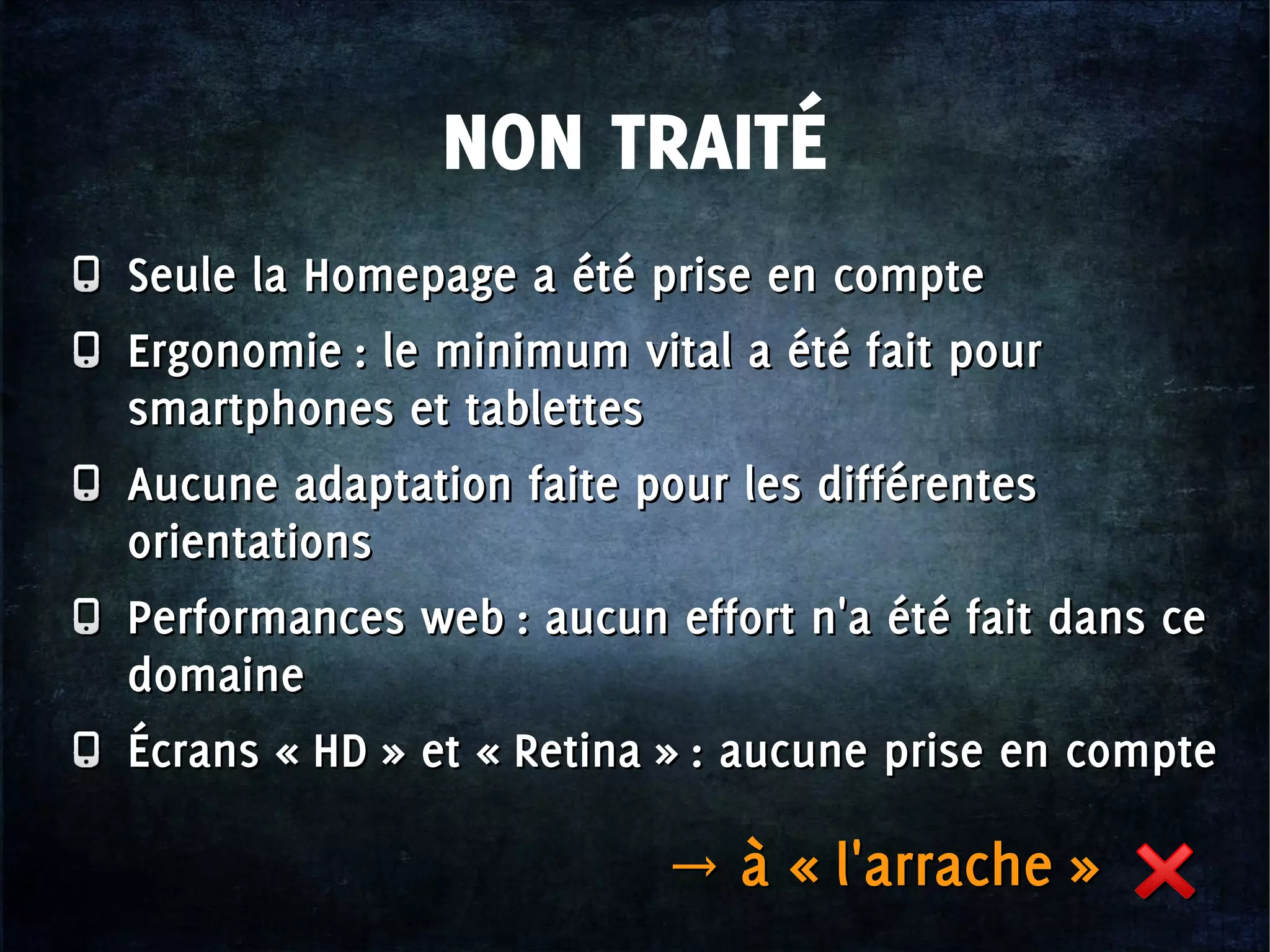
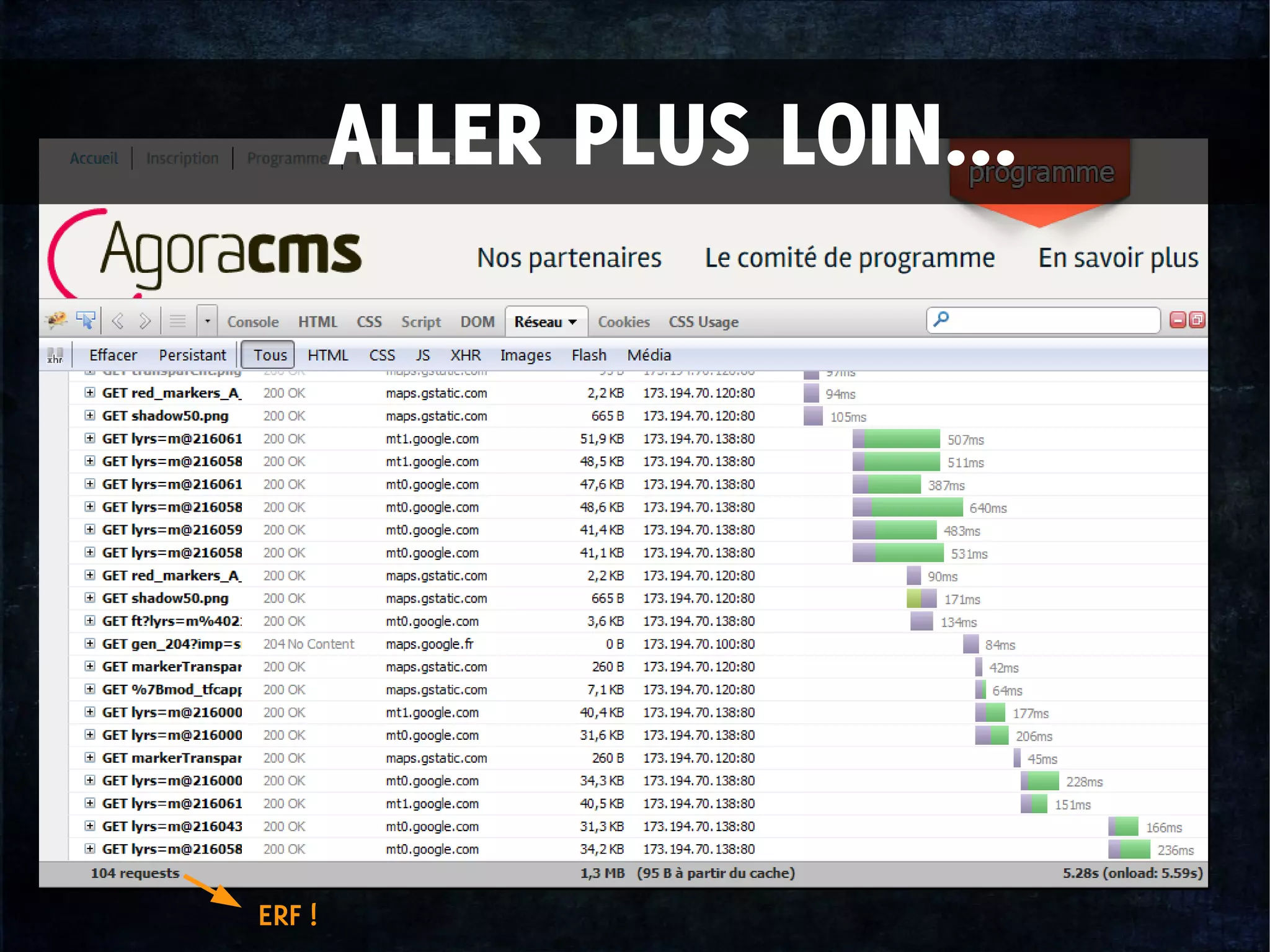
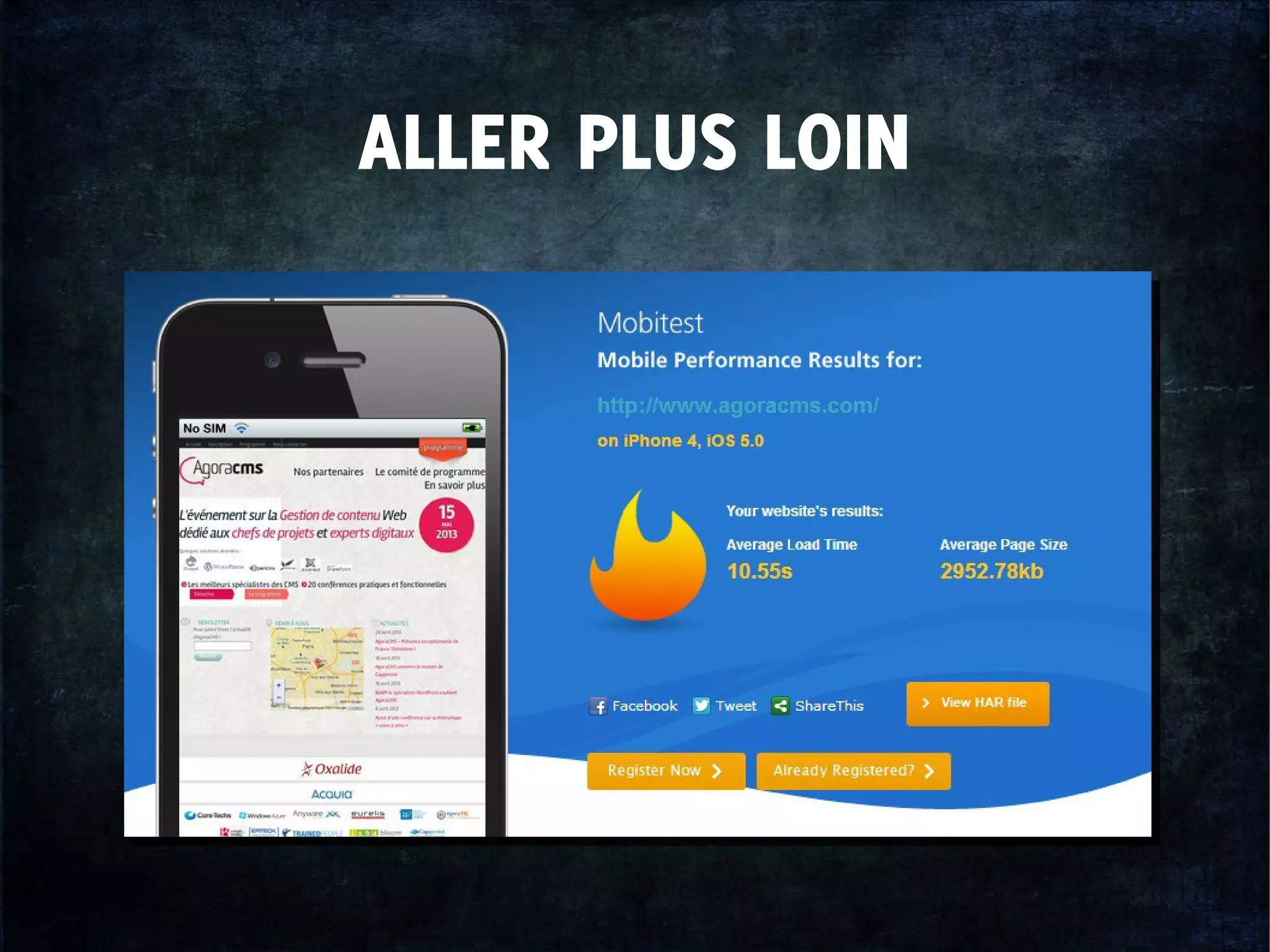
Le document aborde la création d'un site web responsive en une heure, en soulignant les étapes nécessaires, telles que l'analyse du code existant, la compréhension du contexte mobile et la production de code pour différents écrans. Il précise que le processus complet peut prendre entre 6 et 12 jours, incluant la correction des bugs et l'adaptation pour divers gabarits. Enfin, le responsive design est présenté comme essentiel et doit être décidé dès le début du projet, sans être considéré comme un simple ajout.