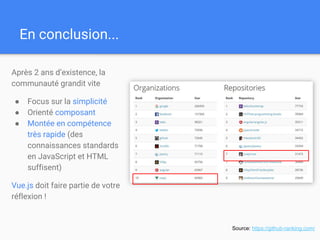
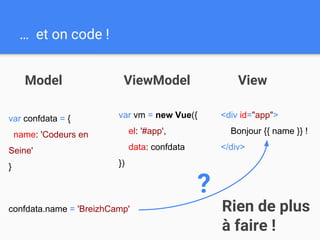
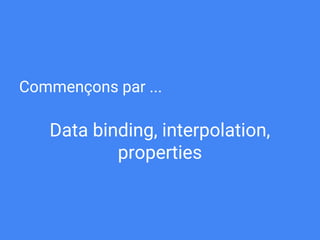
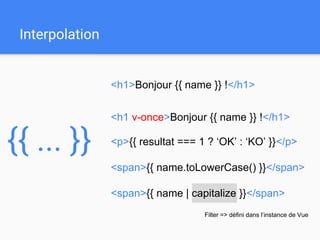
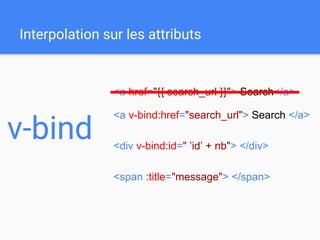
Le document présente une introduction à Vue.js, en mettant l'accent sur ses caractéristiques principales telles que le data binding, les directives et les composants. Il propose des démonstrations de code illustrant l'utilisation de Vue.js pour créer des interfaces web interactives. En conclusion, il souligne la croissance rapide de la communauté Vue.js et son attrait pour les développeurs grâce à sa simplicité et sa flexibilité.














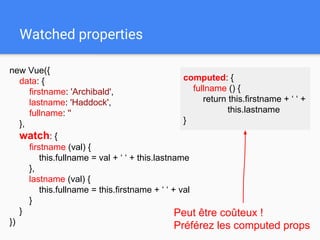
![<div>{{ speakers.sort().join(‘, ‘) }}</div>
<script>
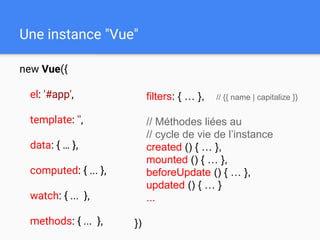
new Vue({
el: '#app',
data: {
speakers: [ 'Grincheux', ‘Prof’]
}
})
</script>
,
computed: {
allSpeakers () {
return this.speakers.sort().join(‘, ‘)
}
Computed properties
allSpeakers
Props en cache !
{{ ... }}](https://image.slidesharecdn.com/codeursenseine2016-vuejavaispasvu-161124133713/85/Vue-j-avais-pas-vu-15-320.jpg)







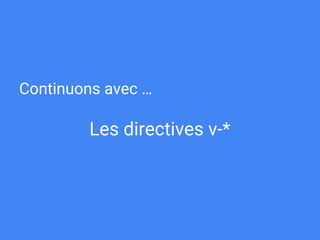
![List rendering
<div v-for="talk in talks">
<h3>{{ talk.title }}</h3>
</div>
<script>
new Vue({
data: {
talks: [
{ "title": "..." },
{ "title": "..." } ]
}
})
</script>
v-for
Peut être une
computed prop
ou une méthode](https://image.slidesharecdn.com/codeursenseine2016-vuejavaispasvu-161124133713/85/Vue-j-avais-pas-vu-23-320.jpg)








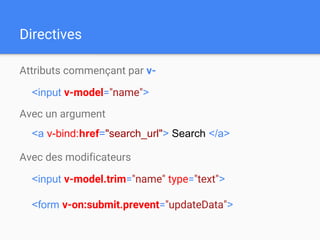
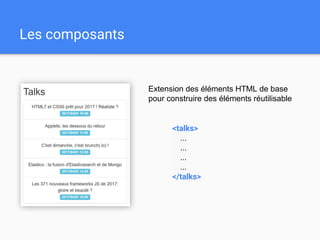
![Les composants
<template id="talks-template">
<div v-for='talk in talks'>
{{ talk.title }}
</div>
</template>
new Vue({
el: '#app',
data: {
talks: [ { title: '...' }, { title: '...' } ]
}
})
Vue.component('talks', {
template: '#talks-template',
props: [ 'talks' ]
})
<div id="app">
<talks :talks="talks"></talks>
</div>](https://image.slidesharecdn.com/codeursenseine2016-vuejavaispasvu-161124133713/85/Vue-j-avais-pas-vu-32-320.jpg)

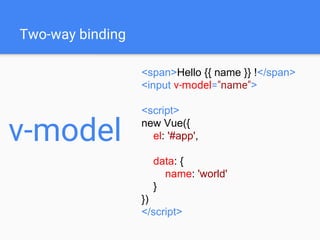
![Composants: .vue
<div class="talks">
<div class="talk" v-for="talk in talks">
<h3 class="talk-title">{{ talk.titre }}</h3>
</div>
</div>
export default {
name: 'talks',
props: [ 'talks' ],
methods: {
...
}
}
.talks {
margin: 0 50px;
}
.HTML
.JS
.CSS](https://image.slidesharecdn.com/codeursenseine2016-vuejavaispasvu-161124133713/85/Vue-j-avais-pas-vu-34-320.jpg)
![Composants: .vue
<template>
<div class="talks">
<div class="talk" v-for="talk in talks">
<h3 class="talk-title">{{ talk.titre }}</h3>
</div>
</div>
</template>
<script>
export default {
name: 'talks',
props: [ 'talks' ],
methods: {
...
}
}
</script>
<style scoped>
.talks {
margin: 0 50px;
}
</style>
.VUE](https://image.slidesharecdn.com/codeursenseine2016-vuejavaispasvu-161124133713/85/Vue-j-avais-pas-vu-35-320.jpg)



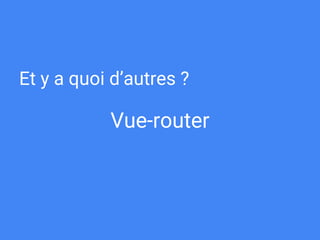
![Vue-router
const routes = [ {
path: '/talks',
name: 'talks',
component: require('./TalkList.vue')
}, {
path: '/talk/:id',
components: {
default: require('./Talk.vue'),
nav: require('./Nav.vue')
}
}, {
path: '*',
redirect: '/talks'
}]
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({
mode: 'history',
routes : routes
})
new Vue({
el: '#app',
router : router
})](https://image.slidesharecdn.com/codeursenseine2016-vuejavaispasvu-161124133713/85/Vue-j-avais-pas-vu-39-320.jpg)



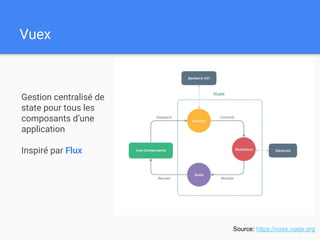
![Création du store
const store = new Vuex.Store({
mutations: {
setTalks (state, talks) {
state.talks = talks
}
},
state: {
talks: []
},
getters: {
afternoonTalks: state => {
return state.talks.filter(...)
}
},
actions: {
fetchTalks ({ commit }) => {
api.fetchTalks()
.then(res => commit(’setTalks’, res.data))
}
}](https://image.slidesharecdn.com/codeursenseine2016-vuejavaispasvu-161124133713/85/Vue-j-avais-pas-vu-43-320.jpg)
![Utilisation du store
import { mapState } from 'vuex'
new Vue({
store : store,
created () {
this.$store.dispatch('fetchTalks') // Action invoquée pour avoir
// les data à la création de la Vue
},
computed: mapState([ // Helper pour créer des accès au state
'talks' // Equivalent this.$store.state.talks
]),
}](https://image.slidesharecdn.com/codeursenseine2016-vuejavaispasvu-161124133713/85/Vue-j-avais-pas-vu-44-320.jpg)