Le document présente le module de conception d'applications interactives, axé sur le développement web avec HTML5, CSS3 et JavaScript. Il aborde les concepts de base du web, les nouvelles fonctionnalités d'HTML5, ainsi que les avancées en CSS3 et l'utilisation de frameworks comme Twitter Bootstrap pour faciliter la création d'interfaces. En outre, il discute des pratiques de développement côté serveur et met en avant l'importance des outils modernes pour les développeurs web.
















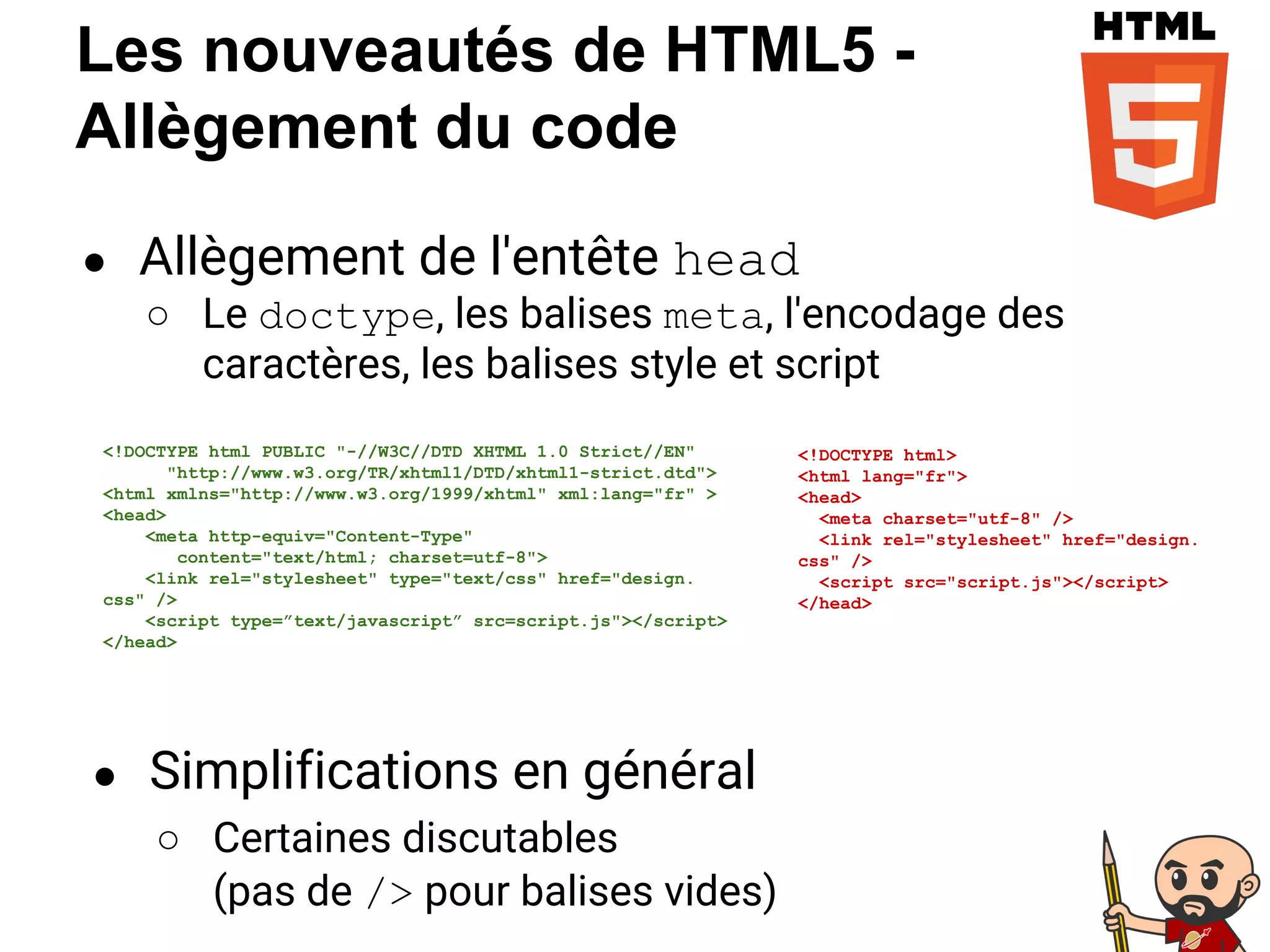
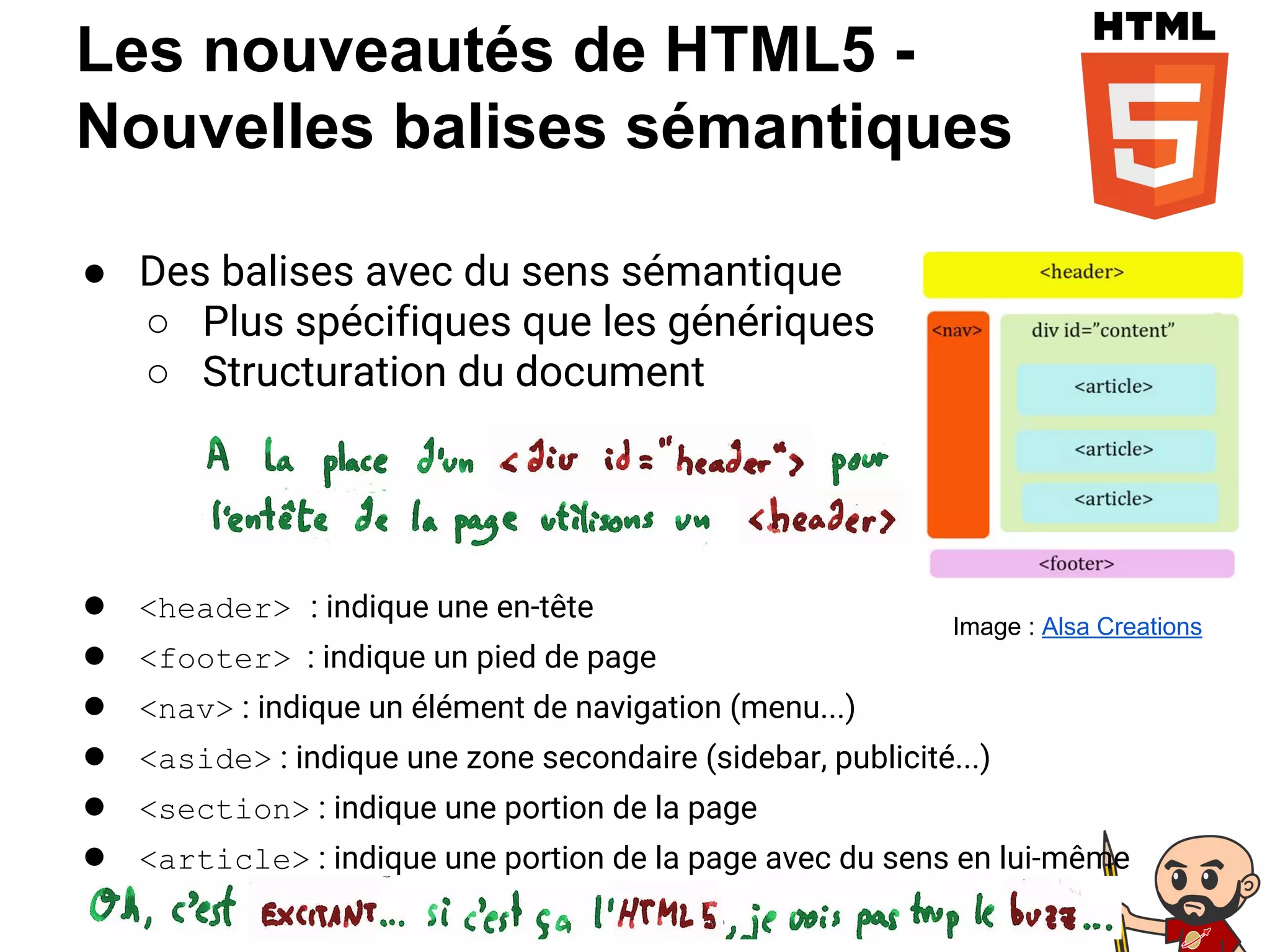
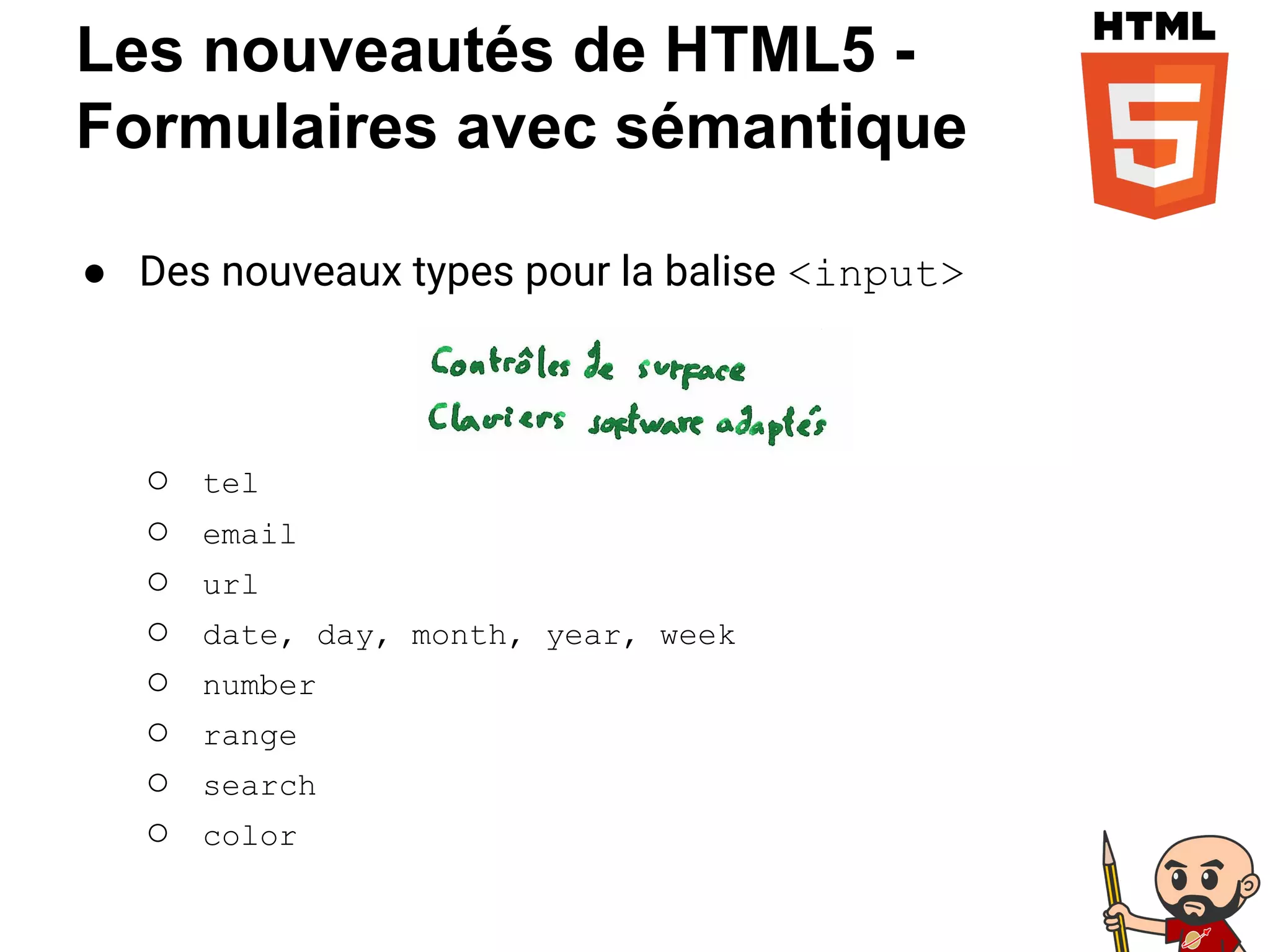
![Les nouveautés de HTML5 -
Stockage local
● Stocker des informations côté navigateur
○ Système clé-valeur
○ Chaque domaine a son sandbox
● Applications web déconnectés
localStorage['maCle'] = "Ma valeur"; ou
localStorage.setitem("maCle", "Ma valeur");
localStorage['maCle']; ou
localStorage.getitem['maCle'];
removeItem("maCle");
if (localStorage) {
// Le navigateur supporte le localStorage
} else {
// localStorage non supporté
}
Stocker une valeur :
Récupérer une valeur :
Effacer une clé :
Tester si le navigateur
supporte le stockage local
:](https://image.slidesharecdn.com/enib2015-2016-caiwebs02e01ctnavigateur23-html5css3twitterbootstrap-160510144832/75/ENIB-2015-2016-CAI-Web-S02E01-Cote-Navigateur-2-3-HTML5-CSS3-Twitter-Bootstrap-17-2048.jpg)