Le document présente une analyse approfondie des avancées et principes fondateurs d'HTML5, soulignant ses caractéristiques innovantes telles que la sémantique, les nouvelles API, et les capacités multimédia. Il évoque également des applications pratiques et des exemples concrets d'utilisation de cette technologie, ainsi que les défis liés à son adoption. Enfin, il met en avant l'importance d'HTML5 en tant que standard ouvert qui favorise l'interopérabilité sur diverses plateformes.











![Sémantique: Nouveaux sélecteurs
querySelector & querySelectorAll
Retourne des le (les) élement(s) matchant avec une
règle type CSS
document.querySelector('#myheader')
//returns the element with ID=myheader
document.querySelector('#myform
input[type="radio"]:checked')
//selects the checked radio button within "#myform"](https://image.slidesharecdn.com/alainduvalmixithtml5-110527073932-phpapp02/75/HTML5-La-revolution-maintenant-12-2048.jpg)



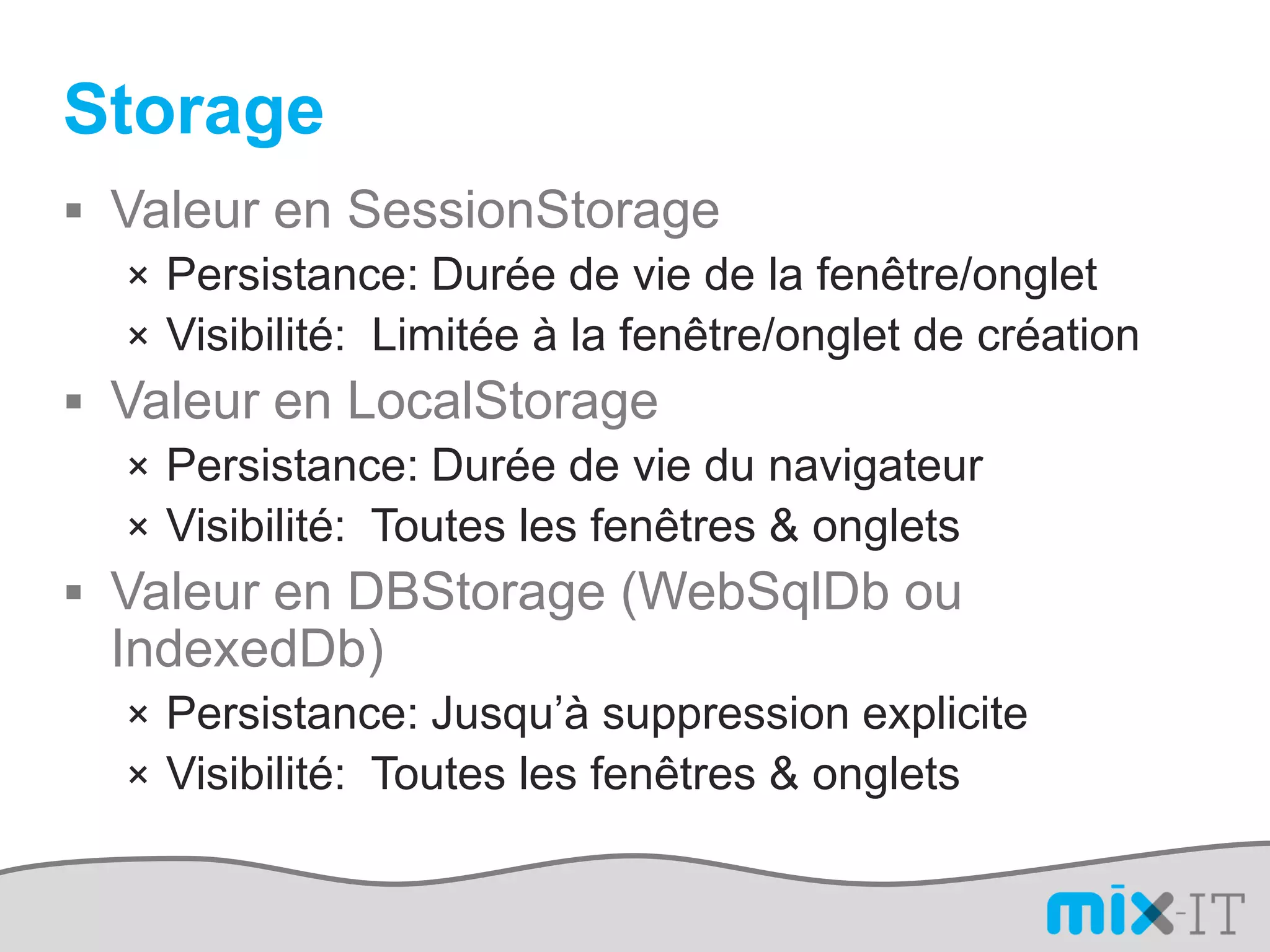
![Storage
Session Storage: Get / Set de valeur
window.sessionStorage.setItem(‘myFirstKey’, ‘myFirstValue’);
window.sessionStorage.getItem(‘myFirstKey’);
Db Storage: Création base
db = openDatabase("maBaseDeDonnees", "1.0", "Ex de bdd avec
HTML5", 200000);
Db Storage: Exécution ordre SQL
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS foo (id unique, text)');
tx.executeSql('INSERT INTO foo (id, text) VALUES (1, "synergies")');
tx.executeSql('INSERT INTO foo (id, text) VALUES (?, ?)', [id, userValue])
});](https://image.slidesharecdn.com/alainduvalmixithtml5-110527073932-phpapp02/75/HTML5-La-revolution-maintenant-16-2048.jpg)