Le document présente le module 'Côté Navigateur' du cursus 2016-2017, se concentrant sur la conception d'applications web avec HTML5, CSS3 et JavaScript, ainsi que l'utilisation de frameworks modernes comme Angular. Il aborde les nouveautés de HTML5, y compris les nouvelles balises sémantiques, les API et les fonctionnalités telles que le stockage local et la géolocalisation, et décrit également les avancées apportées par CSS3. Enfin, il examine l'interaction entre HTML5 et CSS3, ainsi que les pratiques de développement moderne pour les applications web.
















![Côté navigateur 2/3ENIB - CAI Web 2016-2017 2ème
semestre
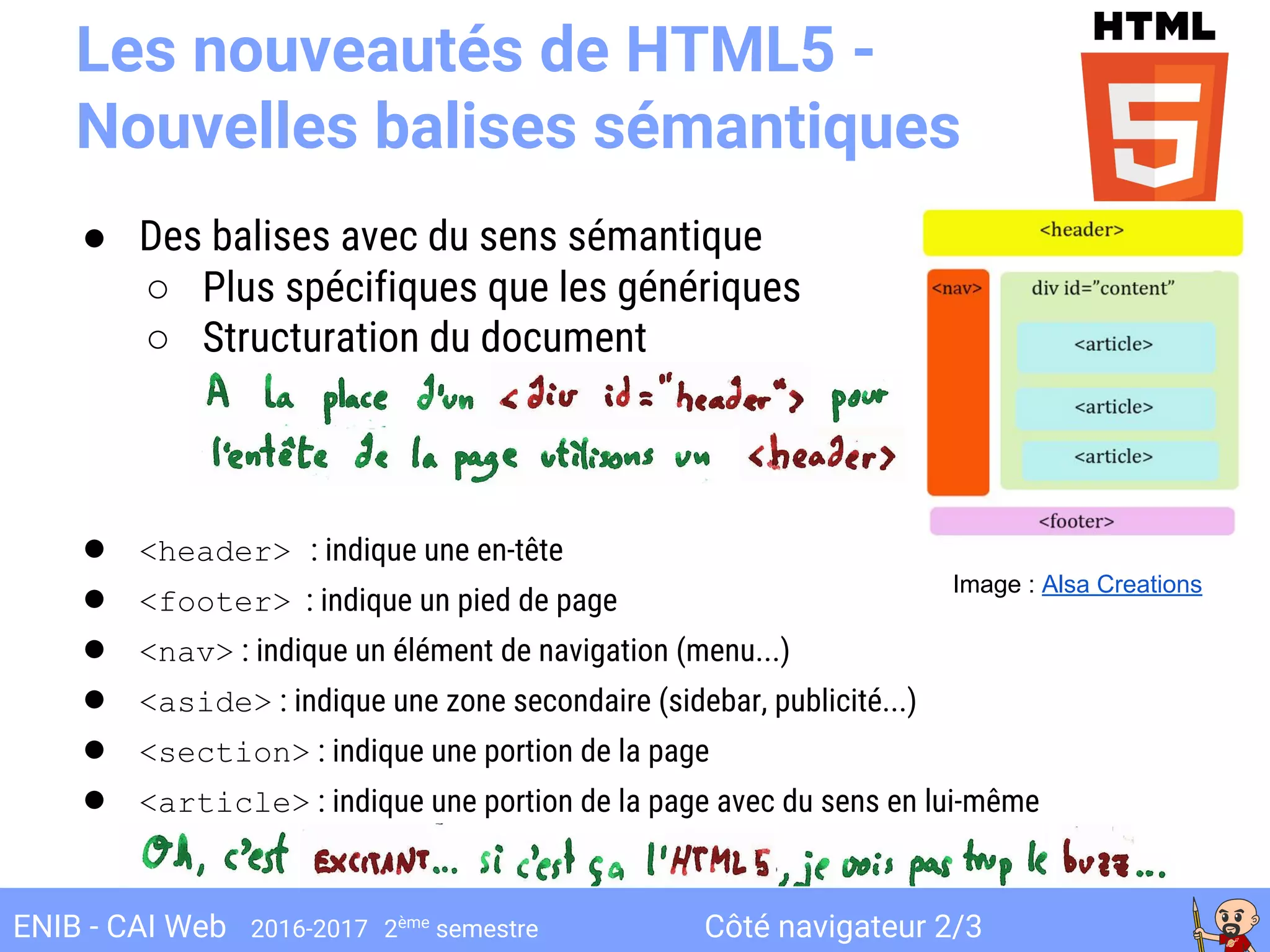
Les nouveautés de HTML5 -
Stockage local
● Stocker des informations côté navigateur
○ Système clé-valeur
○ Chaque domaine a son sandbox
● Applications web déconnectés
localStorage['maCle'] = "Ma valeur"; ou
localStorage.setitem("maCle", "Ma valeur");
localStorage['maCle']; ou
localStorage.getitem['maCle'];
removeItem("maCle");
if (localStorage) {
// Le navigateur supporte le localStorage
} else {
// localStorage non supporté
}
Stocker une valeur :
Récupérer une valeur :
Effacer une clé :
Tester si le navigateur
supporte le stockage local
:](https://image.slidesharecdn.com/enib2016-2017-caiwebs02e01-ctnavigateur23-html5css3twitterbootstrap-170425121244/75/ENIB-2016-2017-CAI-Web-S02E01-Cote-navigateur-2-3-HTML5-CSS3-Twitter-Bootstrap-17-2048.jpg)