
Présentation1
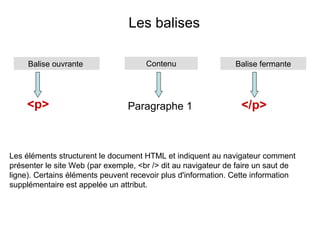
- 1. Les balises Balise ouvrante <p> Contenu Paragraphe 1 Balise fermante </p> Les éléments structurent le document HTML et indiquent au navigateur comment présenter le site Web (par exemple, <br /> dit au navigateur de faire un saut de ligne). Certains éléments peuvent recevoir plus d'information. Cette information supplémentaire est appelée un attribut.
- 2. Les attributs Balise ouvrante et un attribut <H2 style="background-color:#ff0000;"> Contenu Votre texte ici Balise fermante < /H2 > Les éléments structurent le document HTML et indiquent au navigateur comment présenter le site Web (par exemple, <br /> dit au navigateur de faire un saut de ligne). Certains éléments peuvent recevoir plus d'information. Cette information supplémentaire est appelée un attribut.
- 3. Les liens Balise ouvrante et un attribut <a href="http://www.html.net/"> Un lien c’est : Un simple élément Contenu Votre texte ici Balise fermante < /a > « a » avec un seul attribut « href »
- 4. Les images Balise ouvrante Dossier de l’image image <img src=«images/david.jpg" alt=" /> Une image c’est : Un simple élément
