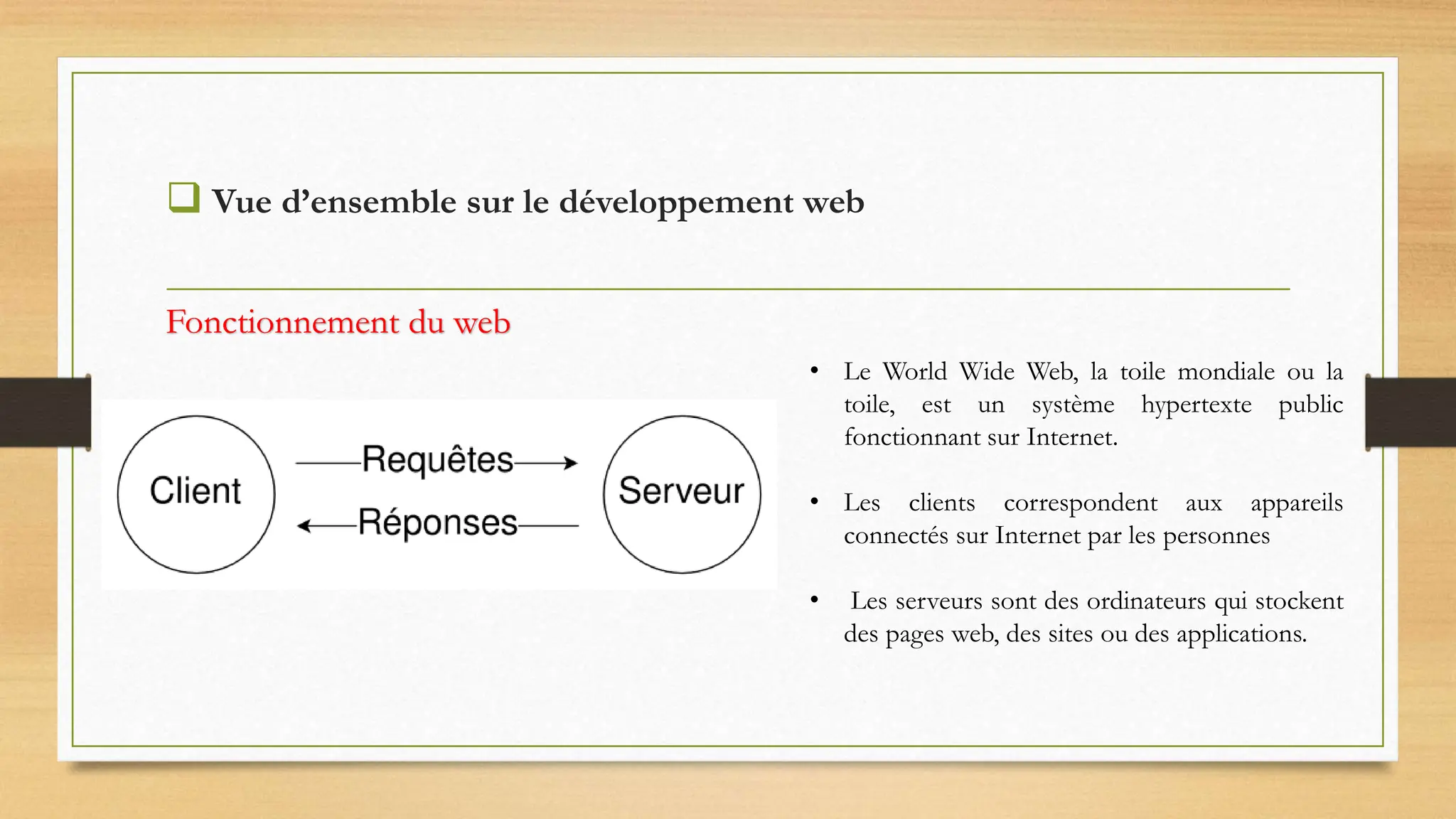
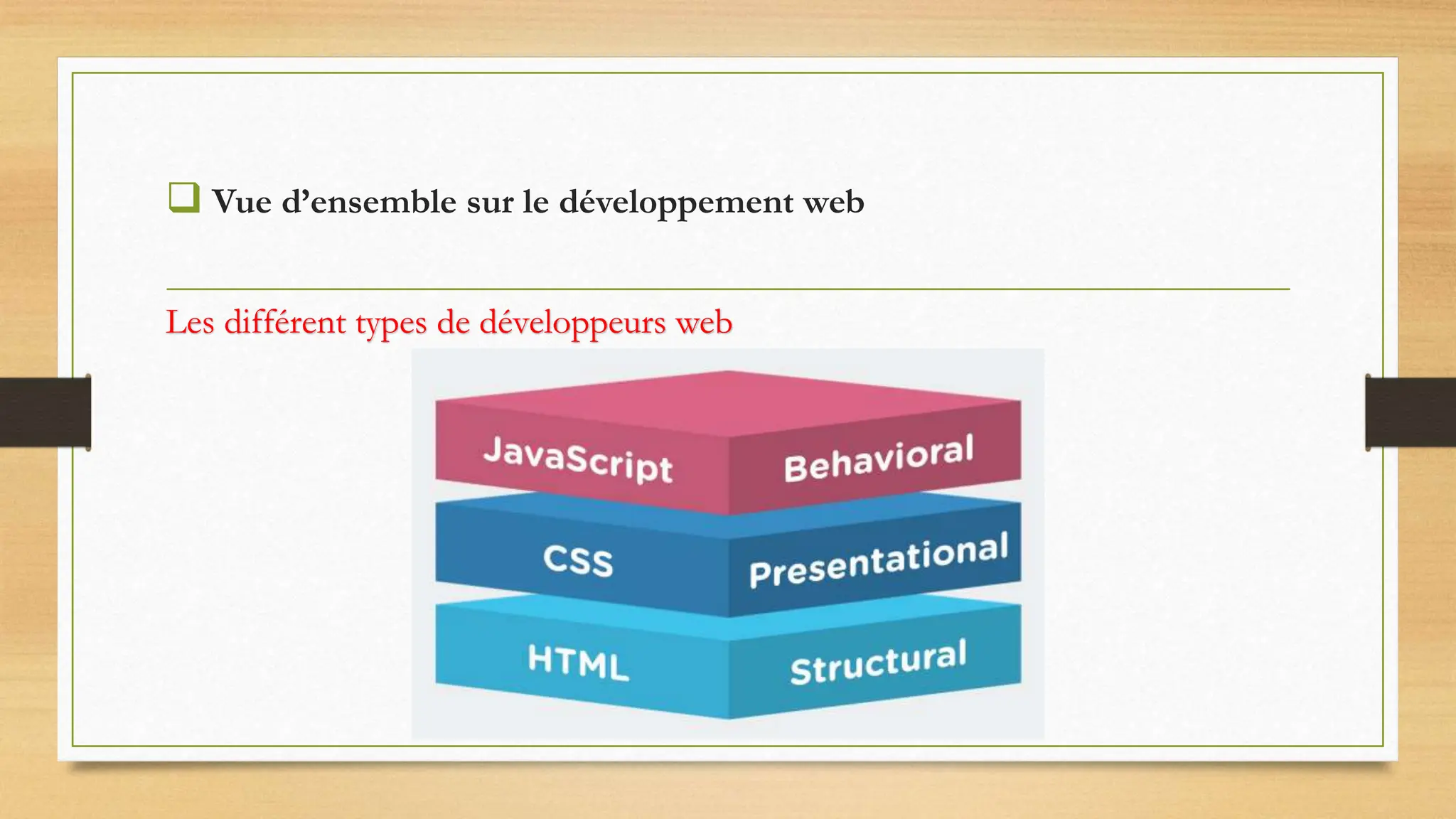
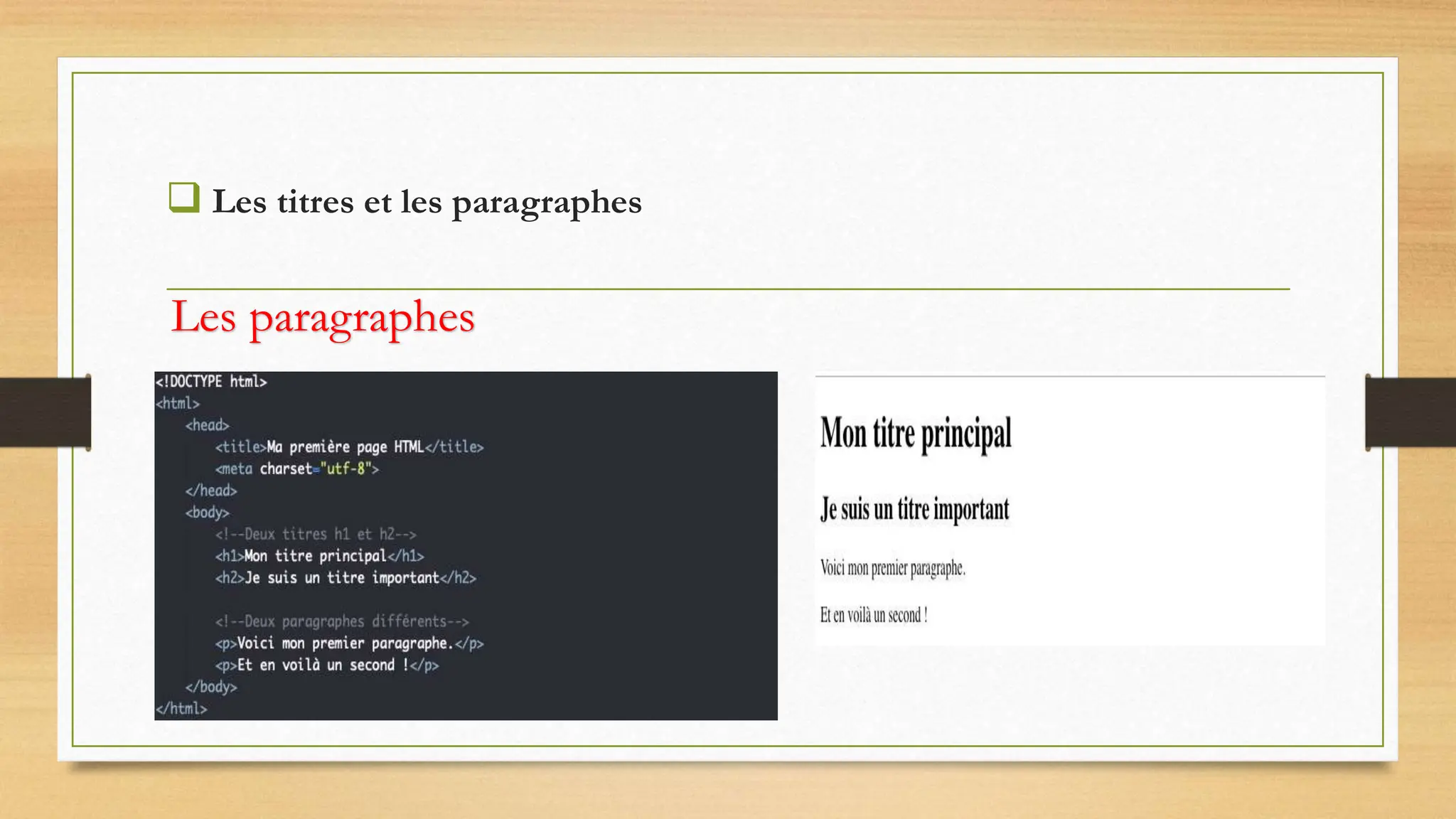
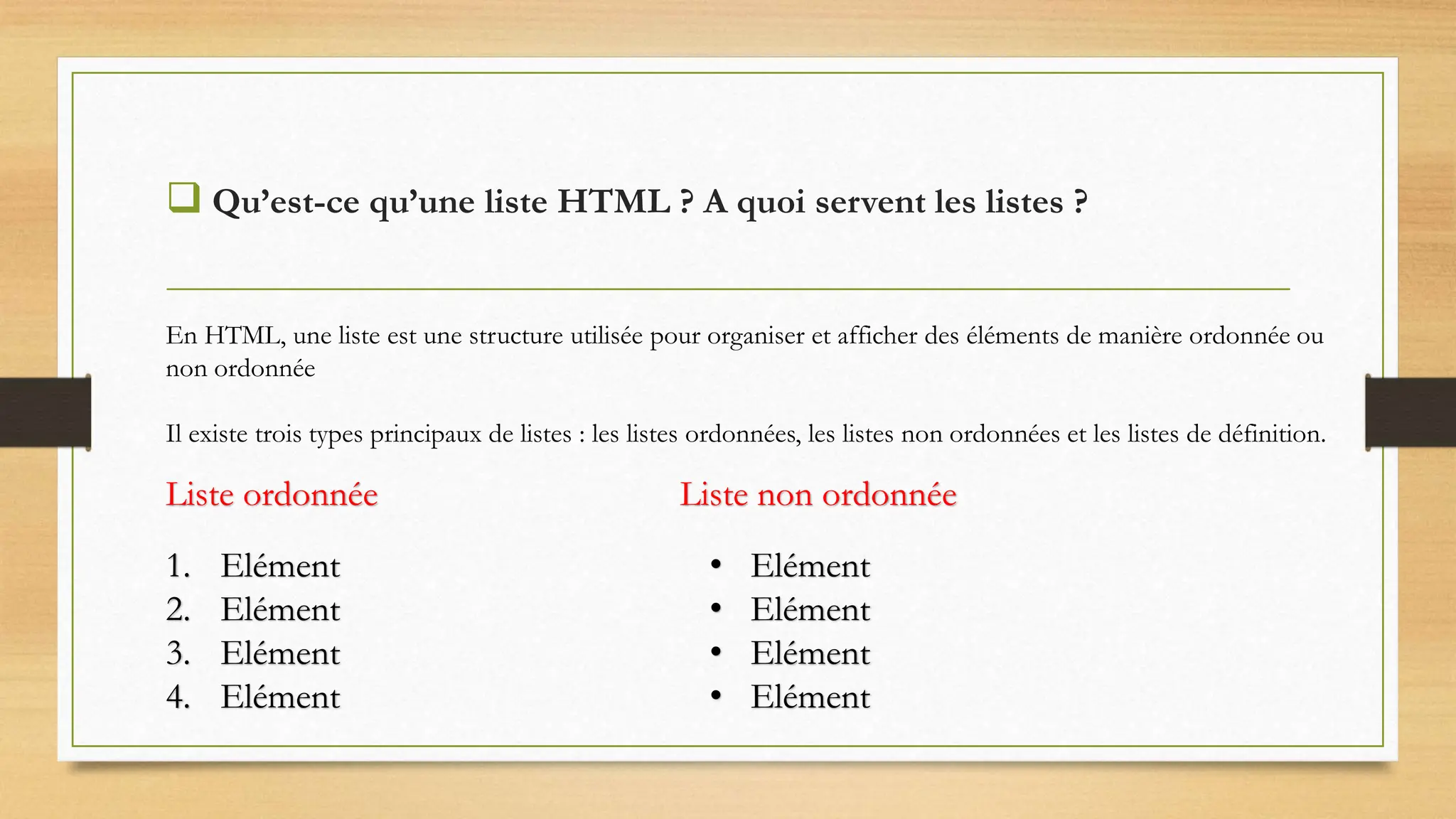
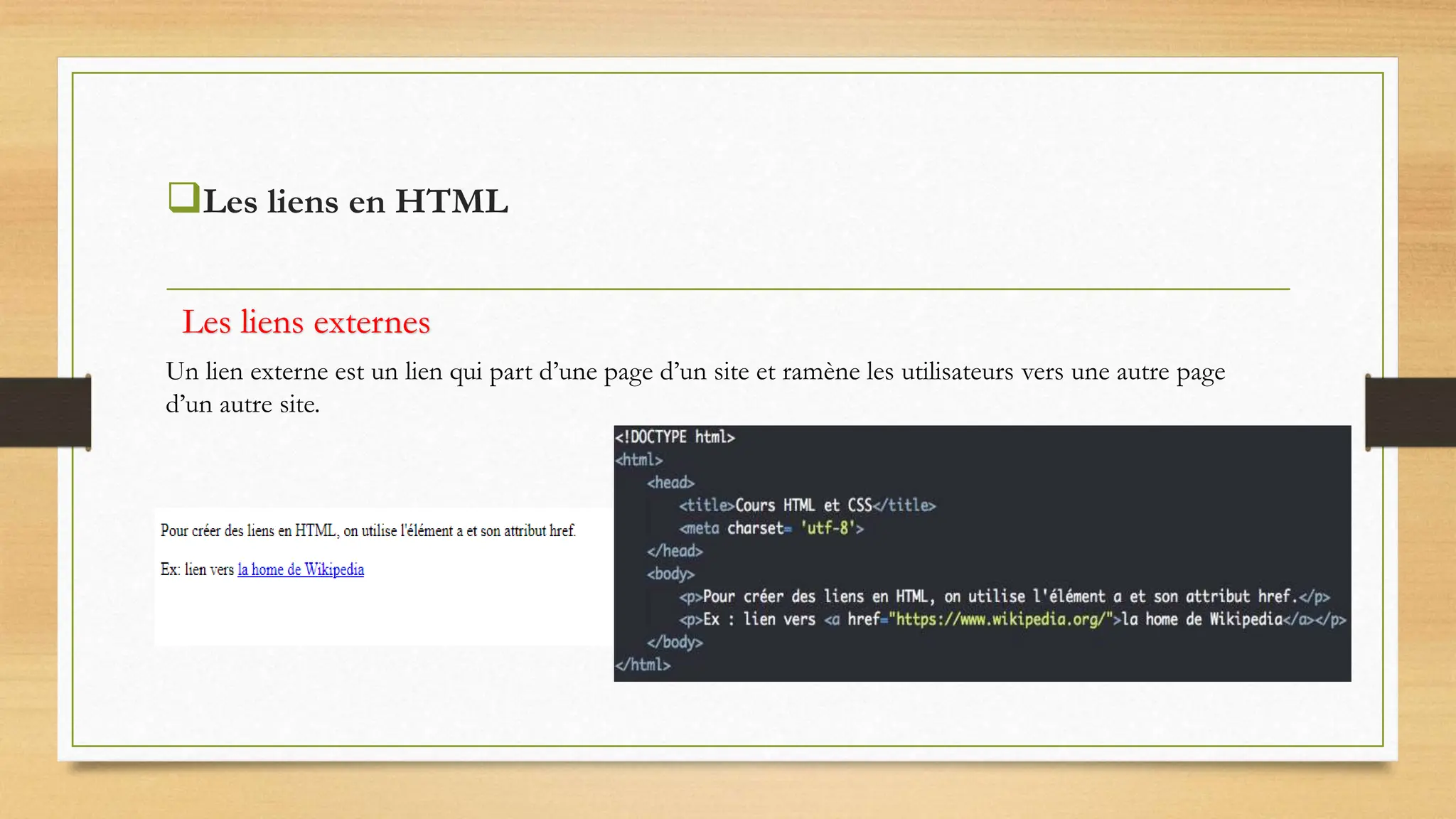
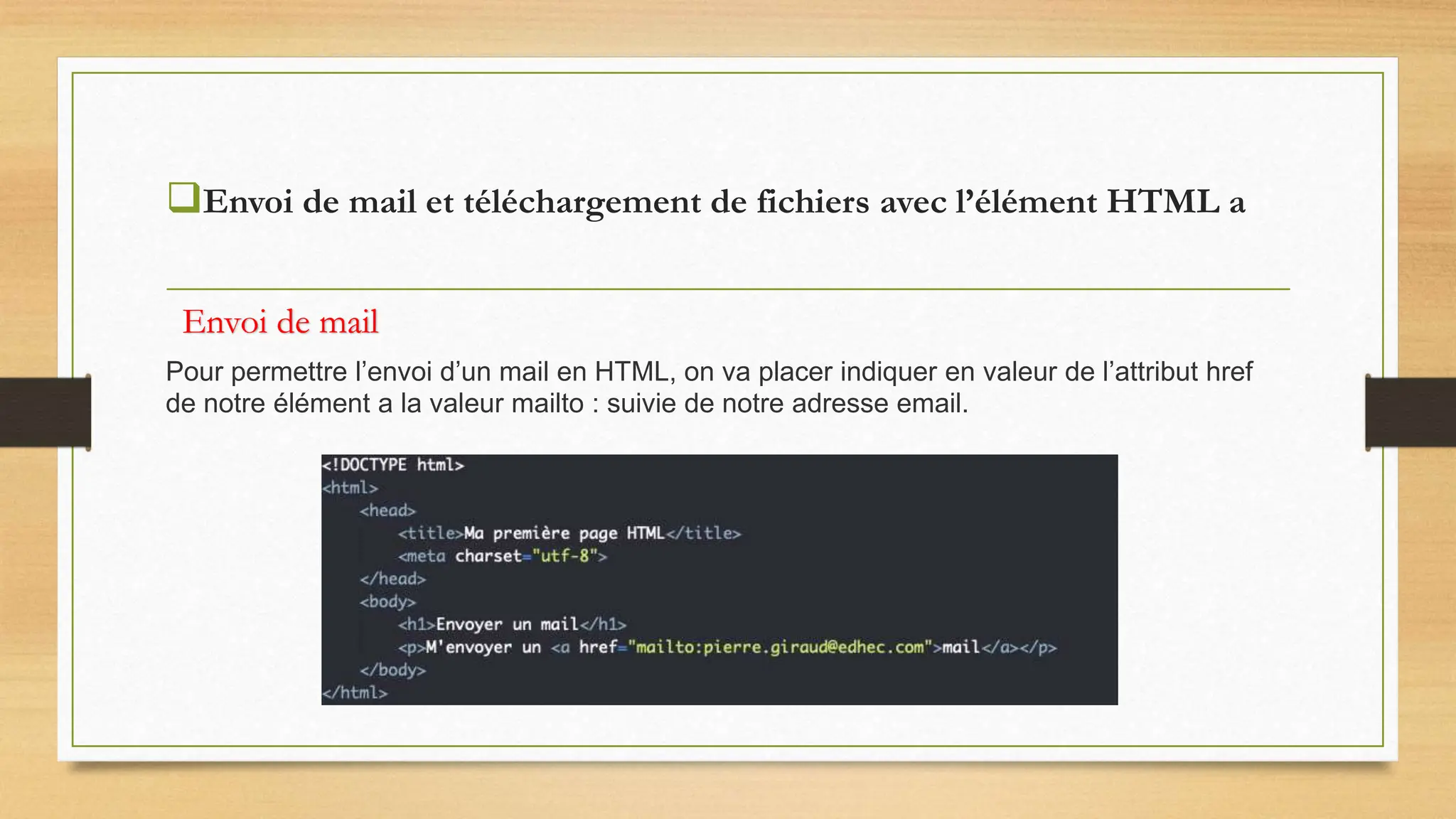
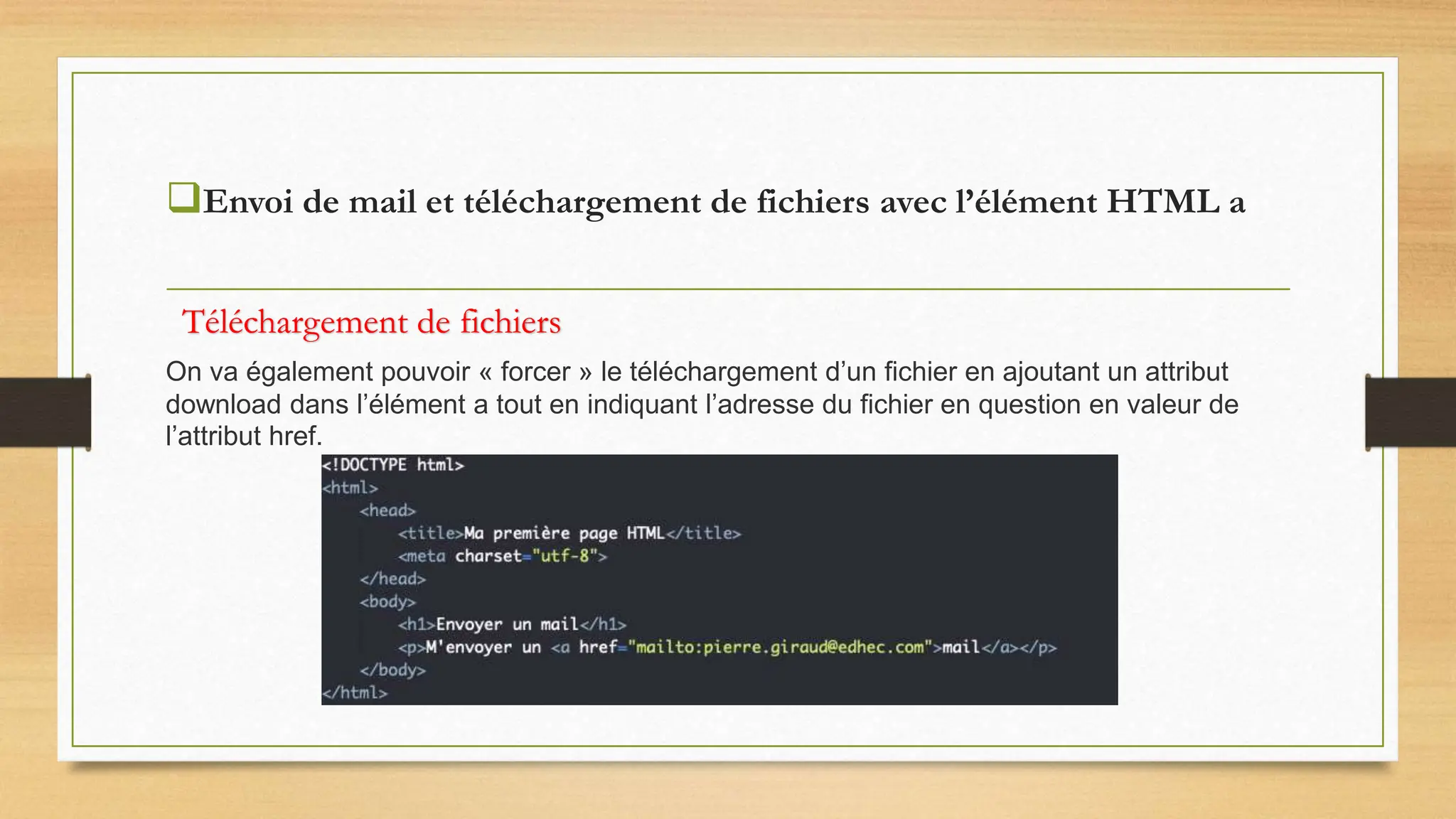
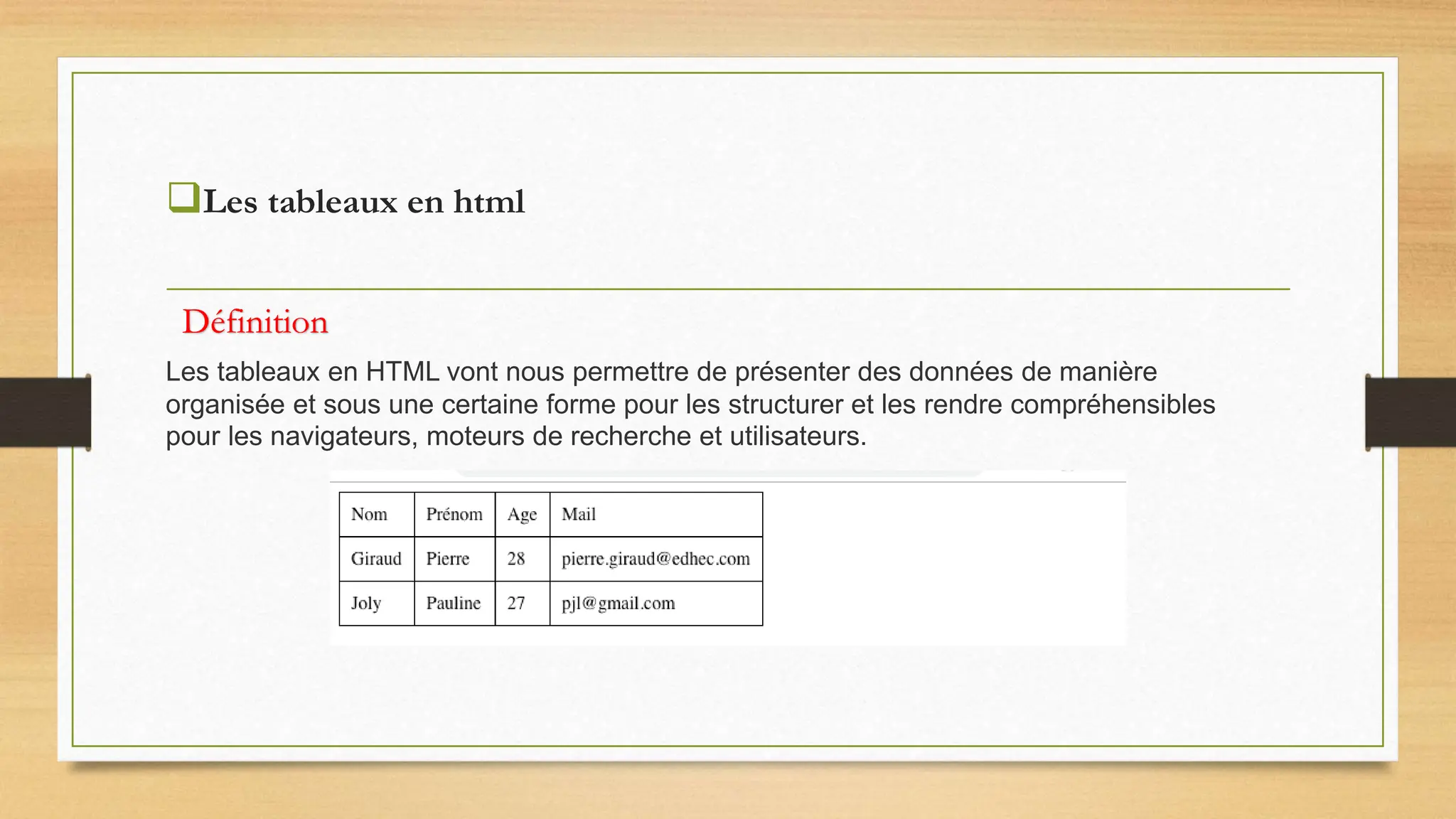
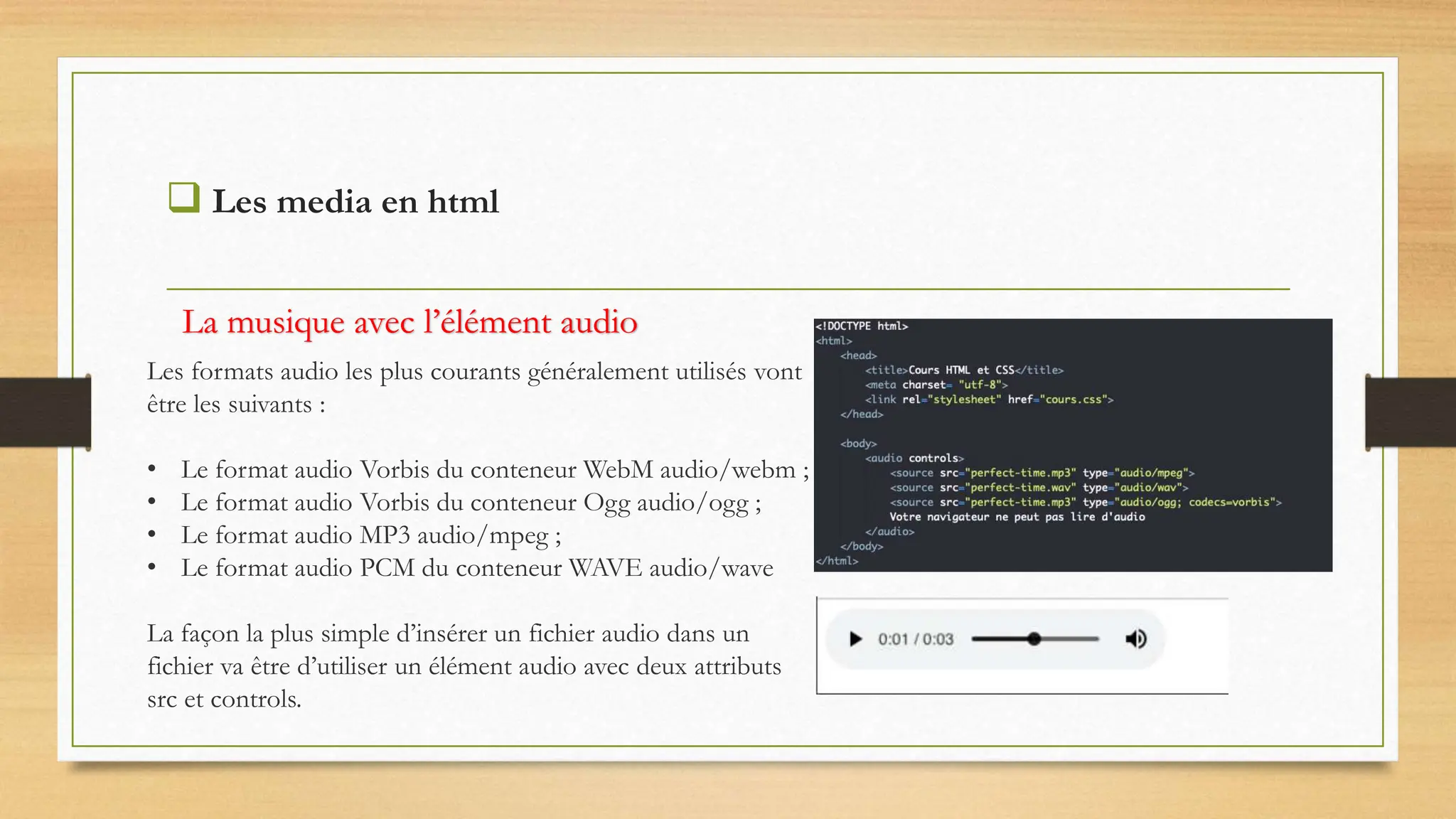
Ce document présente une formation sur le développement web, animée par Idrissa Dembele, incluant une introduction au HTML et ses fondamentaux. Il couvre les types de développeurs web, la structure des éléments HTML, ainsi que la création de listes, liens, et tableaux. La formation se termine par un exercice pratique et une conclusion.