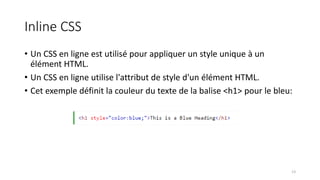
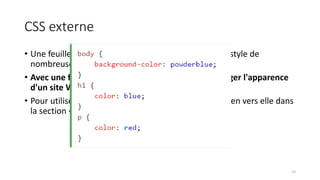
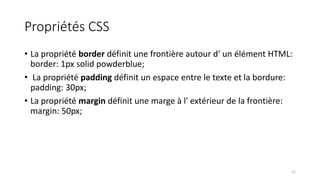
Ce document présente les bases du HTML, y compris les balises, la structure d'une page, et les éléments de formatage comme les titres, paragraphes et listes. Il aborde également l'utilisation de CSS pour le style des pages web et la manière d'appliquer des styles inline, internes ou externes. Enfin, le document explique les attributs HTML et crée des sections à l'aide de balises <div> et <span>.