Le document propose une initiation au CSS, aprofundissant son objectif de mise en forme des sites web à travers divers aspects tels que la syntaxe, les sélecteurs, et les propriétés de mise en page. Il aborde les types d'insertion des styles, leur application sur différents éléments et comment créer des styles complexes à l'aide de classes, d'identifiants et de pseudo-classe. Enfin, il explique les propriétés de la boîte, l'espacement, et les différentes unités de mesure et de couleur utilisées en CSS.










![Le sélecteur de type et d’attribut
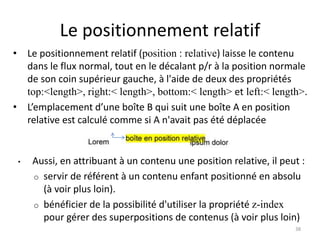
• Le sélecteur de type permet d’appliquer un style à un contenu
en se servant uniquement de l’élément HTML qui le balise
• Le sélecteur d’attribut permet d’appliquer un style à un
contenu en fonction d’un attribut de l’élément HTML qui le
balise
• Exemple
h1 {color: green;}
h2 , h3 {color: yellow;}
hr[width=50%]{ color : red;}
11](https://image.slidesharecdn.com/cours-css-dts1rd-mars-15-150406051934-conversion-gate01/85/Cours-CSS-feuilles-de-style-en-cascade-mars-2015-11-320.jpg)











![Le texte
• word-spacing et letter-spacing : normal | <longueur>
distance entre mots et distance entre caractères.
• line-height : normal | <longueur> | %
interligne
• text-decoration: none | [ underline || overline || line-through ||
blink ]
texte souligné, surligné, barré ou clignotant.
• text-align: left | right | center | justify
alignement horizontale du texte.
• text-transform: capitalize | uppercase |lowercase | none
casse des caractères.
• text-indent: <longueur> | <pourcentage>
alinéa pour la première ligne de texte.
23
x](https://image.slidesharecdn.com/cours-css-dts1rd-mars-15-150406051934-conversion-gate01/85/Cours-CSS-feuilles-de-style-en-cascade-mars-2015-23-320.jpg)




![La marge
• Le margin évalue la distance entre un contenu et ses voisins
• Les propriétés margin-top, margin-right, margin-bottom,
margin-left prennent chacune l’une des valeurs: <longueur>
| <pourcentage> | auto
• margin : [<longueur>|<pourcentage> | auto]{1,4}
regroupe les différentes propriétés de marge (en partant
d'en haut, dans le sens horaire)
• Exemples :
body{ margin: 2em }
signifie : toutes les marges à 2em.
body { margin: 1em 2em }
signifie : top = bottom = 1em et right = left = 2em.
body { margin: 1em 2em 3em }
signifie : top = 1em, right = left = 2em et bottom = 3em
28](https://image.slidesharecdn.com/cours-css-dts1rd-mars-15-150406051934-conversion-gate01/85/Cours-CSS-feuilles-de-style-en-cascade-mars-2015-28-320.jpg)
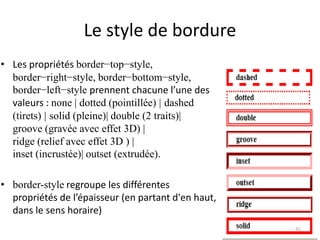
![L’épaisseur de bordure
• Les propriétés border−top−width, border−right−width,
border−bottom−width, border−left−width prennent chacune
l’une des valeurs : thin (fin) | medium | thick | <longueur>
• border-width : [thin | medium | thick | <longueur>]{1,4}
regroupe les différentes propriétés de l’épaisseur (en partant
d'en haut, dans le sens horaire)
29](https://image.slidesharecdn.com/cours-css-dts1rd-mars-15-150406051934-conversion-gate01/85/Cours-CSS-feuilles-de-style-en-cascade-mars-2015-29-320.jpg)
![La couleur de bordure
• Les propriétés border−top−color, border−right−color,
border−bottom−color, border−left−color prennent chacune l’une
des valeurs :<couleur> | transparent
• border-color : [<couleur> | transparent]{1,4}
spécifie la couleur des quatre côtés (en partant d'en haut, dans
le sens horaire)
30](https://image.slidesharecdn.com/cours-css-dts1rd-mars-15-150406051934-conversion-gate01/85/Cours-CSS-feuilles-de-style-en-cascade-mars-2015-30-320.jpg)


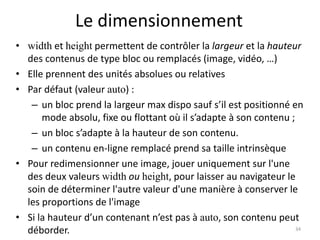
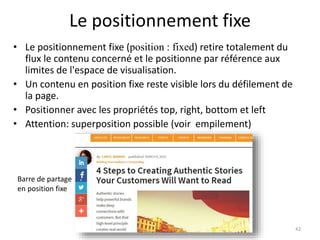
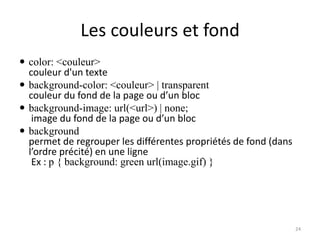
![L’espacement
• Le padding evalue l’espace entre le contenu et sa bordure.
• padding-top : <longueur> | <pourcentage>
valeur de l’espacement haut
• padding-right : <longueur> | <pourcentage>
valeur de l’espacement droit
• padding-bottom : <longueur> | <pourcentage>
valeur de l’espacement bas
• padding-left : <longueur> | <pourcentage>
valeur de l’espacement gauche
• padding : [<longueur> | <pourcentage>]{1,4}
regrouper les différentes propriétés de padding en une ligne
Ex. h1 { padding: 1em 2em }
33](https://image.slidesharecdn.com/cours-css-dts1rd-mars-15-150406051934-conversion-gate01/85/Cours-CSS-feuilles-de-style-en-cascade-mars-2015-33-320.jpg)