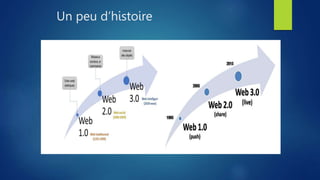
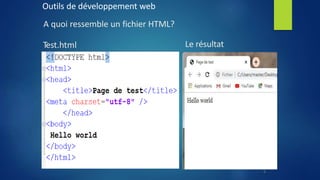
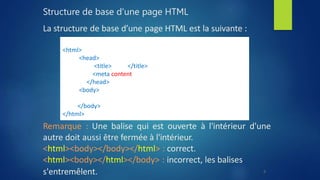
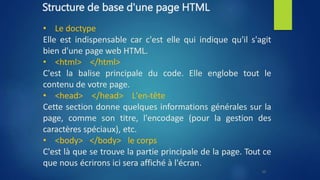
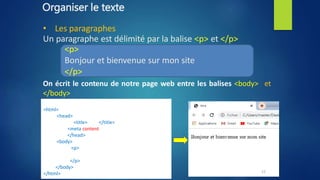
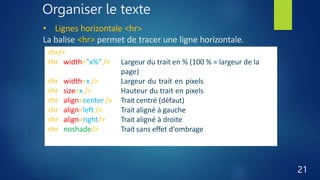
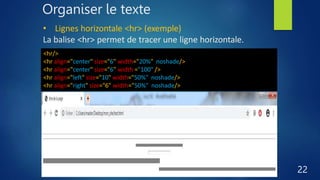
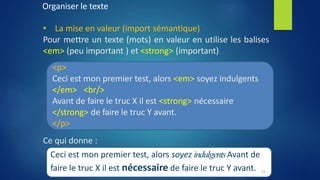
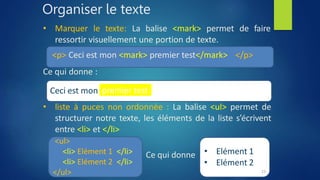
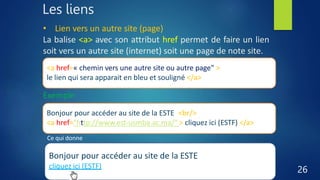
Le document présente une introduction au HTML5, en expliquant son histoire, sa définition, et son rôle dans la création de sites web. Il aborde les éléments essentiels des pages HTML, tels que la structure de base, les balises, et l'utilisation des attributs pour enrichir le contenu. Des exemples pratiques de balises pour formater le texte et créer des listes, ainsi que des liens vers d'autres pages et sites, sont également fournis.