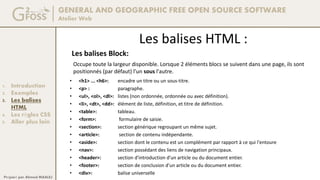
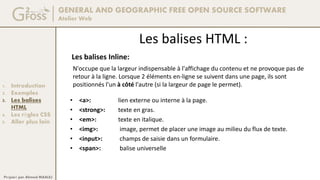
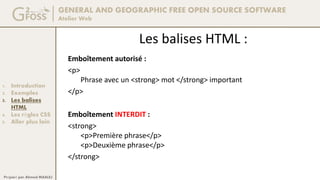
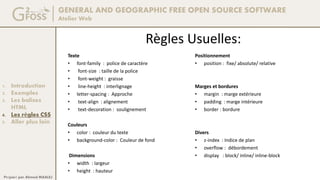
Le document présente un atelier sur le HTML et le CSS, détaillant les balises HTML principales et les règles CSS. Il fournit également des exemples pratiques et des conseils pour aller plus loin dans l'apprentissage de ces technologies web. Des éléments de syntaxe et des règles usuelles sont décrits pour aider les utilisateurs à créer des pages web efficaces.