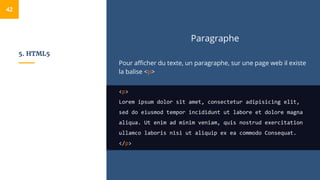
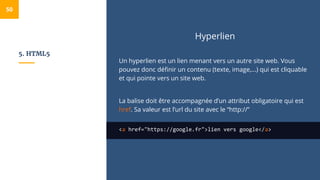
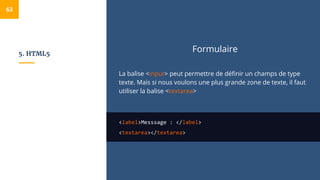
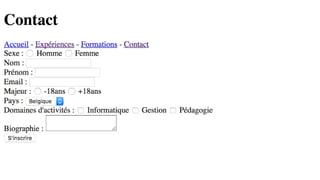
Ce document présente un cours sur HTML, expliquant sa définition, son historique et ses normes. Il couvre également les bases de la structure d'une page HTML5, les différents types de balises, ainsi que la création et la validation d'une page web. En outre, plusieurs exercices sont proposés pour mettre en pratique les concepts abordés.