Le document présente une expertise sur les technologies D3.js et Bootstrap, en mettant en avant leur utilisation dans la création de pages web orientées données. D3.js est décrit comme une bibliothèque de manipulation du DOM pour la visualisation graphique, tandis que Bootstrap est une librairie CSS facilitant la construcción d'interfaces utilisateur. Le texte aborde également les différences entre SVG et HTML5 Canvas, ainsi que les meilleures pratiques pour optimiser le code JavaScript.










![Putting alltogether
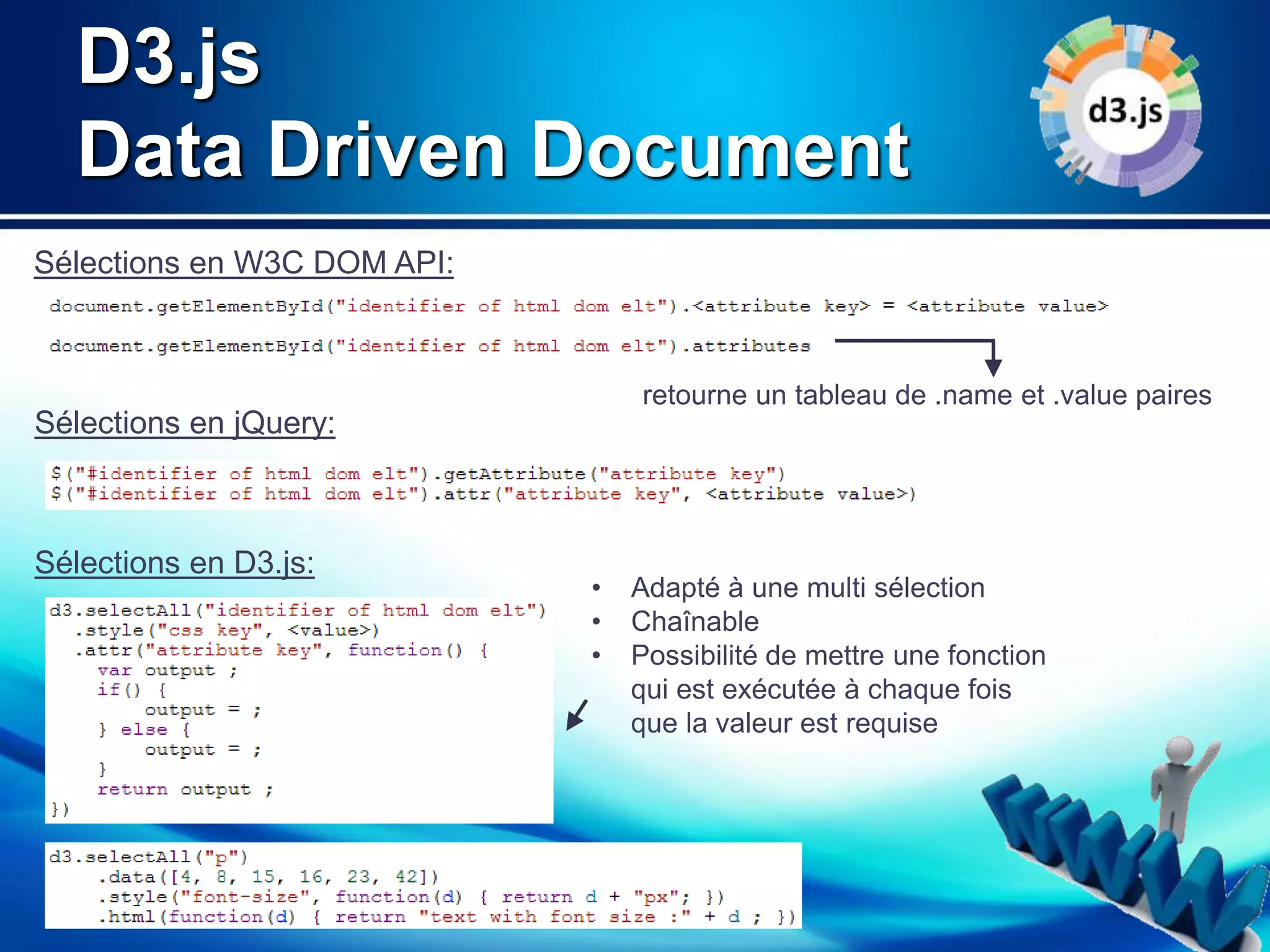
Comment passer d’un objet dom à un objet jquery ou d3 et vice versa ?
$(objet dom) -> objet jquery sur lequel on peut invoquer find() ou attr() ou css()
D3.select(objet dom) -> objet d3 sur lequel on peut invoquer select(), append() ou
attr() ou style()
Réciproquement
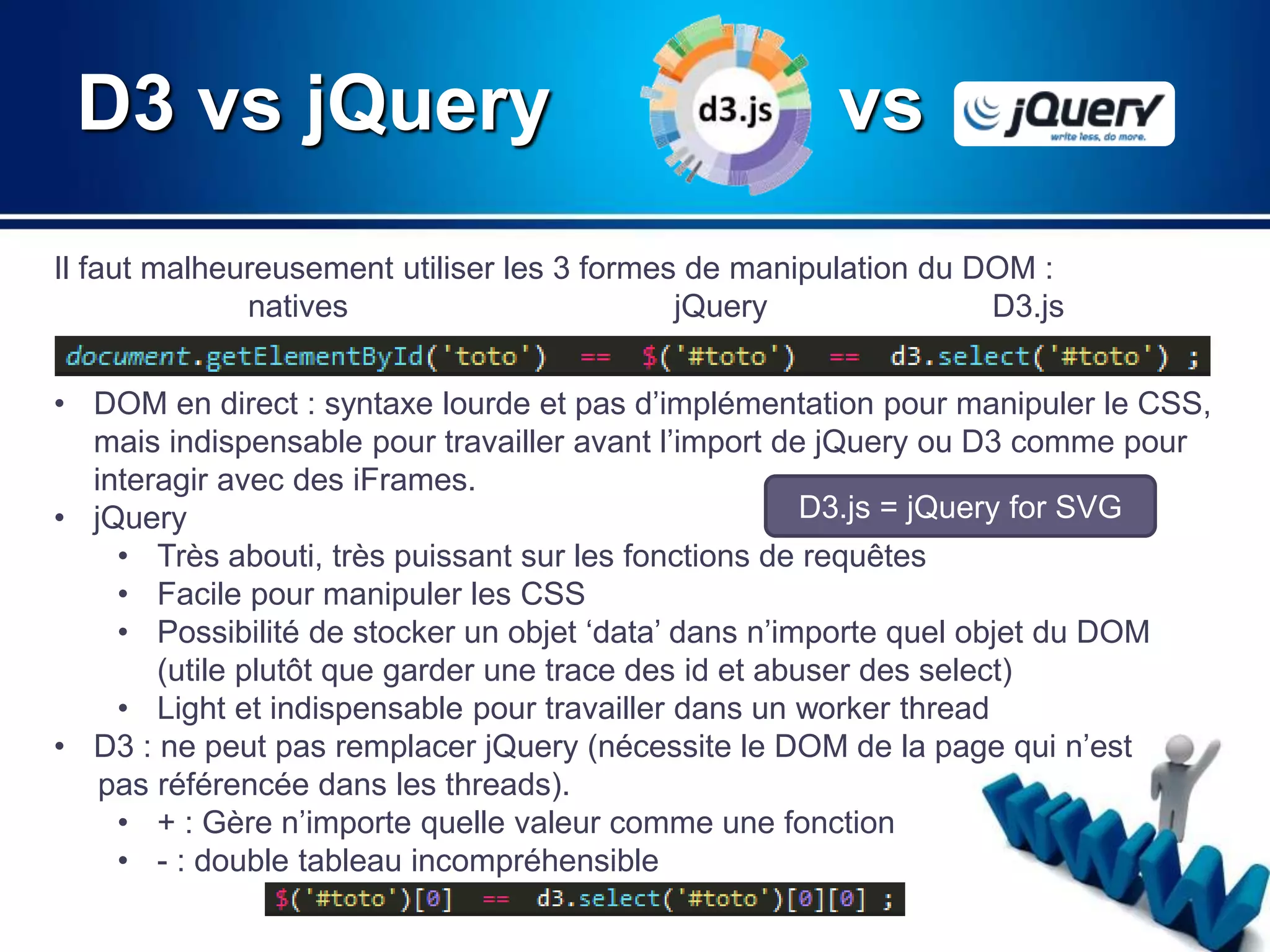
d3object[0][0] = 1er objet dom de la sélection
objectJquery[0] = 1er objet dom de la sélection
Donc $() renvoie un vecteur d’objets DOM car le sélecteur peut renvoyer plusieurs
objets
D3.select() renvoie un vecteur de vecteurs (le premier préserve la structure des
selectAll, le deuxième contient les objets)
Comment faire du code rapide ?
• utiliser les profilers de chrome et de firefox
• proscrire les array en javascript et préférer les { }
var a = [] ; for(i) { a.push(obj_i) ; } a[i] très très lent…
var o = {} ; for(i) { o[‘’ + i] = obj_i ; } o[i] très très rapide!](https://image.slidesharecdn.com/presbootstrapd32014-141212073756-conversion-gate02/75/2014-12-11-TECH-CONF-3-Presentation-Bootstrap-11-2048.jpg)