
Cycle de vie d'activité Android et les composant d'Android
- 1. M.Houssem LAHIANI 1 Cours de programmation sous Android Responsable de matière : Monsieur Houssem Lahiani. Chapitre 5 : Les activités et les composants sous Android Plan du chapitre Cours de programmation sous Android .............................................................................................................................. 1 Chapitre 5 : Les activités et les composants sous Android ................................................................................................ 2 I. Les activités .................................................................................................................................................................. 2 II. Les composants Android ......................................................................................................................................... 5 1. Boutons radios et cases à cocher ................................................................................................................................. 5 2. Les Alertes .................................................................................................................................................................... 7
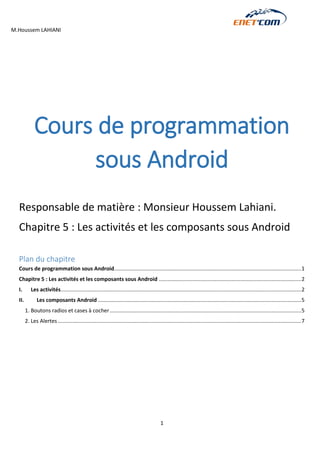
- 2. M.Houssem LAHIANI 2 Chapitre 5 : Les activités et les composants sous Android I. Les activités Faisons un peu de théorie. Une activité représente en gros ce que l'on voit à l'écran, pour la définir simplement, elle est généralement composée d'une classe, et d'un layout xml. Une activité est la composante principale pour une application Android. Elle représente l’implémentation métier dans une application Android, permettant de gérer l’ensemble des vues et ressources. Une activité peut être avec ou sans interface utilisateur. Il est possible d’avoir plusieurs activités dans le même programme. Elle doit toujours être déclarée dans le fichier AndroidManifest.xml. Une activité n’est pas linéaire, elle est soumise à plusieurs évènements. Chaque événement est représenté dans une méthode. La figure suivante illustre le cycle de vie d’une application Android :
- 3. M.Houssem LAHIANI 3 onCreate() : Cette méthode est appelée à la création d’une activité. Elle permet de l’initialiser. C’est ici que l’interface graphique est spécifiée. onStart() : Cette méthode est appelée quand l’application est démarrée. onResume() : Cette méthode est appelée quand l’application passe (ou repasse) en avant-plan. onPause() : Appelée quand l’application passe en arrière-plan et qu’une autre application se met devant. onStop() : Appelée quand l’application n’est plus visible. onRestart() : Appelée quand l’application redevient visible. onDestroy() : Appelée quand votre application est fermée par le système à cause d’un manque de ressources, ou par l’utilisateur à l’utilisation d’un finish(). Il est donc permis de spécifier un comportement pour chacun de ces évènements. Pour cela, il suffit de rajouter les méthodes correspondantes (de la même manière que pour la méthode onCreate) déjà générée par ADT. Pour générer ces méthodes, commencer à taper le nom de la méthode dans le fichier de code, puis taper sur les touches Ctrl‑Espace. Cliquer sur la méthode qui vous est proposée. Son code sera automatiquement généré. Exercice 1. Générer les méthodes correspondant à chacun des évènements listés dans le cycle de vie. 2. Nous désirons voir le comportement de l’activité pour chacun de ces évènements. Pour cela, chaque méthode va afficher son nom. Indication : Utiliser le code suivant pour l’affichage : Toast helloToast = Toast.makeText(this, "message à afficher", Toast.LENGTH_LONG); helloToast.setGravity(Gravity.CENTER, 0, 0); helloToast.show(); 3. Dans la méthode onCreate, commenter la ligne setContentView(R.layout.main); et la remplacer par : TextView tv = new TextView(this); tv.setText("Hello, Android"); setContentView(tv); que constatez‑vous ? public class HelloworldActivity extends Activity { private Button bAfficher; private EditText edit; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Toast helloToast = Toast.makeText(this, "onCreate", Toast.LENGTH_SHORT); helloToast.setGravity(Gravity.CENTER, 0, 0);
- 4. M.Houssem LAHIANI 4 helloToast.show(); // Affectation des elements graphiques aux attributs this.bAfficher = (Button) this.findViewById(R.id.boutonAfficher); this.edit = (EditText) this.findViewById(R.id.edit); // Comportement du bouton bAfficher this.bAfficher.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // afficher un message Toast helloToast = Toast.makeText(HelloworldActivity.this, "J'ai étè cliquer!", Toast.LENGTH_SHORT); helloToast.setGravity(Gravity.CENTER, 0, 0); helloToast.show(); Toast.makeText(HelloworldActivity.this, "Clic", 1000).show(); }});} public void passerActivite(View v) { // lancer la nouvelle activitŽ Intent myIntent = new Intent(HelloworldActivity.this, ClicActivity.class); myIntent.putExtra("chaine", edit.getText().toString()); startActivity(myIntent); } @Override protected void onStart() { super.onStart(); Toast helloToast = Toast.makeText(this, "onStart", Toast.LENGTH_SHORT); helloToast.setGravity(Gravity.CENTER, 0, 0); helloToast.show(); } @Override protected void onResume() { super.onResume(); Toast helloToast = Toast.makeText(this, "onResume", Toast.LENGTH_SHORT); helloToast.setGravity(Gravity.CENTER, 0, 0); helloToast.show(); } @Override protected void onPause() { super.onPause(); Toast helloToast = Toast.makeText(this, "onPause", Toast.LENGTH_SHORT); helloToast.setGravity(Gravity.CENTER, 0, 0); helloToast.show(); } @Override protected void onRestart() { super.onRestart(); Toast helloToast = Toast.makeText(this, "onRestart", Toast.LENGTH_SHORT); helloToast.setGravity(Gravity.CENTER, 0, 0); helloToast.show(); } @Override protected void onStop() { super.onStop(); Toast helloToast = Toast.makeText(this, "onStop", Toast.LENGTH_SHORT); helloToast.setGravity(Gravity.CENTER, 0, 0); helloToast.show();}
- 5. M.Houssem LAHIANI 5 @Override protected void onDestroy() { super.onDestroy(); Toast helloToast = Toast.makeText(this, "onDestroy", Toast.LENGTH_SHORT); helloToast.setGravity(Gravity.CENTER, 0, 0); helloToast.show(); } II. Les composants Android 1. Boutons radios et cases à cocher En Android, vous pouvez utiliser la classe "android.widget.RadioButton" pour utiliser les boutons radio qui sont généralement regroupés par android.widget.RadioGroup. Si les boutons radios sont dans un groupe,si un RadioButton est sélectionnée tous les autres seront automatiquement désélectionnés. Dans cette partie, nous allons vous montrer comment utiliser le XML pour créer deux boutons radio et les regroupés au sein d'un groupe de radio. Exercice Créer un nouveau projet portant le nom de « Radio ». Dans le ficher strings.xml mettez les lignes suivantes : <?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, MyAndroidAppActivity!</string> <string name="app_name">MyAndroidApp</string> <string name="radio_male">Male</string> <string name="radio_female">Female</string> <string name="action_settings">Settings</string> <string name="btn_display">Display</string> </resources> Dans le fichier (Layout) main.xml essayez de créer cette interface en utilisant un “RadioGroup“ dans un linearLayout. Dans votre code Java, essayez d’afficher dans un toast le mot qui se trouve dans la case cochée après avoir cliquer sur le bouton Display.
- 6. M.Houssem LAHIANI 6 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RadioGroup android:id="@+id/radioSex" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RadioButton android:id="@+id/radioMale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/radio_male" android:checked="true" /> <RadioButton android:id="@+id/radioFemale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/radio_female" /> </RadioGroup> <Button android:id="@+id/btnDisplay" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_display" /> </LinearLayout> Pour rendre un bouton radio sélectionné par défaut, mettez android: checked = "true" dans l'élément RadioButton. Dans ce cas, la radio option "Male" est sélectionné par défaut. import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MyAndroidAppActivity extends Activity { private RadioGroup radioSexGroup; private RadioButton radioSexButton; private Button btnDisplay; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
- 7. M.Houssem LAHIANI 7 setContentView(R.layout.main); addListenerOnButton(); } public void addListenerOnButton() { radioSexGroup = (RadioGroup) findViewById(R.id.radioSex); btnDisplay = (Button) findViewById(R.id.btnDisplay); btnDisplay.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // get selected radio button from radioGroup int selectedId = radioSexGroup.getCheckedRadioButtonId(); // find the radiobutton by returned id radioSexButton = (RadioButton) findViewById(selectedId); Toast.makeText(MyAndroidAppActivity.this,radioSexButton.getText(),Toast.LENGTH_SHORT).show(); } }); } } 2. Les Alertes Si vous préférez utiliser le style plus classique des boîtes de dialogue, choisissez plutôt AlertDialog. Comme toute boîte de dialogue modale, un AlertDialog s’ouvre, prend le focus et reste affiché tant que l’utilisateur ne le ferme pas. Ce type d’affichage convient donc bien aux erreurs critiques, aux messages de validation qui ne peuvent pas être affichés correctement dans l’interface de base de l’activité ou à toute autre information dont vous voulez vous assurer la lecture immédiate par l’utilisateur. Pour créer un AlertDialog, le moyen le plus simple consiste à utiliser la classe Builder, qui offre un ensemble de méthodes permettant de configurer un AlertDialog. Chacune de ces méthodes renvoie le Builder afin de faciliter le chaînage des appels. À la fin, il suffit d’appeler la méthode show() de l’objet Builder pour afficher la boîte de dialogue. Voici les méthodes de configuration de Builder les plus utilisées : setMessage() permet de définir le "corps" de la boîte de dialogue à partir d’un simple message de texte. Son paramètre est un objet String ou un identifiant d’une ressource textuelle. setTitle() et setIcon() permettent de configurer le texte et/ou l’icône qui apparaîtra dans la barre de titre de la boîte de dialogue. setPositiveButton(), setNeutralButton() et setNegativeButton() permettent d’indiquer les boutons qui apparaîtront en bas de la boîte de dialogue, leur emplacement latéral
- 8. M.Houssem LAHIANI 8 (respectivement, à gauche, au centre ou à droite), leur texte et le code qui sera appelé lorsqu’on clique sur un bouton (en plus de refermer la boîte de dialogue). Si vous devez faire d’autres configurations que celles proposées par Builder, appelez la méthode create() à la place de show() : vous obtiendrez ainsi une instance d’AlertDialog partiellement construite que vous pourrez configurer avant d’appeler l’une des méthodes show() de l’objet AlertDialog lui-même. Après l’appel de show(), la boîte de dialogue s’affiche et attend une saisie de l’utilisateur. AlertDialog alertDialog; alertDialog = new AlertDialog.Builder(this).create(); alertDialog.setTitle("titre de l’alerte"); alertDialog.setMessage("Message à afficher !!!"); alertDialog.setButton("OK", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); }}); alertDialog.show(); Exercice Dans le même exercice de la partie précédente, créez une Alerte qui a comme titre « Votre genre » et comme texte le contenu de RadioButton(male ou female) ,et essayer de lui attribuer un negativeButton (No) qui permet de quitter l’application et un positiveButton qui permet de quitter le message d’alerte. //AlertDialog AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(MyAndroidAppActivity.this); // set title alertDialogBuilder.setTitle("Votre genre"); // set dialog message alertDialogBuilder .setMessage(radioSexButton.getText()) .setCancelable(false) .setPositiveButton("Yes",new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog,int id) { // if this button is clicked, close // current activity dialog.cancel(); } })
- 9. M.Houssem LAHIANI 9 .setNegativeButton("No",new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog,int id) { MyAndroidAppActivity.this.finish(); } }); // create alert dialog AlertDialog alertDialog = alertDialogBuilder.create(); // show it alertDialog.show();
