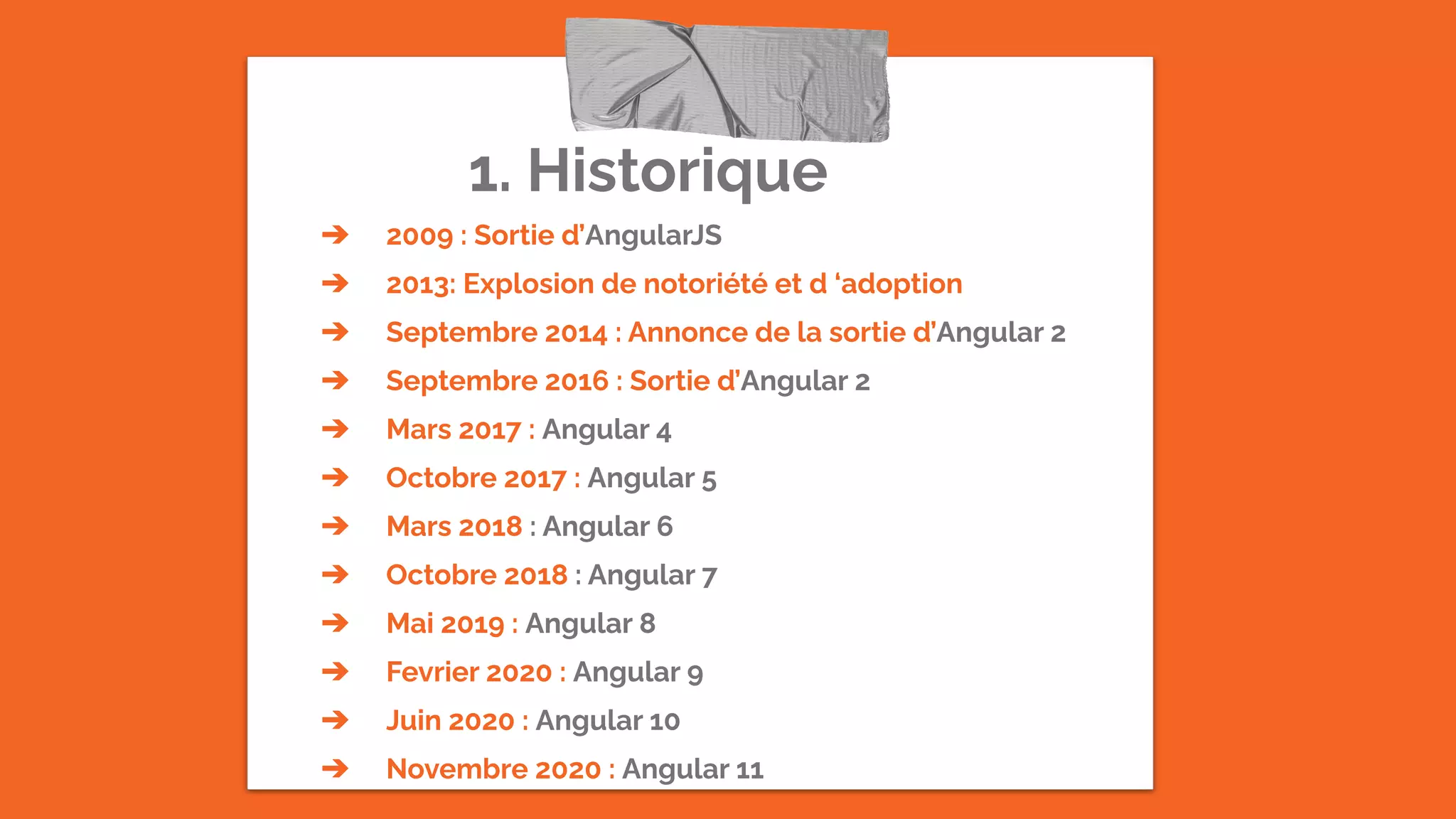
Angular est un framework de développement web open source créé par Google, permettant de construire des applications monopages et mobiles. Depuis sa première version en 2009, il a subi plusieurs mises à jour importantes visant à améliorer les performances, la productivité et l'intégration des nouvelles technologies web. La version 11 introduit des améliorations en vitesse, un support mis à jour pour TypeScript et une migration vers ESLint pour le linting.












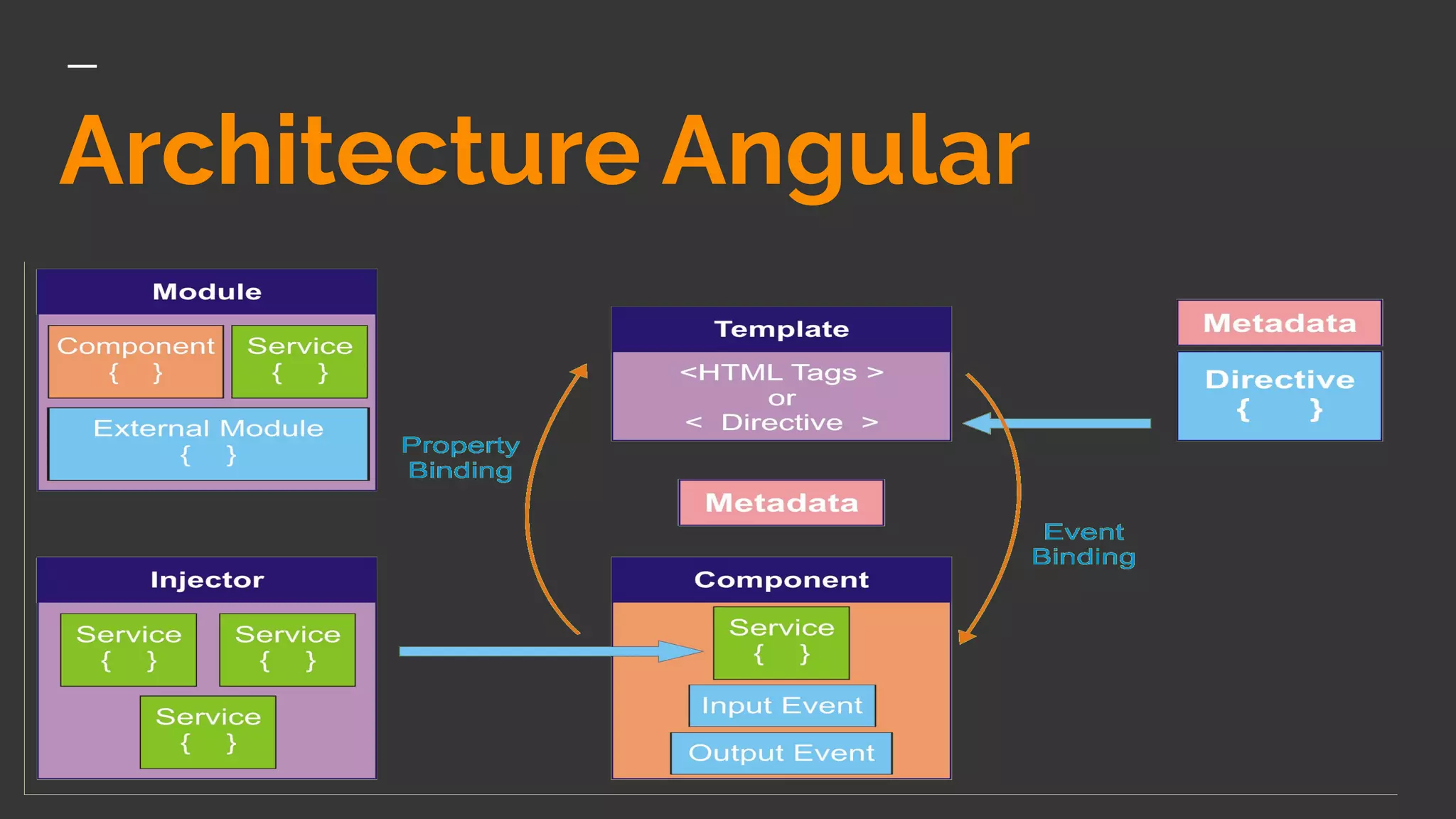
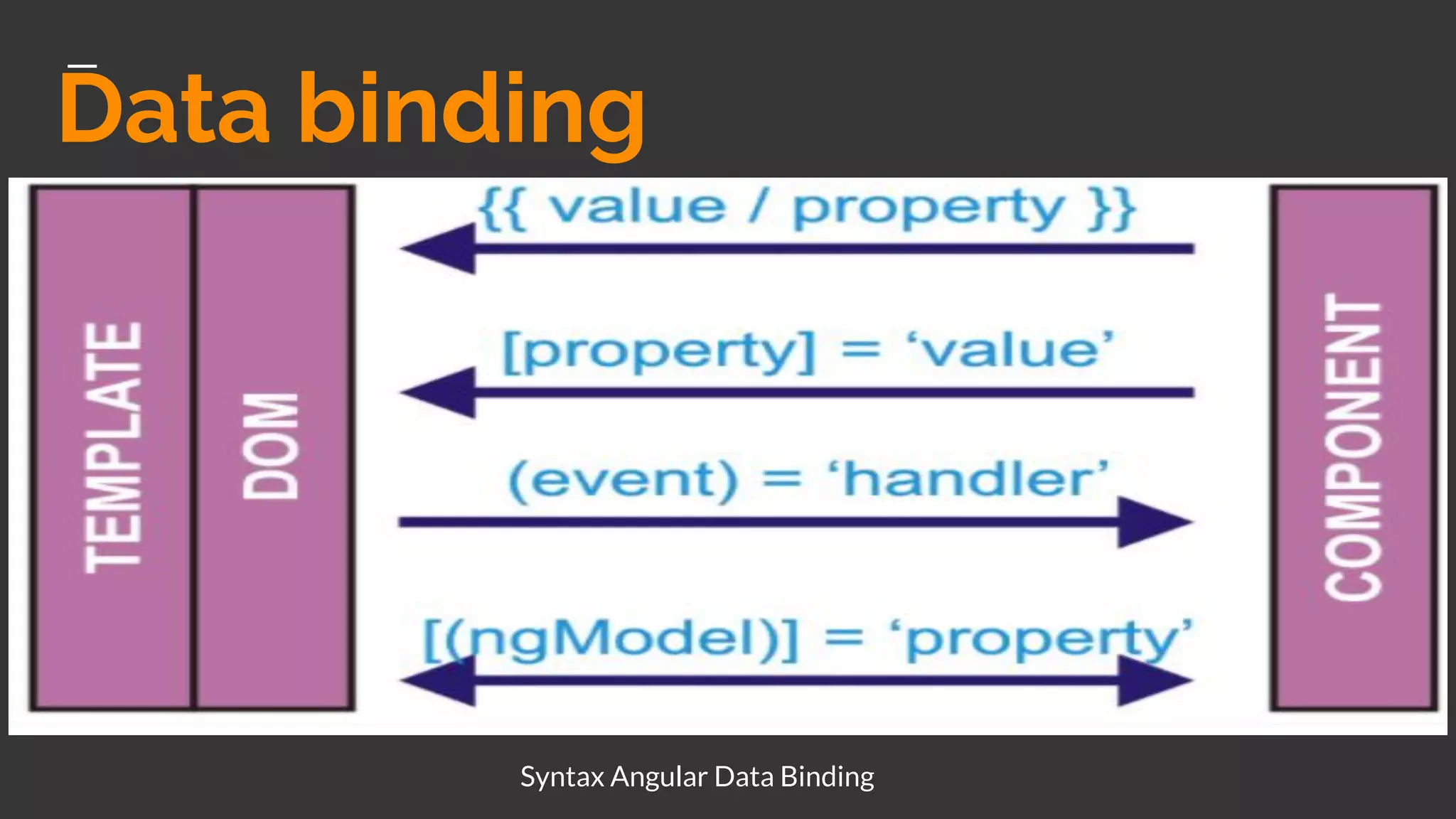
![Angular prend en charge la liaison de données pour coordonner les parties d'un template avec les
parties de component.
Il prend en charge les types de liaison de données suivants:
• Interpolation:L'interpolation est utilisée pour afficher la valeur de la propriété du composant à
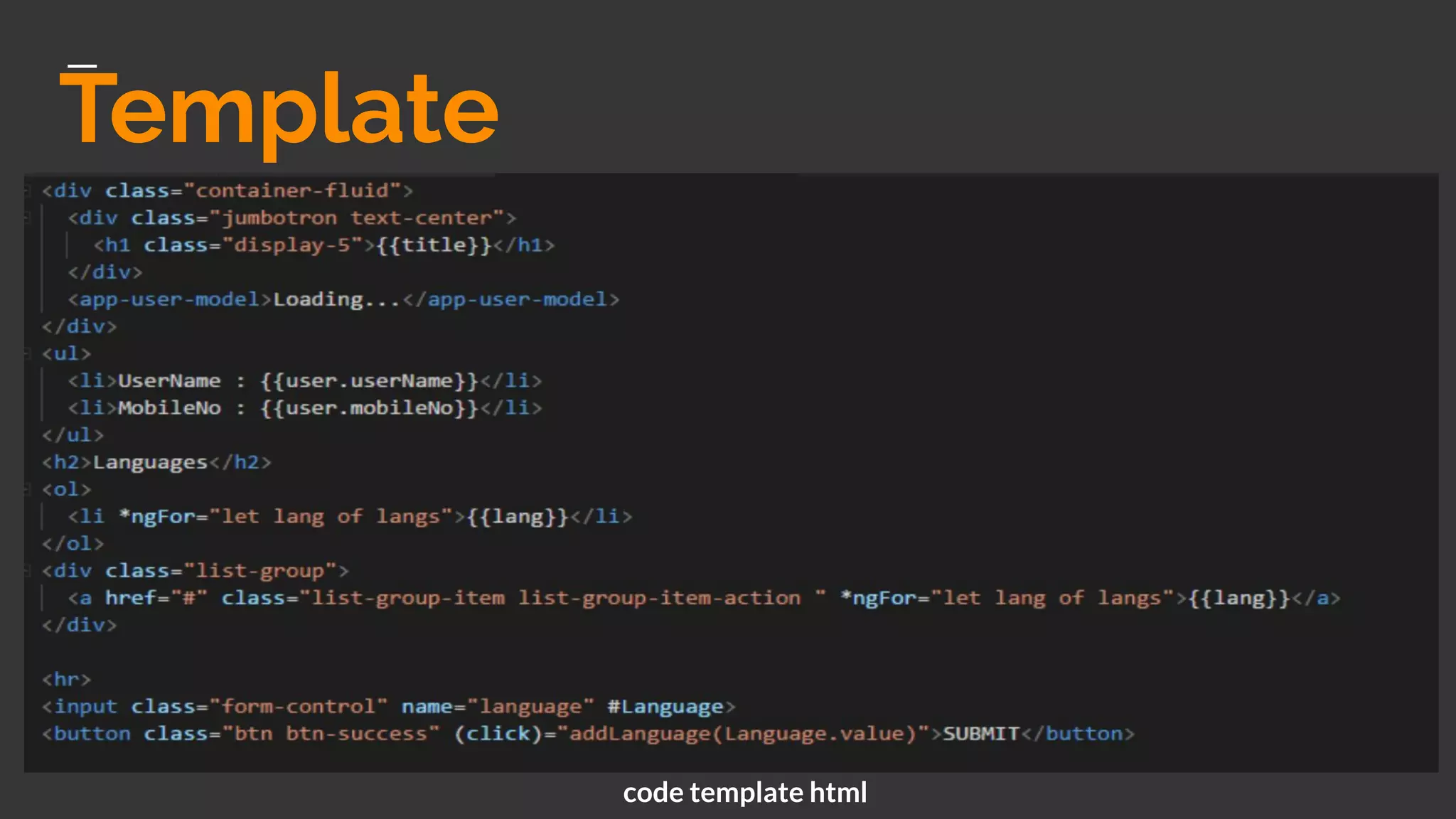
l'écran. Comme indiqué dans l'extrait de code du modèle. Il y a {{title}} est utilisé pour afficher la
valeur de propriété de titre du composant à l'écran.
• Property Binding: La liaison de propriété est utilisée pour mettre à jour la propriété DOM ainsi
que pour les événements d'entrée. Par exemple, [class] est utilisé pour mettre à jour la classe de
style DOM de cet élément.
• Event Binding: La liaison d'événement est utilisée pour générer un événement à partir d'un élément
spécifique comme, lors d'un clic de bouton, exemple (click)='addLanguage(Language.value)'.
• Two-way Data Binding: La liaison de données bidirectionnelle se produit lorsque le changement de
modèle modifie la vue et la modification de la vue modifie le modèle. Par conséquent, chaque fois
que vous mettez à jour la valeur à l'écran, elle sera automatiquement mise à jour dans le composant
et vice versa. La syntaxe de la liaison de données bidirectionnelle est [(ngModel)] = 'property'.](https://image.slidesharecdn.com/angularnode-201215223637/75/Angular-11-13-2048.jpg)


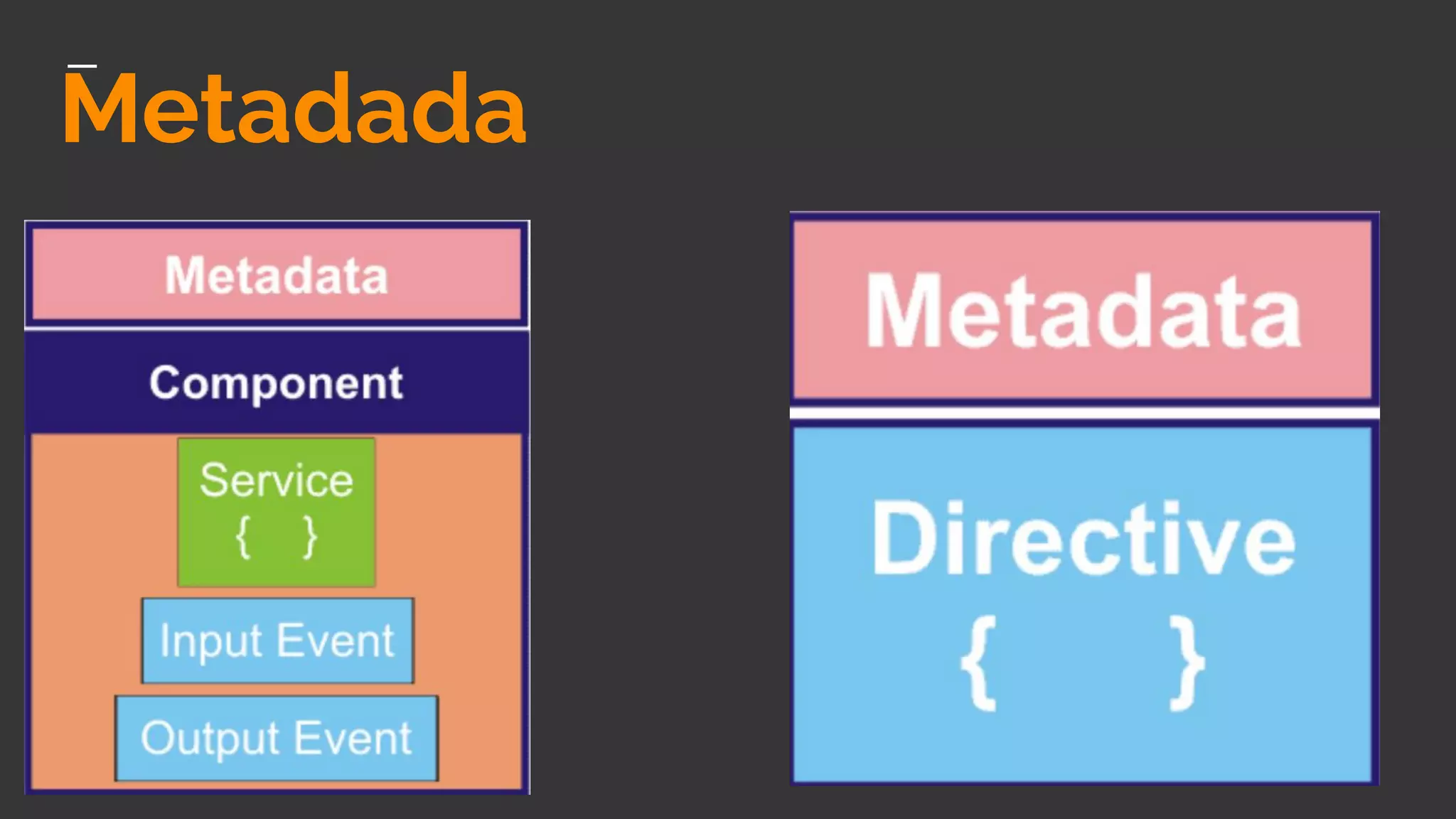
![Les template angular sont dynamiques. Quand
Angular fait le rendu de ses template, il transforme
le DOM selon les instructions données par les
directives.
Angular fournit deux types de directives:
● Structural Directive : les directives structurelles
modifient la structure du modèle DOM. Par
exemple, * ngFor, * ngSwitch, * ngIf etc. sont des
directives structurelles.
● Attribute Directive : La directive d'attribut met à
jour l'attribut d'un contrôle HTML spécifique,
par exemple [(ngModel)] est une directive
d'attribut.
Directive](https://image.slidesharecdn.com/angularnode-201215223637/75/Angular-11-16-2048.jpg)