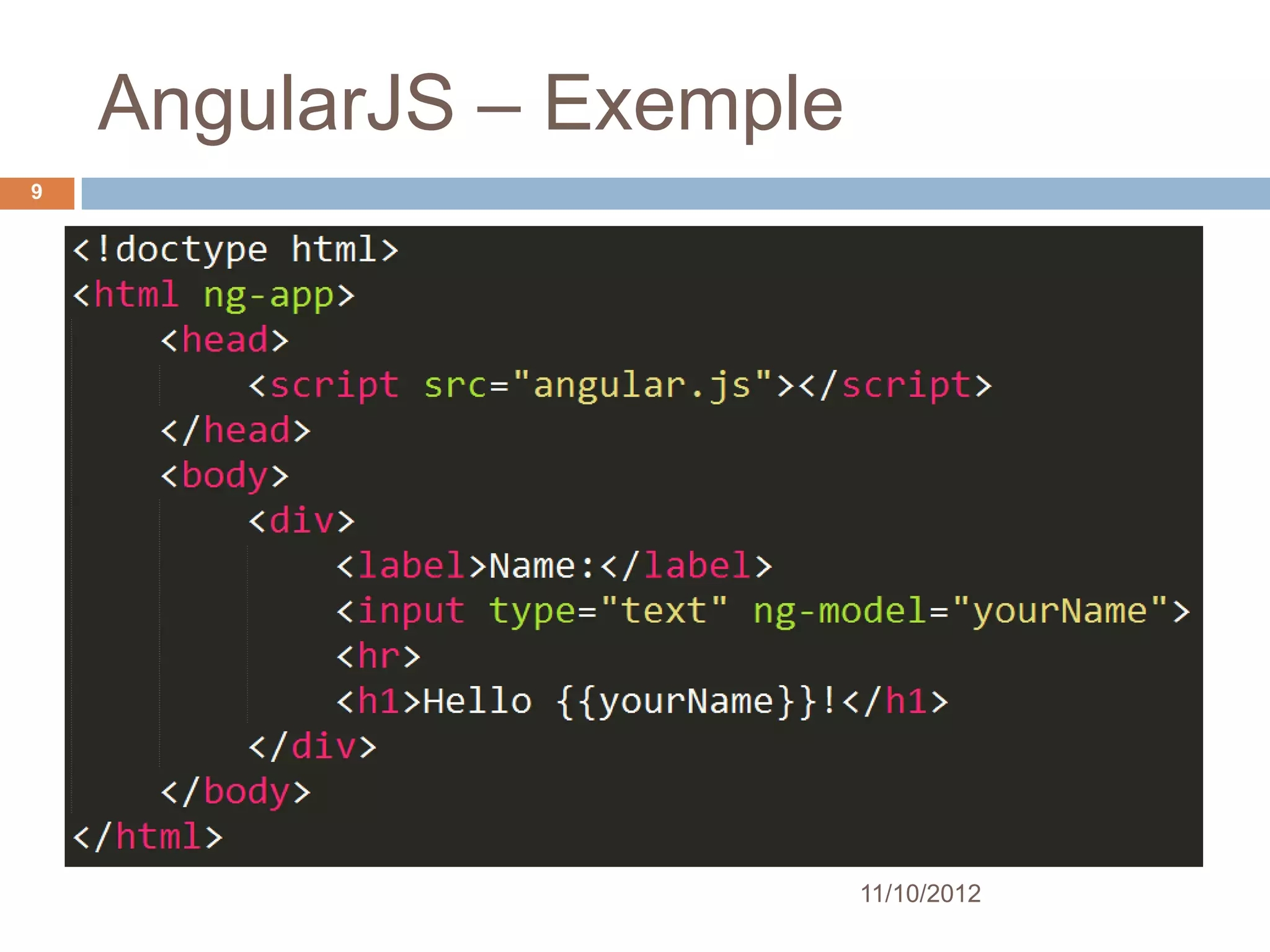
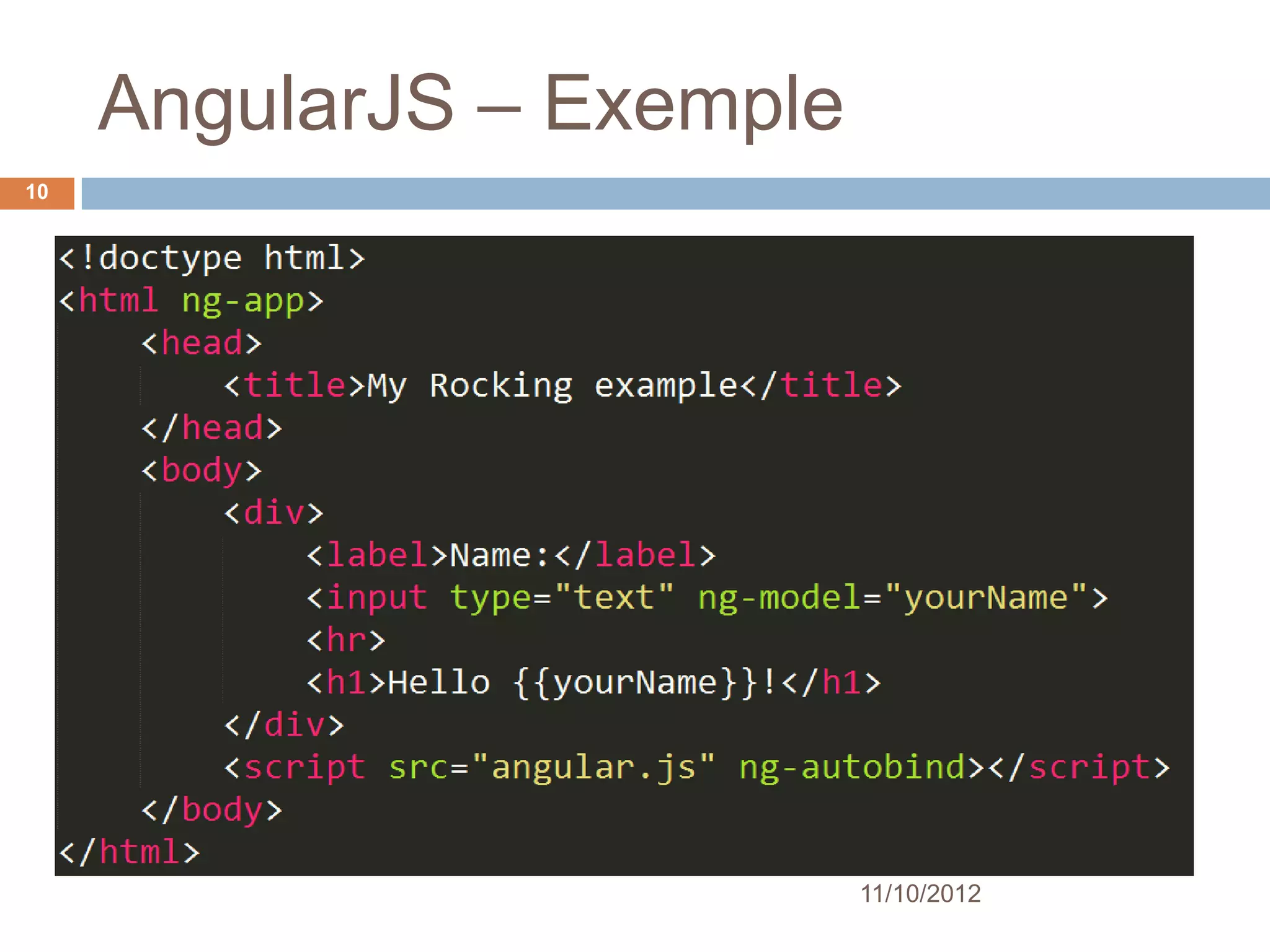
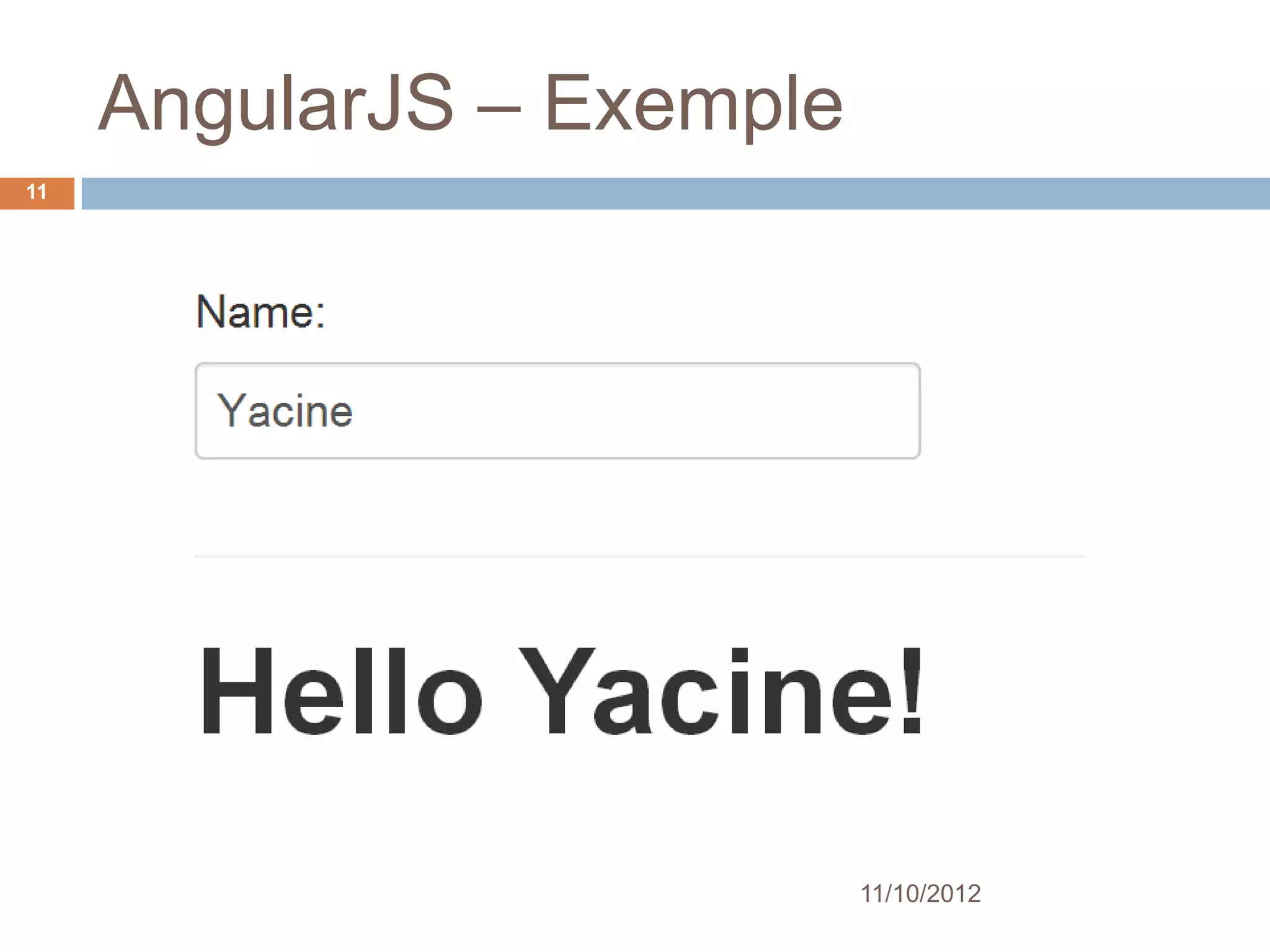
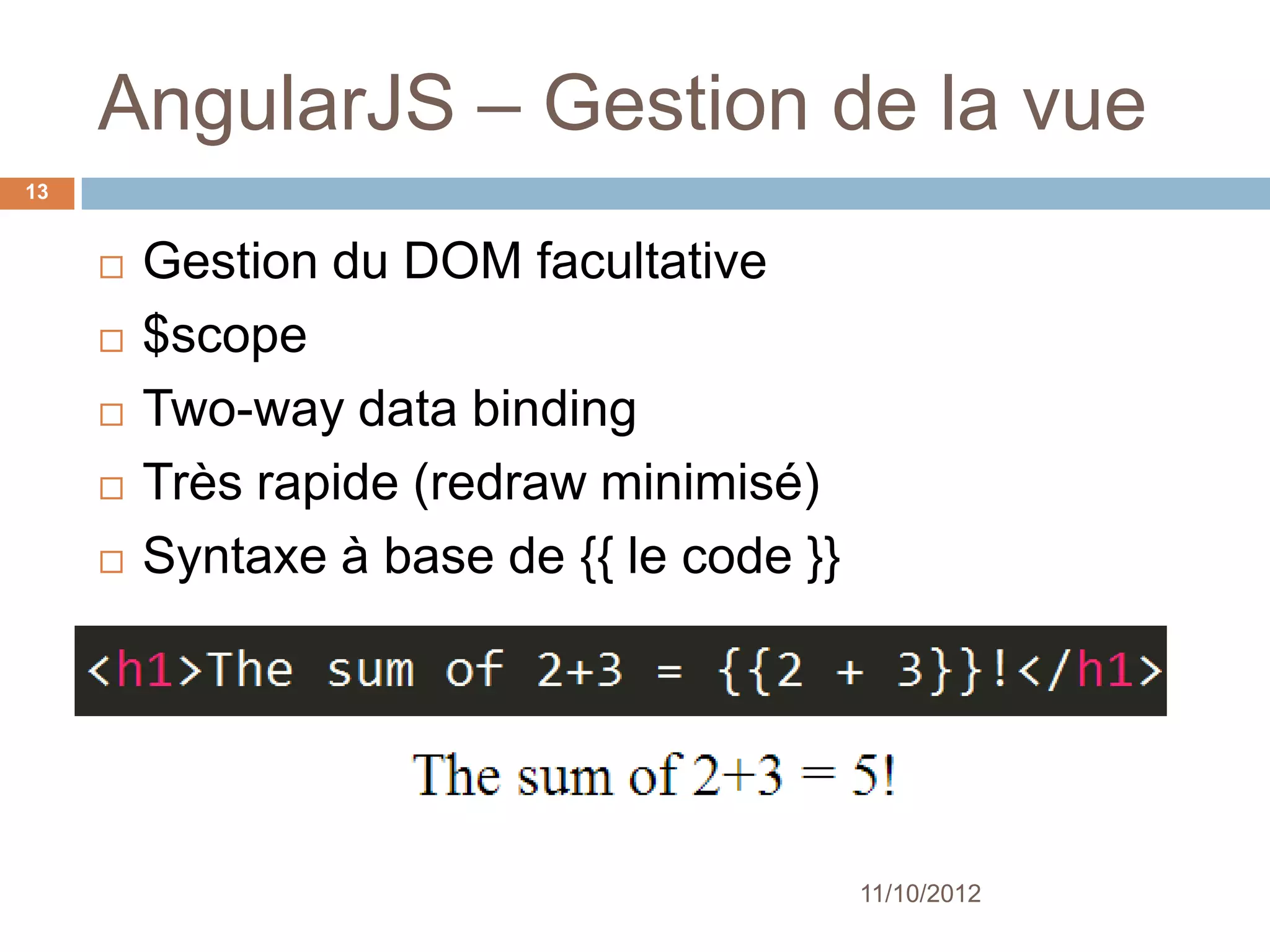
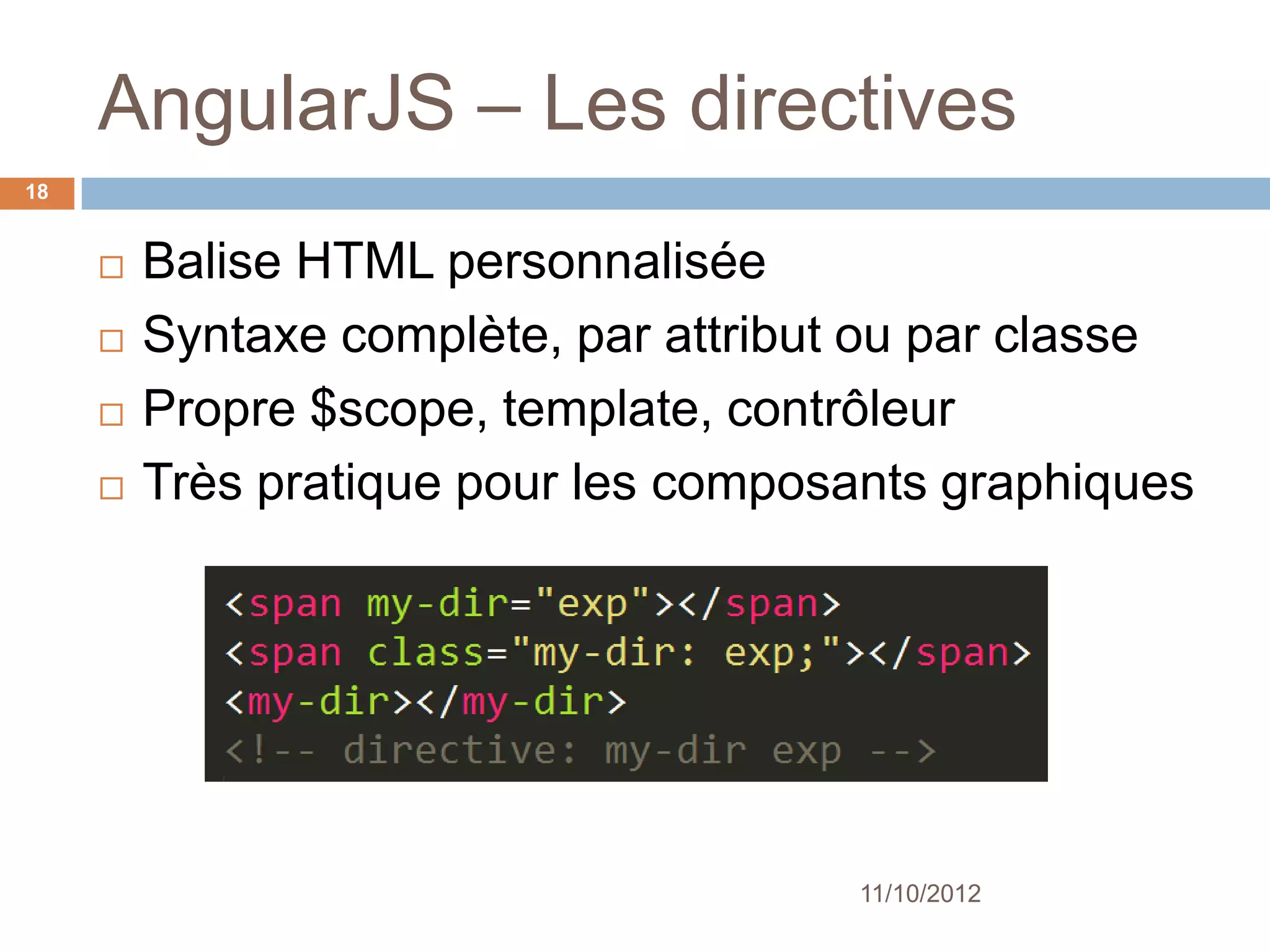
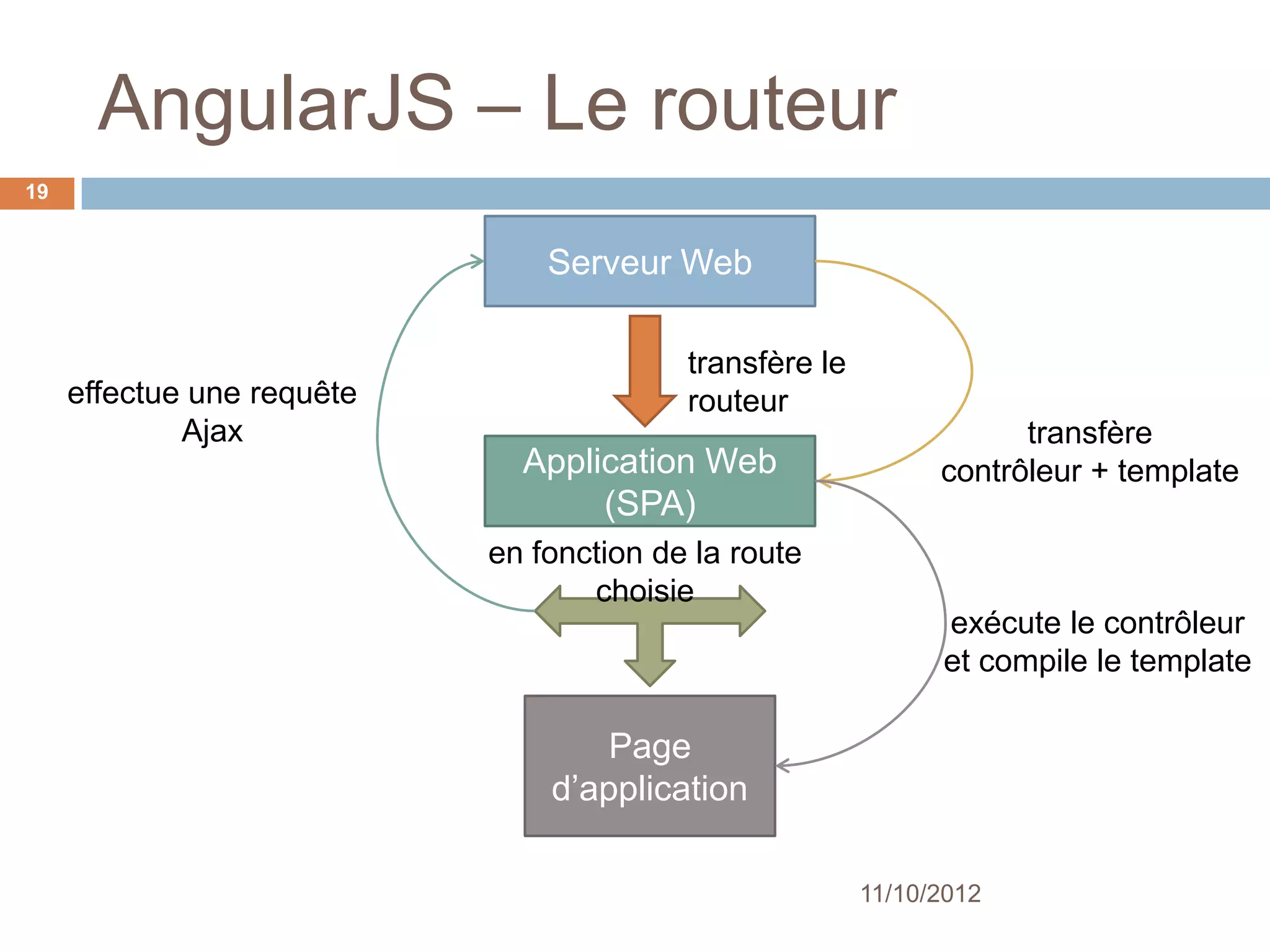
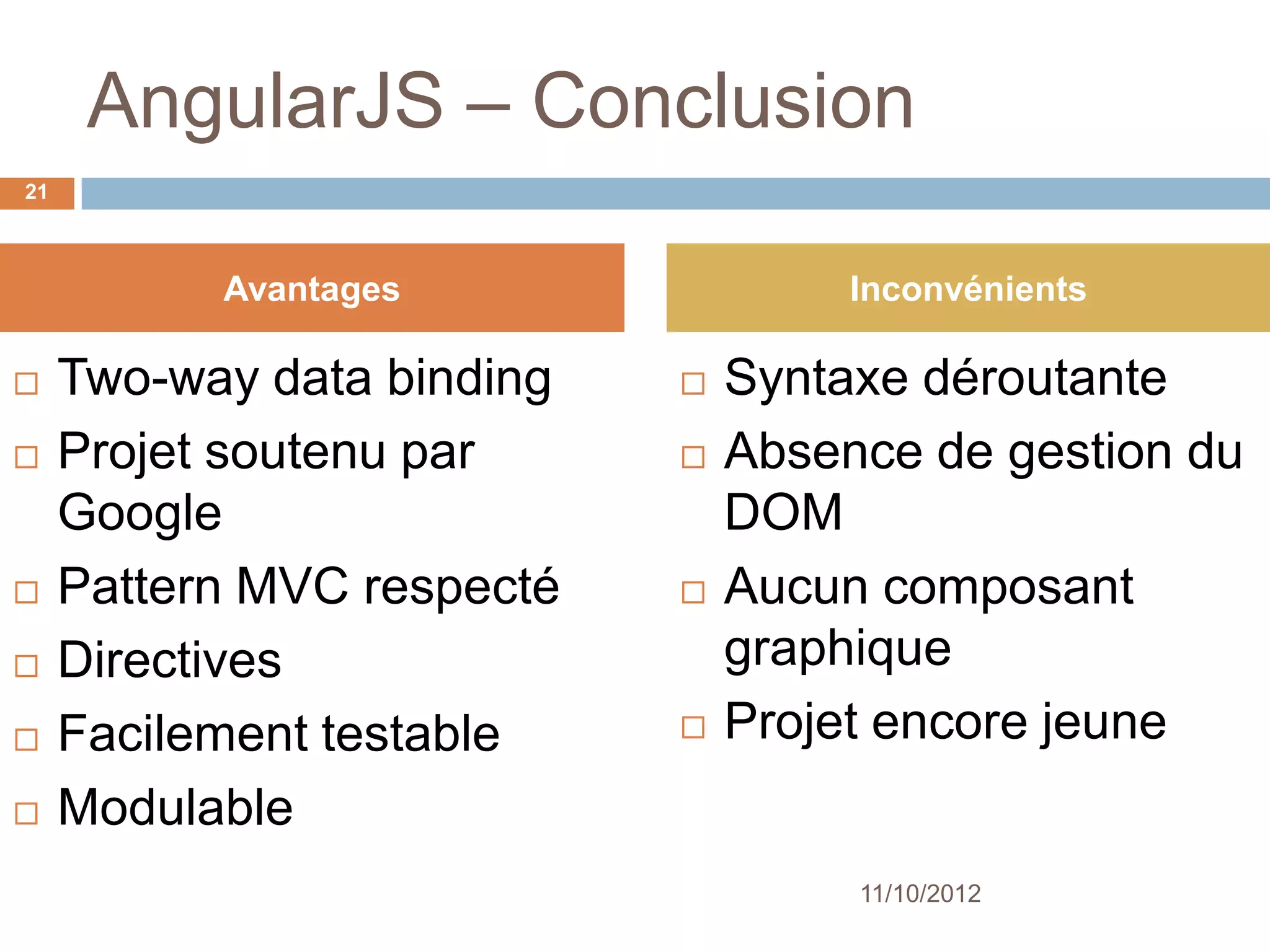
Le document présente AngularJS, un framework JavaScript créé par Google pour le développement d'applications web à page unique (SPA), en mettant en avant ses caractéristiques comme le data binding bidirectionnel et l'architecture MVC. Il aborde aussi les avantages et inconvénients de ce framework, ainsi que sa compatibilité avec divers navigateurs. Enfin, le document propose des exemples et des éléments clés tels que les directives, services et gestion de la vue.