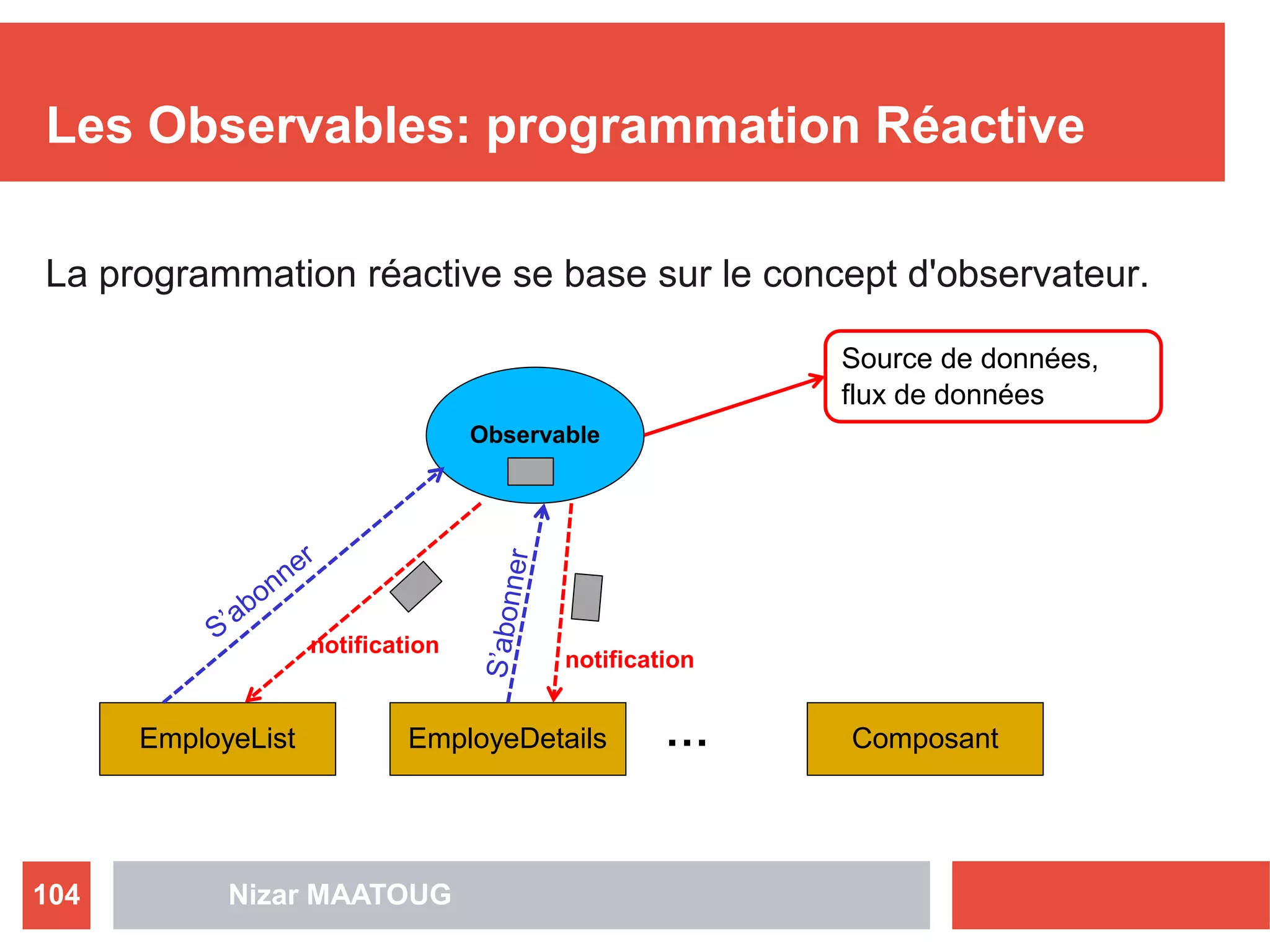
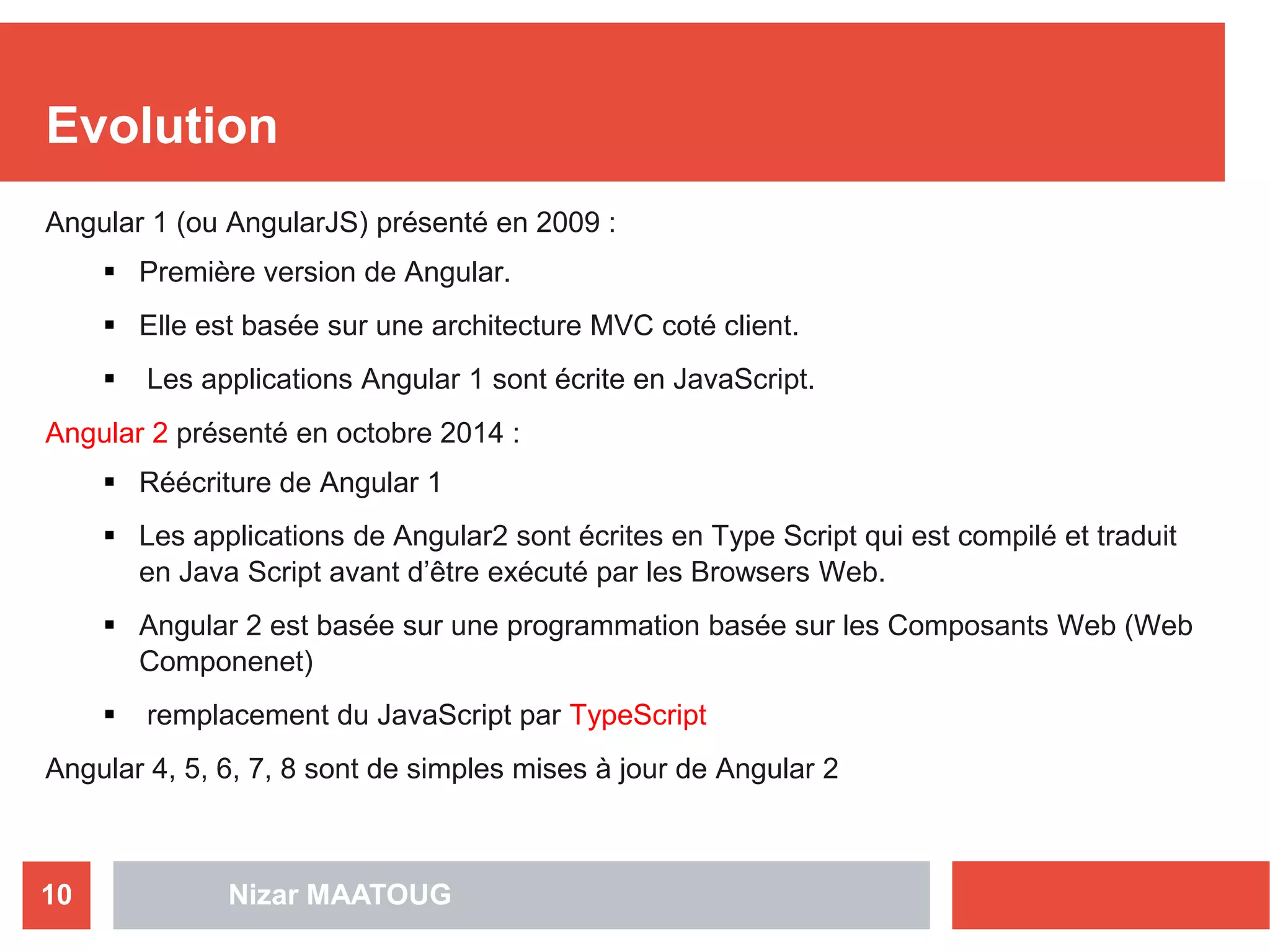
Le document présente le développement d'applications Angular, en abordant sa structure, ses composants, et ses services. Il traite des concepts clés tels que le data binding, les directives, le routage, et l'utilisation d'Observables pour la gestion des données en réactivité. Des exemples de commandes Angular CLI et de bonnes pratiques de développement sont également fournis pour aider à la mise en œuvre de projets Angular.

































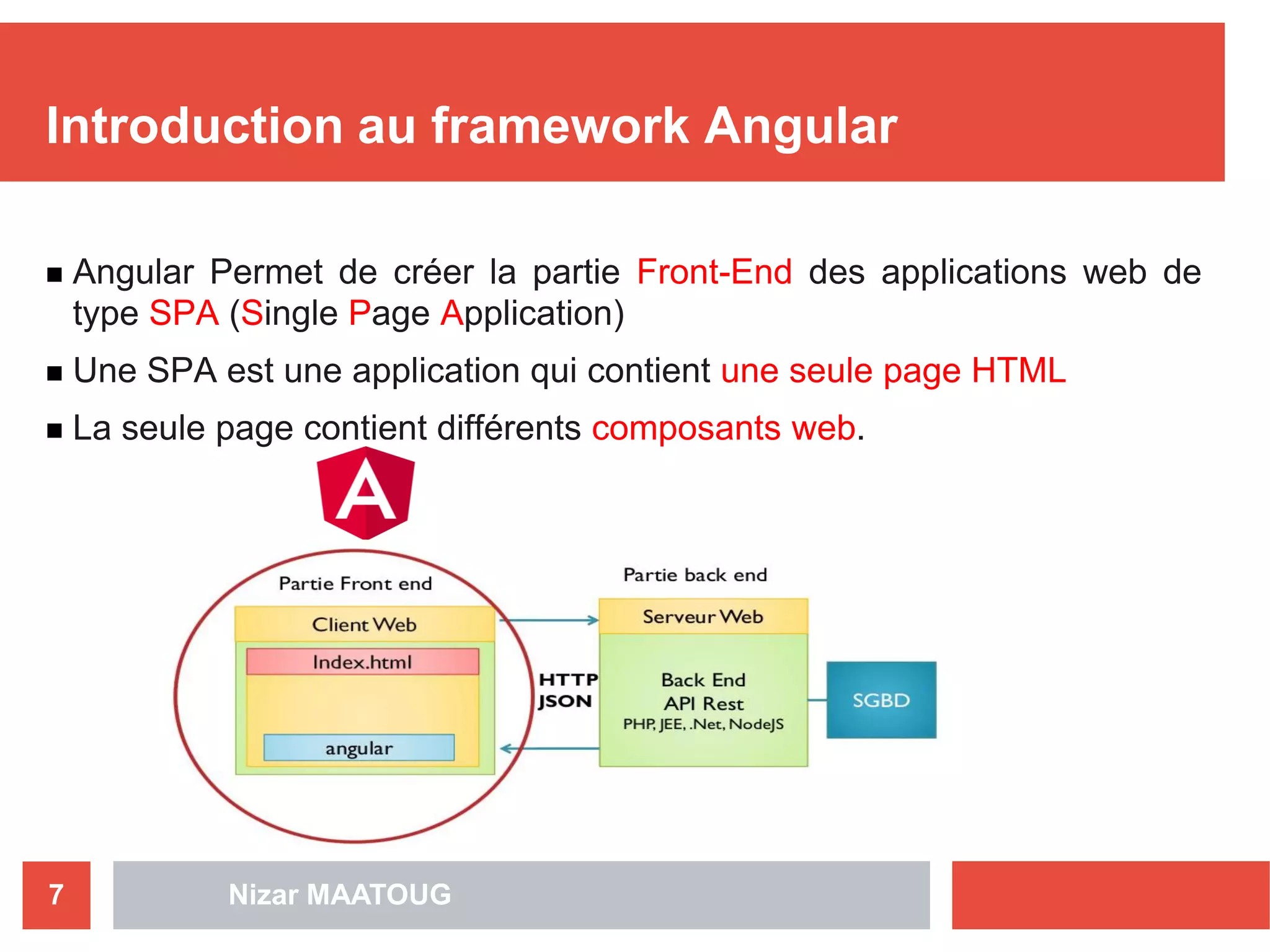
![Data Binding
• Permet de faire un lien entre les données de la classe du composant
et son Template associé
Nizar MAATOUG34
Classe du composant Template du composant
data string interpolation {{data}}
property Binding <…[property]="data" …
doSome(){
…..
}
<… (click)="doSome()"Event Binding
<input [(ngModel)]="data"Two Ways Data Binding](https://image.slidesharecdn.com/supportcoursangular-200406130802/75/Support-cours-angular-34-2048.jpg)









![Directive ngSwitch
<div [ngSwitch]="couleur">
<div *ngSwitchCase="'rouge'">couleur rouge</div>
<div *ngSwitchCase="'bleu'">couleur bleu</div>
<div *ngSwitchCase="'vert'">couleur vert</div>
<div *ngSwitchDefault>choisir une couleur</div>
</div>
Nizar MAATOUG44](https://image.slidesharecdn.com/supportcoursangular-200406130802/75/Support-cours-angular-44-2048.jpg)
![Directive ngFor
Nizar MAATOUG45
export class TestComponent implements OnInit {
public couleurs = ['rouge', 'vert', 'bleu'];
constructor() { }
ngOnInit() {
}
}
Liste des couleurs:
<div *ngFor="let c of couleurs">
{{c}}
</div>](https://image.slidesharecdn.com/supportcoursangular-200406130802/75/Support-cours-angular-45-2048.jpg)

![ngStyle
permet de modifier le style d’un élément HTML
s’utilise conjointement avec le property binding pour récupérer des
valeurs définies dans la classe
Nizar MAATOUG47
public styleCorrect={'background-color':'green'};
<div [ngStyle]="styleCorrect">Réponse<div>](https://image.slidesharecdn.com/supportcoursangular-200406130802/75/Support-cours-angular-47-2048.jpg)
![ngClass
permet d’attribuer de nouvelles classes d’un élément HTML
s’utilise conjointement avec le property binding pour récupérer
des valeurs définies dans la classe ou dans la feuille de style
Nizar MAATOUG48
<div [ngClass]="{'text-success':question.isCorrect}">Réponse</div>](https://image.slidesharecdn.com/supportcoursangular-200406130802/75/Support-cours-angular-48-2048.jpg)

![Questions
2) Si vous avez une variable name = ‘Nizar' dans votre code
TypeScript, quelle syntaxe utilisez-vous pour
afficher Nizar dans le template ?
les doubles accolades {{ }}
les crochets [ ]
les parenthèses ( )
Les doubles accolades {{}} correspondent au string interpolation,
permettant d'afficher le résultat d'une expression TypeScript dans le
template — ici, une variable.
Nizar MAATOUG50](https://image.slidesharecdn.com/supportcoursangular-200406130802/75/Support-cours-angular-50-2048.jpg)
![Questions
3) Vous souhaitez qu'un bouton de votre template déclenche une
fonction dans votre TypeScript : quelle syntaxe utilisez-vous
pour l'y lier ?
(onClick)
(click)
[click]
En effet, pour lier à l'événement click d'un élément, on utilise la
syntaxe (click) .
Nizar MAATOUG51](https://image.slidesharecdn.com/supportcoursangular-200406130802/75/Support-cours-angular-51-2048.jpg)
![Questions
4) Pour qu'un bouton soit désactivé quand la
valeur authenticated est false , quelle syntaxe devez-vous
utiliser ?
<button disabled="!authenticated">
<button (disabled)="!authenticated">
<button [disabled]="!authenticated">
Il faut utiliser les crochets [ ] pour lier l'expression
conditionnelle à la propriété disabled du bouton.
Nizar MAATOUG52](https://image.slidesharecdn.com/supportcoursangular-200406130802/75/Support-cours-angular-52-2048.jpg)