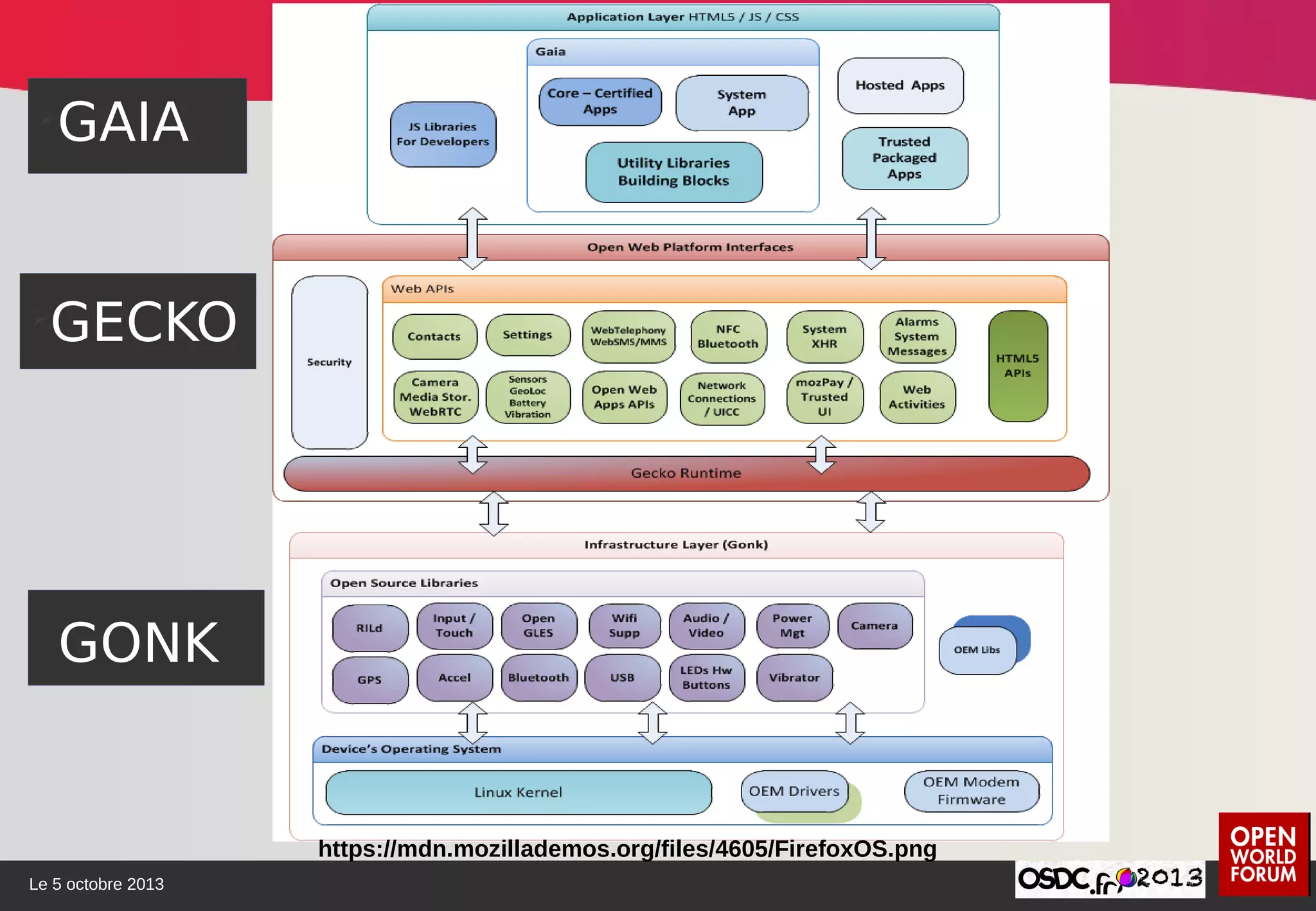
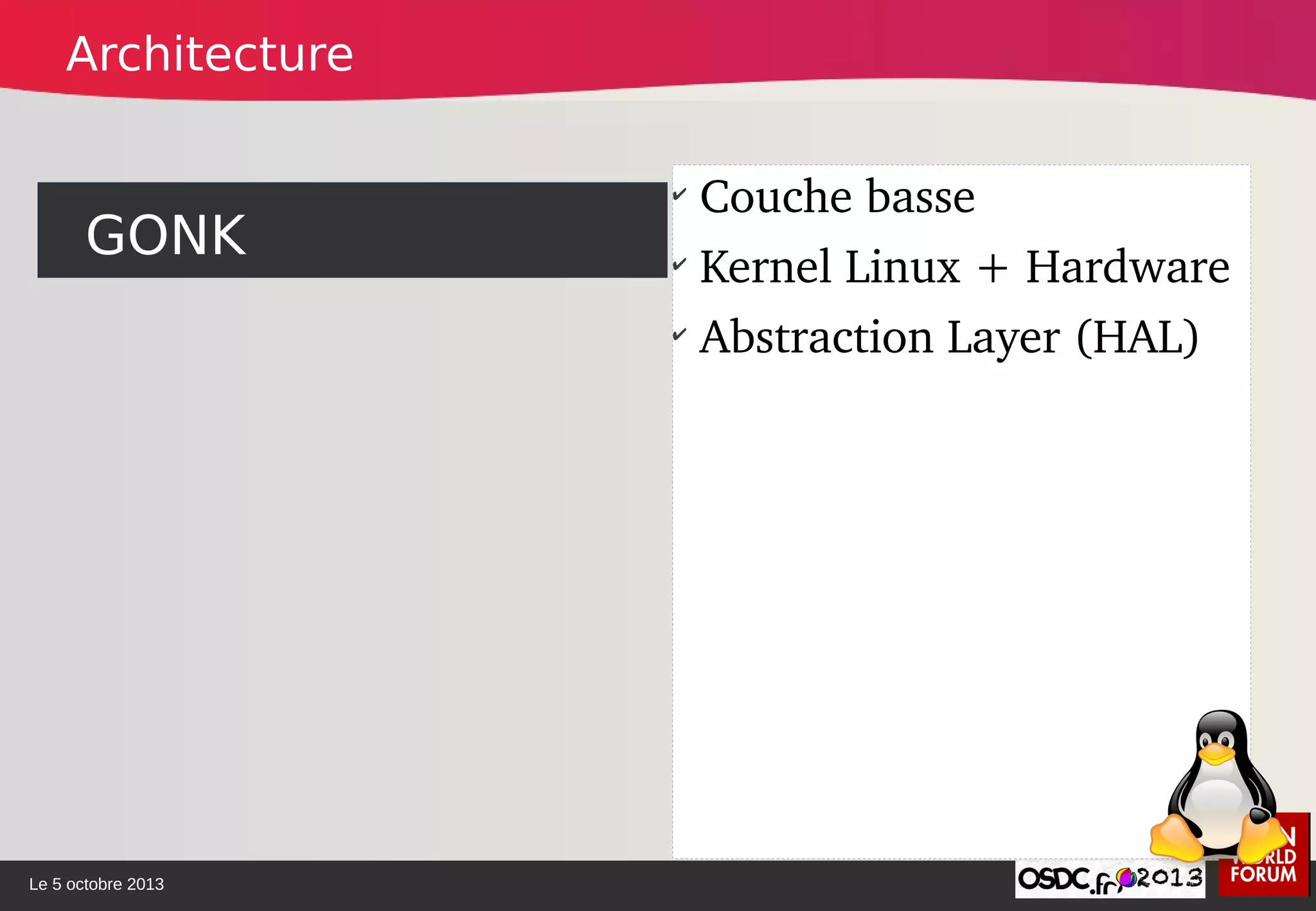
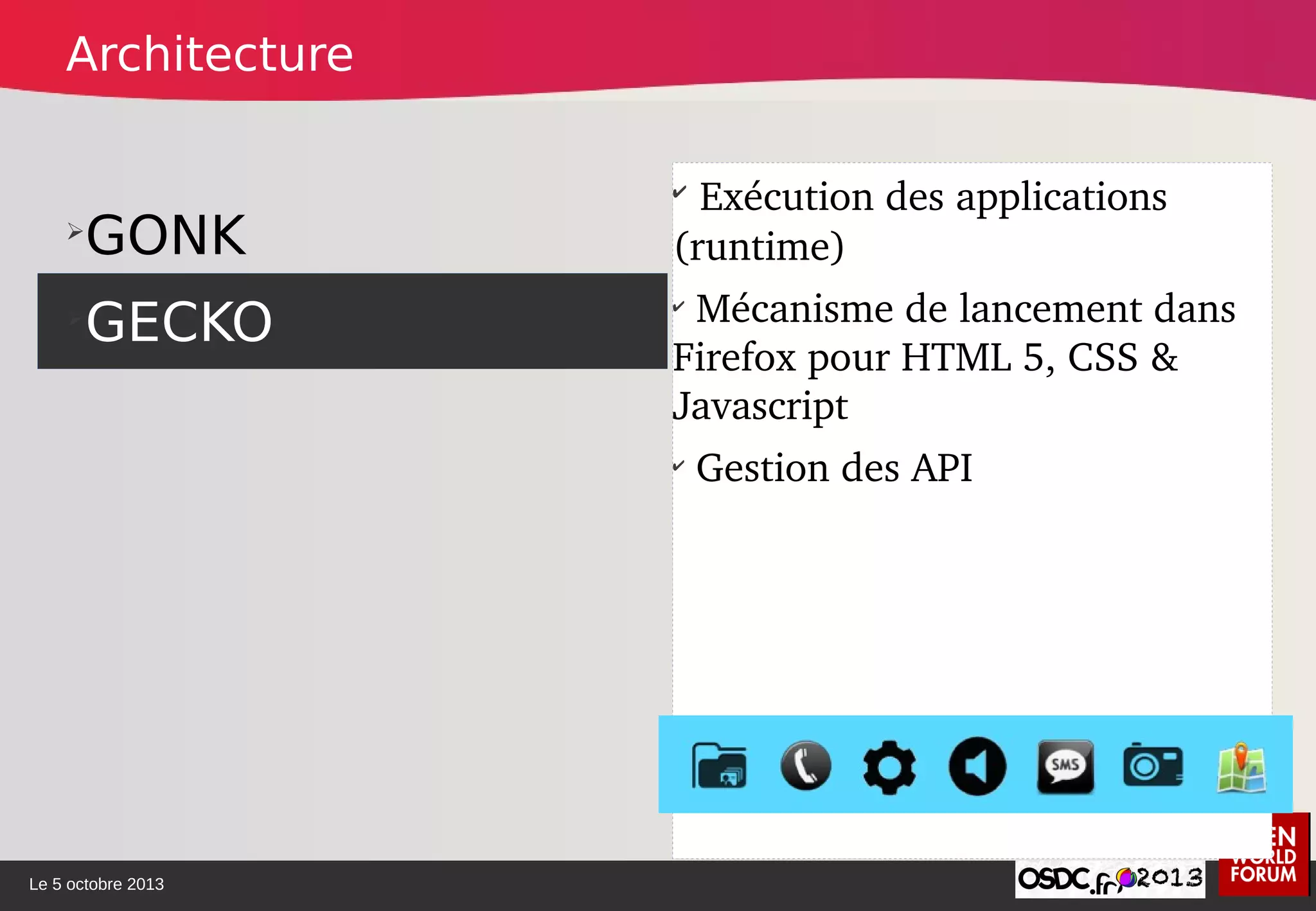
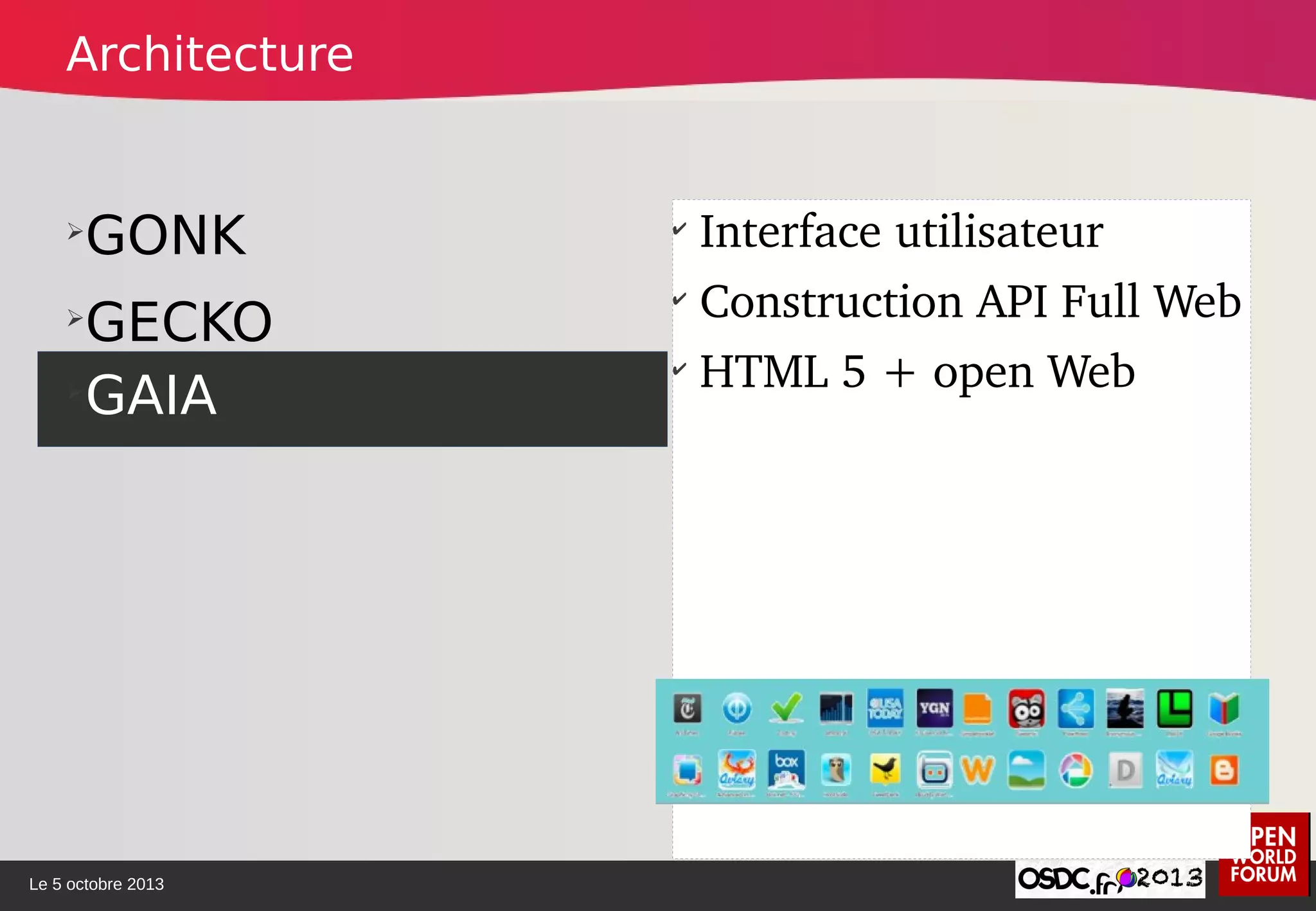
Le document présente Firefox OS, un système d'exploitation mobile visant à ouvrir le web pour les smartphones, avec une architecture composée de Gonk, Gecko et Gaia. Il détaille les fonctionnalités principales comme la navigation par onglets et la gestion des applications web, tout en offrant des exemples d'applications et de composants. En outre, il mentionne des ressources utiles pour les développeurs et des appareils compatibles avec Firefox OS.


















![Le 5 octobre 2013
{
"version": "1.0",
"name": "OSDC",
"description": "OSDC sur Firefox OS",
"launch_path": "/index.html",
"icons": {
"16": "/img/icons/osdc16.png",
"48": "/img/icons/osdc48.png",
"128": "/img/icons/osdc128.png"
},
"developer": {
"name": "Hello / Sector One",
"url": "http://www.hellodesign.fr"
},
"installs_allowed_from": ["*"],
"appcache_path": "/cache.manifest",
"locales": {
"fr": {
"description": "OSDC",
"developer": {
"url": "http://www.osdc.fr"
}
}
},
"default_locale": "en"
}
Manifest.webapp](https://image.slidesharecdn.com/firefox-os-131011171040-phpapp01/75/Firefox-OS-l-autre-systeme-pour-smartphone-19-2048.jpg)







![Le 5 octobre 2013
// vibre 1 seconde
navigator.vibrate(1000);
// effet viration (pattern[vibration, pause...]
navigator.vibrate ([200,100,200,100]);
// vibre 5 secondes
navigator.vibrate (5000);
// Mode Off pour Vibration
navigator.vibrate(0);
Vibration](https://image.slidesharecdn.com/firefox-os-131011171040-phpapp01/75/Firefox-OS-l-autre-systeme-pour-smartphone-27-2048.jpg)