Le document présente les nouveautés d'AngularJS 2.0, y compris l'évolution vers ECMAScript 6 et l'utilisation de TypeScript. Il souligne également les changements majeurs tels que l'abandon des directives et l'introduction de nouvelles syntaxes pour améliorer l'expérience développeur. Le passage à AngularJS 2.0 implique une réécriture significative des projets existants, avec une sortie prévue au mieux fin 2015.















![16
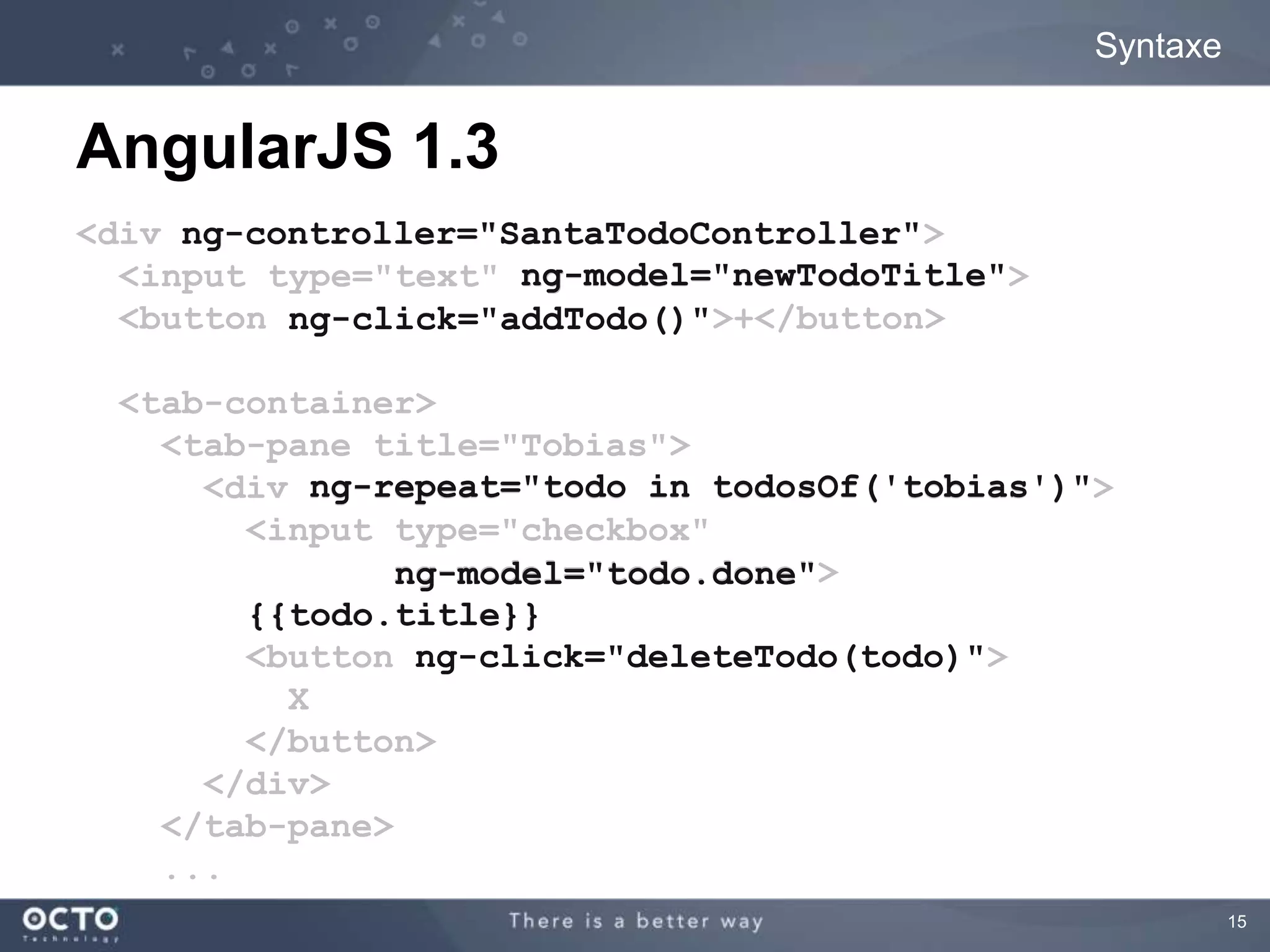
Syntaxe
AngularJS 2.0
<div>
<input type="text" newTodoTitle">
<button addTodo()">+</buton>
<tab-container>
<tab-pane title="Good kids">
<div good')">
<input type="checkbox"
done">
<button todo)">
X
</button>
</div>
</tab-pane>
...
[value]="newTodoTitle"
(click)="addTodo()"
[ng-repeat|todo]="todosOf('good')"
[checked]="todo.done"
{{todo.title}}
(click)="deleteTodo(todo)"](https://image.slidesharecdn.com/prezangularjs-141128024416-conversion-gate02/75/Le-futur-de-AngularJS-2-0-16-2048.jpg)


![19
Directives
Component Directive
@ComponentDirective({
selector:'tab-container',
directives:[NgRepeat]
})
class TabContainer {
constructor(panes:Query<Pane>) {
this.panes = panes;
}
select(selectedPane:Pane) { ... }
}](https://image.slidesharecdn.com/prezangularjs-141128024416-conversion-gate02/75/Le-futur-de-AngularJS-2-0-19-2048.jpg)