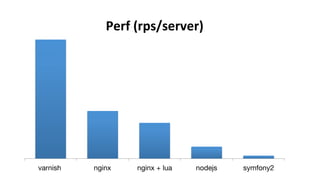
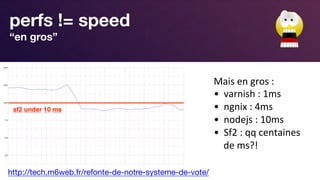
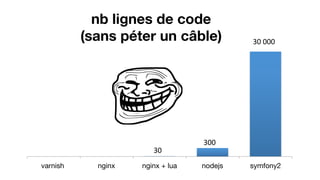
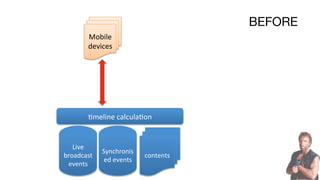
Le document aborde divers aspects techniques liés au développement avec Symfony au sein du groupe M6, incluant des statistiques sur les projets, les technologies utilisées et des pratiques de développement. Il souligne l'importance du design réactif et les performances des différentes technologies employées, ainsi que des conseils sur la configuration et les tests de systèmes. Enfin, le document évoque une philosophie du développement, encourageant l'innovation et la responsabilité dans le code écrit.