Le rapport d'audit ergonomique de la page 'devismutuelle' de kelassur.com souligne des lacunes essentielles en matière de lisibilité, navigation et accessibilité, entraînant une expérience utilisateur insatisfaisante. Les recommandations visent à optimiser l'architecture de l'information, clarifier les objectifs du site et améliorer le contenu tout en réduisant les temps de chargement. En conclusion, le site priorise le référencement au détriment de l'expérience utilisateur, ce qui nécessite des ajustements significatifs.









































![-Rapport d’audit ergonomique de la page «DevisMutuelle» du site KelAssur.com 05/12/2012
42
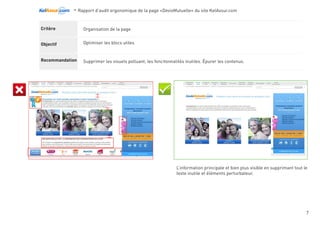
Objectif
Recommandation
Critère
Serveur &
Performance
Permettre le chargement prioritaire des contenus
Les appels aux script sont placés après le contenu.
Placer les appels aux script en fin de code, juste avant la fermeture de l’éléments body
Éléments concernés
<script src=»http://www.google-analytics.com/ga.js» async=»» type=»text/javascript»></script>
<script src=»/scripts/jquery-latest.js» type=»text/javascript»></script>
<script src=»/scripts/jquery.bxSlider.min.js» type=»text/javascript»></script>
<script type=»text/javascript»> $(document).ready(function () { $(‘#carousel’).bxSlider({ ticker: true, displaySlideQty: 7, tickerHover: true, tickerSpeed: 10000,
captions: true }); });&l
<script language=»javascript» type=»text/javascript» src=»/KA/Scripts/scripts.js»></script>
<script language=»javascript» type=»text/javascript» src=»/scripts/urchin.js»></script>
<script type=»text/javascript»> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-1438313-4’]); _gaq.push([‘_trackPageview’]); (function() { var ga = docu-
ment.createElement
<script type=»text/javascript»> var bir_id = 3715; var bir_ignore = [‘devismutuelle.com’]; var bir_id2 = «0»; var bir_protocol = («https:» == document.location.
protocol) ? «https» :
<script src=»http://t3715.trafiz.net/js.php?i=3715&u=http://www.devismutuelle.com/» type=»text/javascript»></script>
<script type=»text/javascript»> add_tag_trafic(); </script>
‹script type=»text/javascript»› //‹
![-Rapport d’audit ergonomique de la page «DevisMutuelle» du site KelAssur.com 05/12/2012
43
Objectif
Recommandation
Critère
Serveur &
Performance
Minimiser la quantité de données à télécharger par l’utilisateur. Améliorer les performances.
Les fonctions de scipts sont placées dans des fichiers externes.
Utiliser le contenu script que pour renseigner des variables ou initialiser un script et déporte les fonctions
dans un fichier Javascript externes.
Éléments concernés
<script type=»text/javascript»> $(document).ready(function () { $(‘#carousel’).bxSlider({ ticker: true, displaySlideQty: 7, tickerHover: true, tickerSpeed: 10000,
captions: true }); });&l...
<script type=»text/javascript»> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-1438313-4’]); _gaq.push([‘_trackPageview’]); (function() { var ga = docu-
ment.createElement...
<script type=»text/javascript»> var bir_id = 3715; var bir_ignore = [‘devismutuelle.com’]; var bir_id2 = «0»; var bir_protocol = («https:» == document.location.
protocol) ? «https» :...
<script type=»text/javascript»> add_tag_trafic(); </script>
<script type=»text/javascript»> //<![CDATA[ var theForm = document.forms[‘aspnetForm’]; if (!theForm) { theForm = document.aspnetForm; } function __
doPostBack(eventTarget, eventArgument)....
<script type=»text/javascript»> //<![CDATA[ function WebForm_OnSubmit() { if (typeof(ValidatorOnSubmit) == «function» && ValidatorOnSubmit() == false)
return false; return true; } //]]> &l....
<script type=»text/javascript»> //<![CDATA[ var Page_Validators = new Array(document.getElementById(«ctl00_Connexion_UserNameValidator»), document.
getElementById(«ctl00_Connexion_PasswordVal....
<script type=»text/javascript»> //<![CDATA[ var ctl00_Connexion_UserNameValidator = document.all ? document.all[«ctl00_Connexion_UserNameValidator»]
: document.getElementById(«ctl00_Connexion...
<script type=»text/javascript»> //<




















