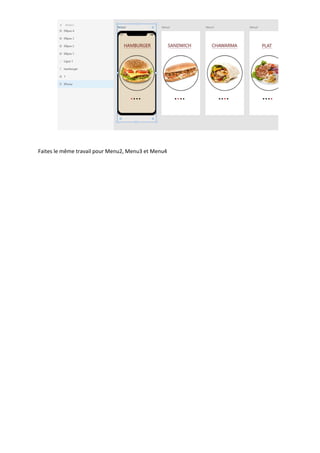
Le document décrit la création de trois types de carrousels à l'aide d'Adobe XD, y compris un carrousel simple, un carrousel à défilement automatique et un carrousel 2D. Chaque section fournit des étapes détaillées, allant de la configuration initiale des éléments graphiques à l'animation et l'interaction entre les différentes images. La procédure inclut des actions comme dupliquer des images, définir des animations automatiques et exécuter le prototype final.