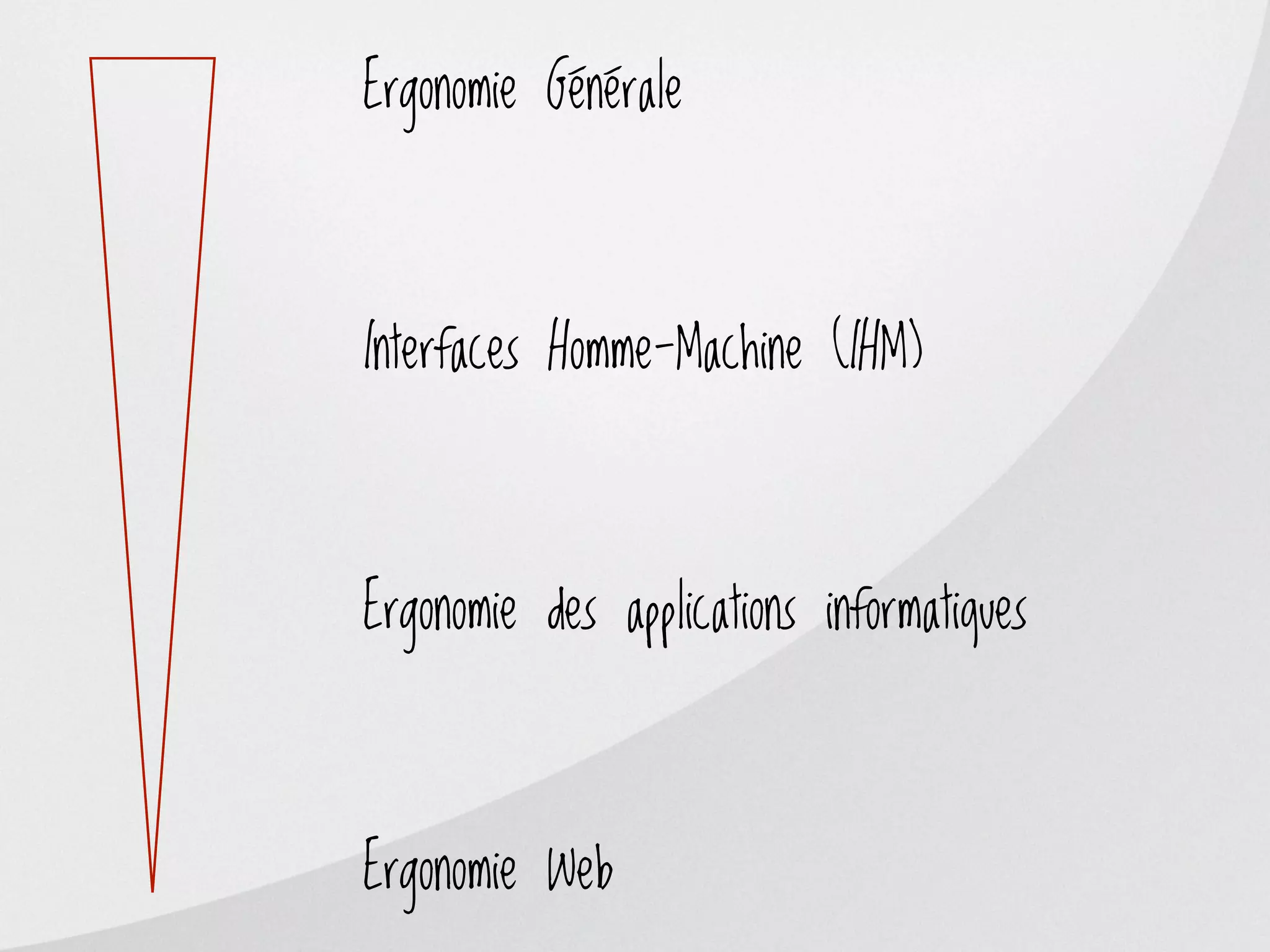
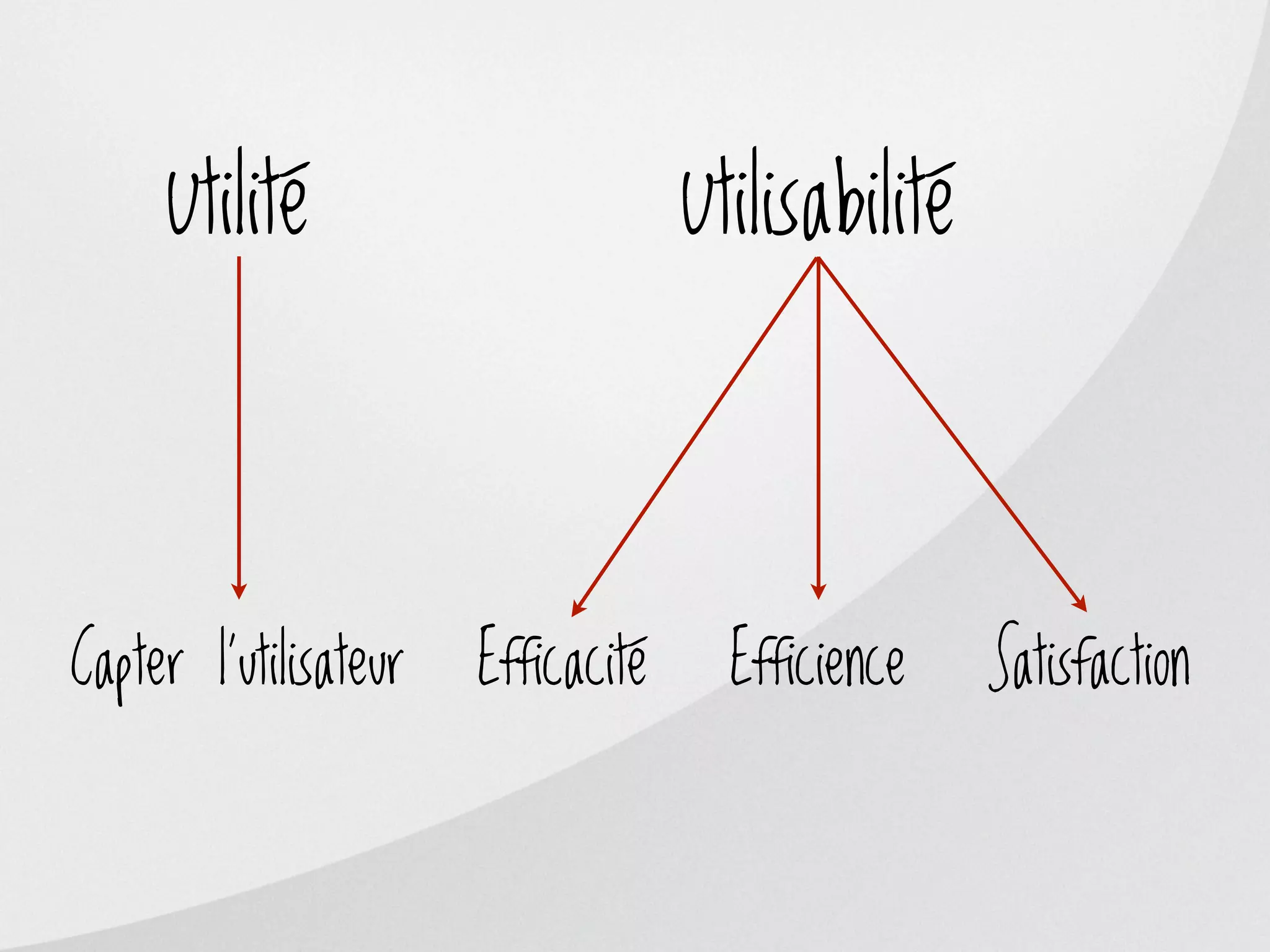
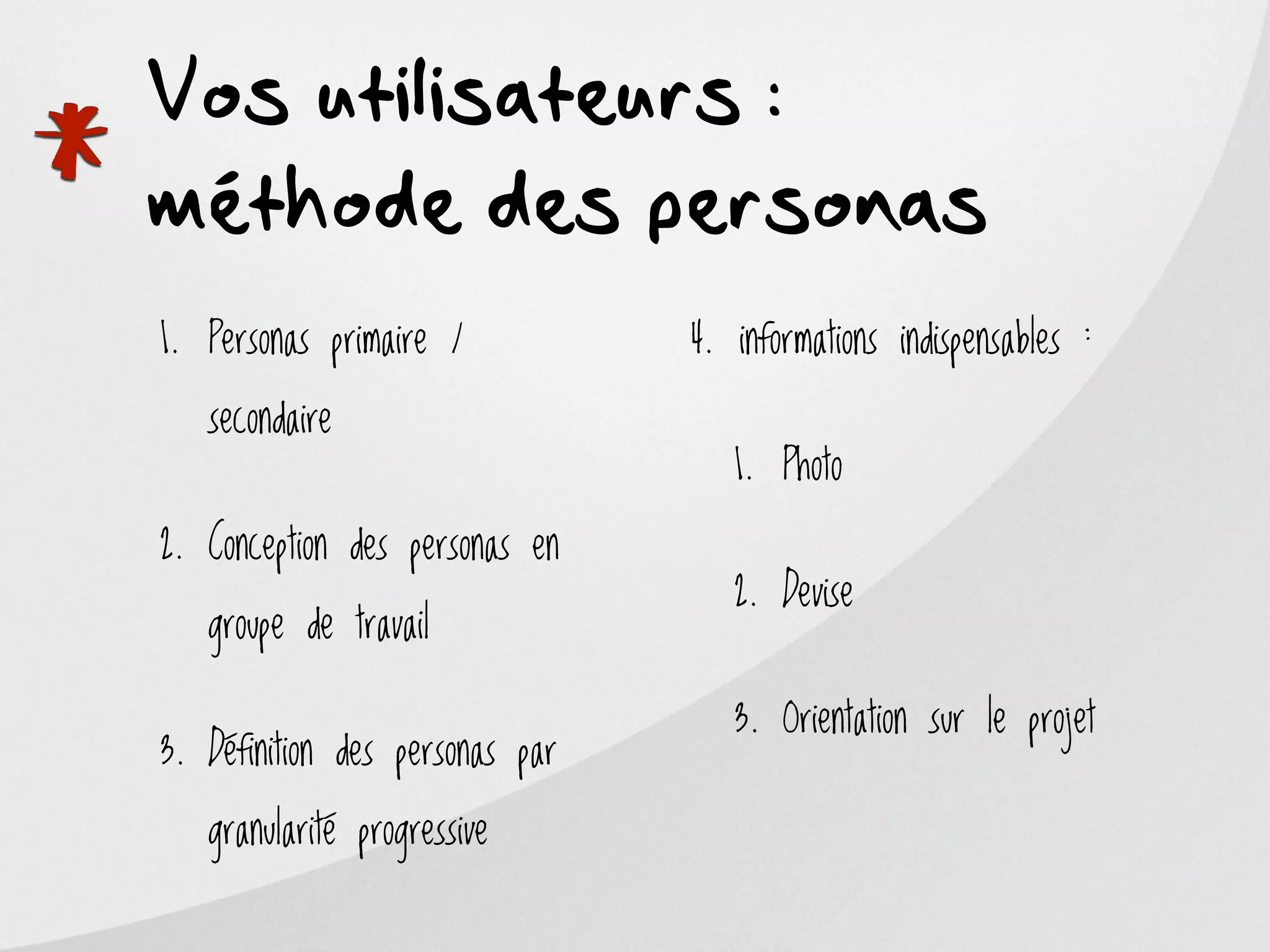
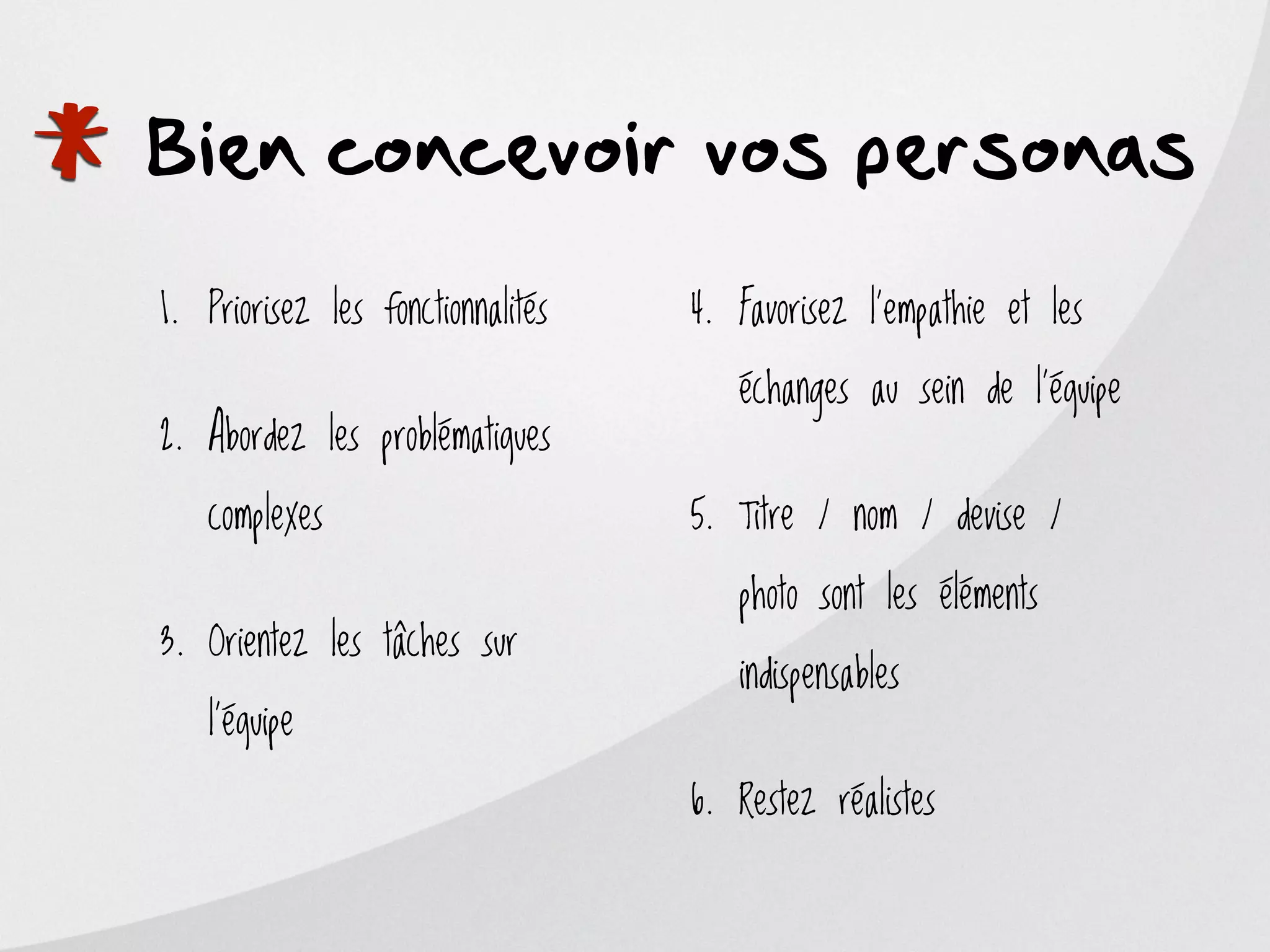
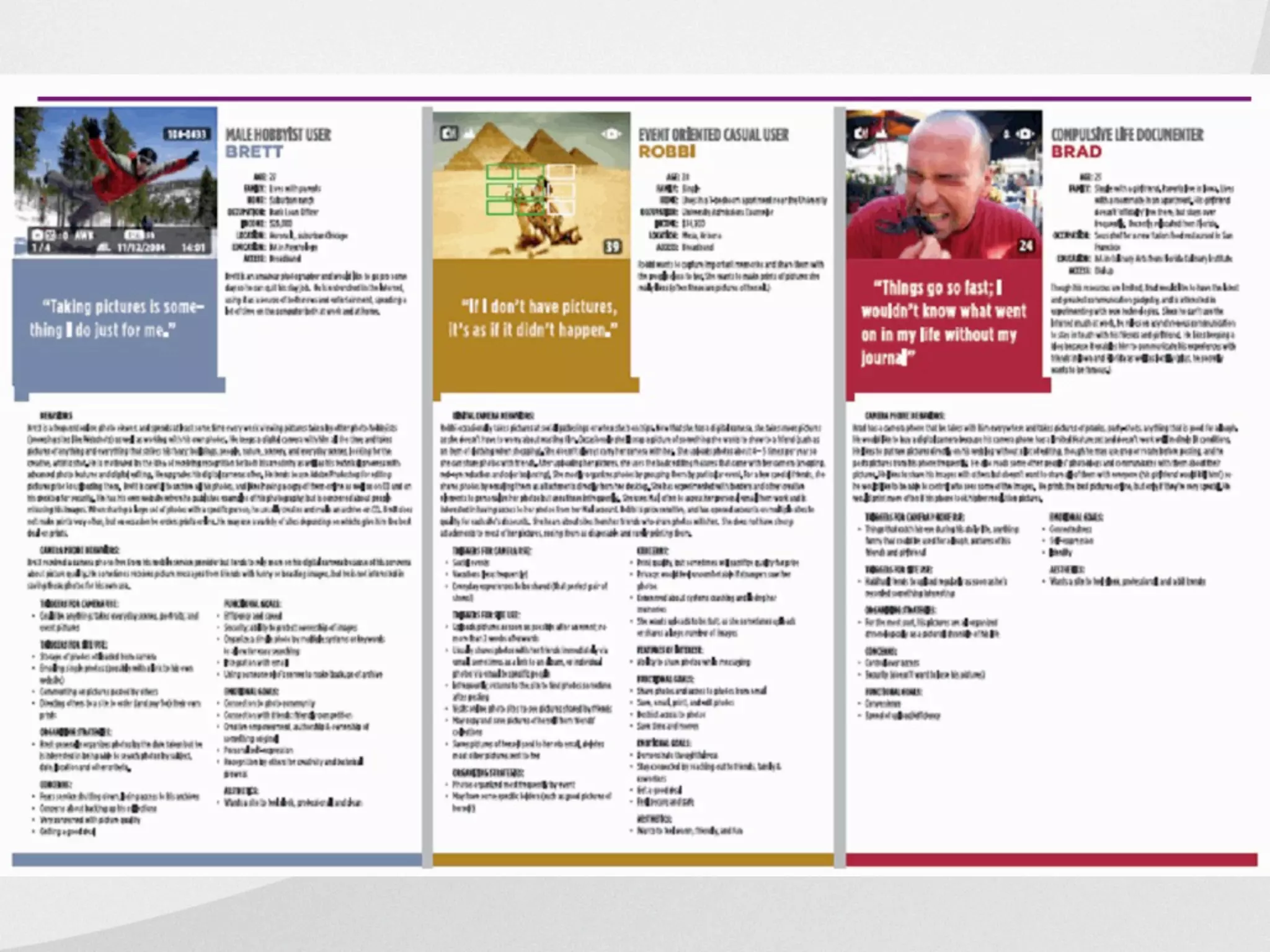
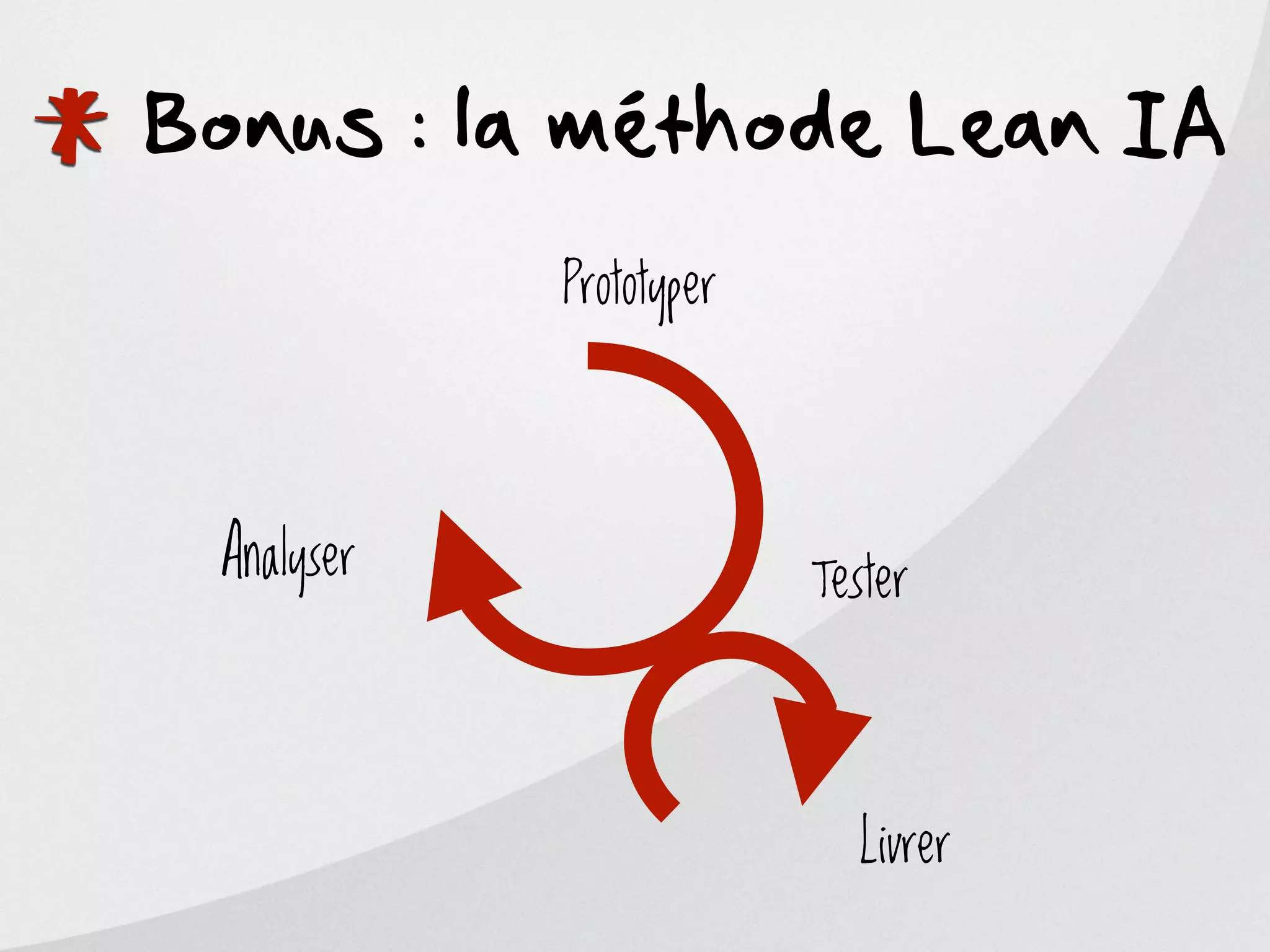
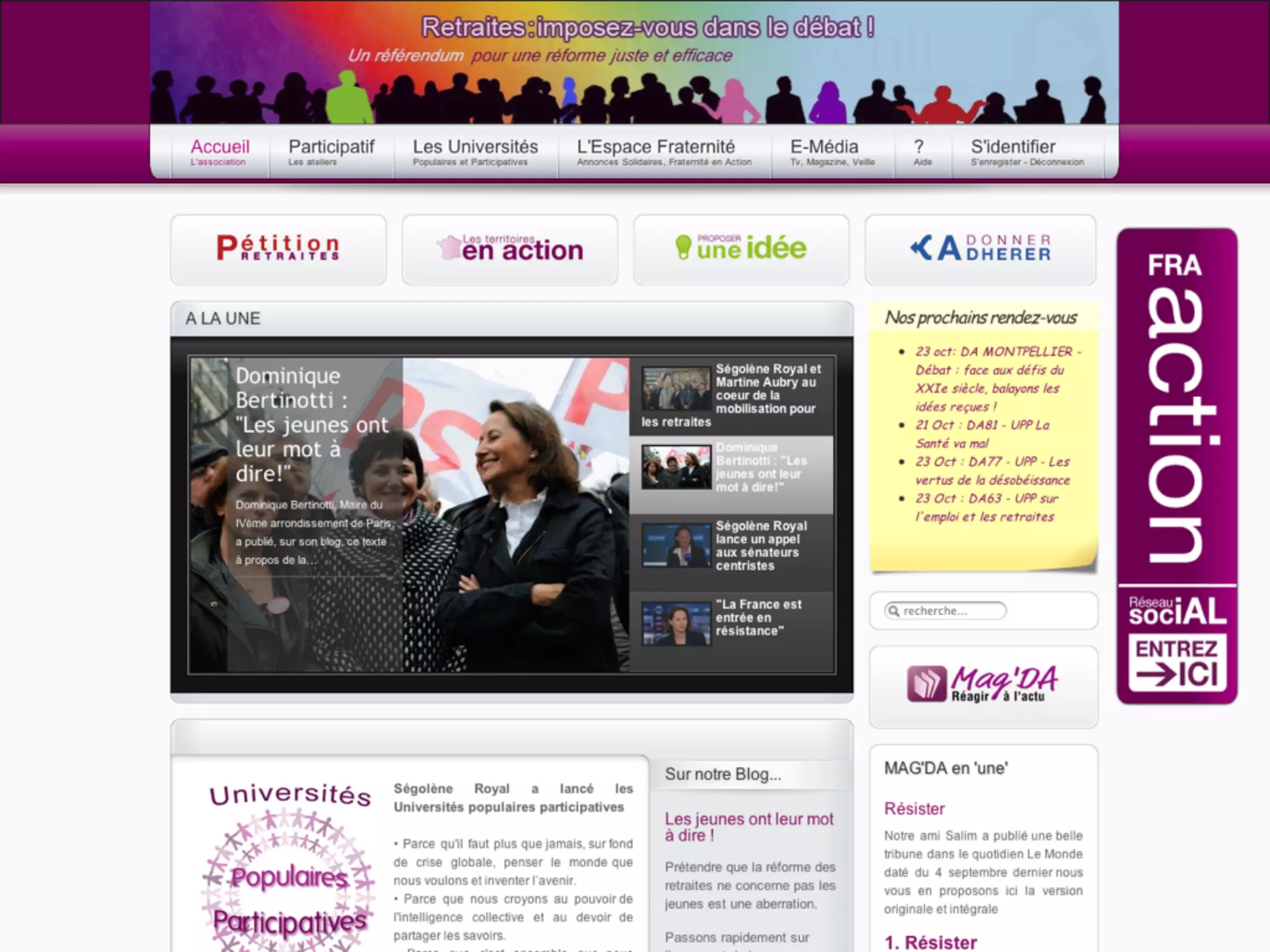
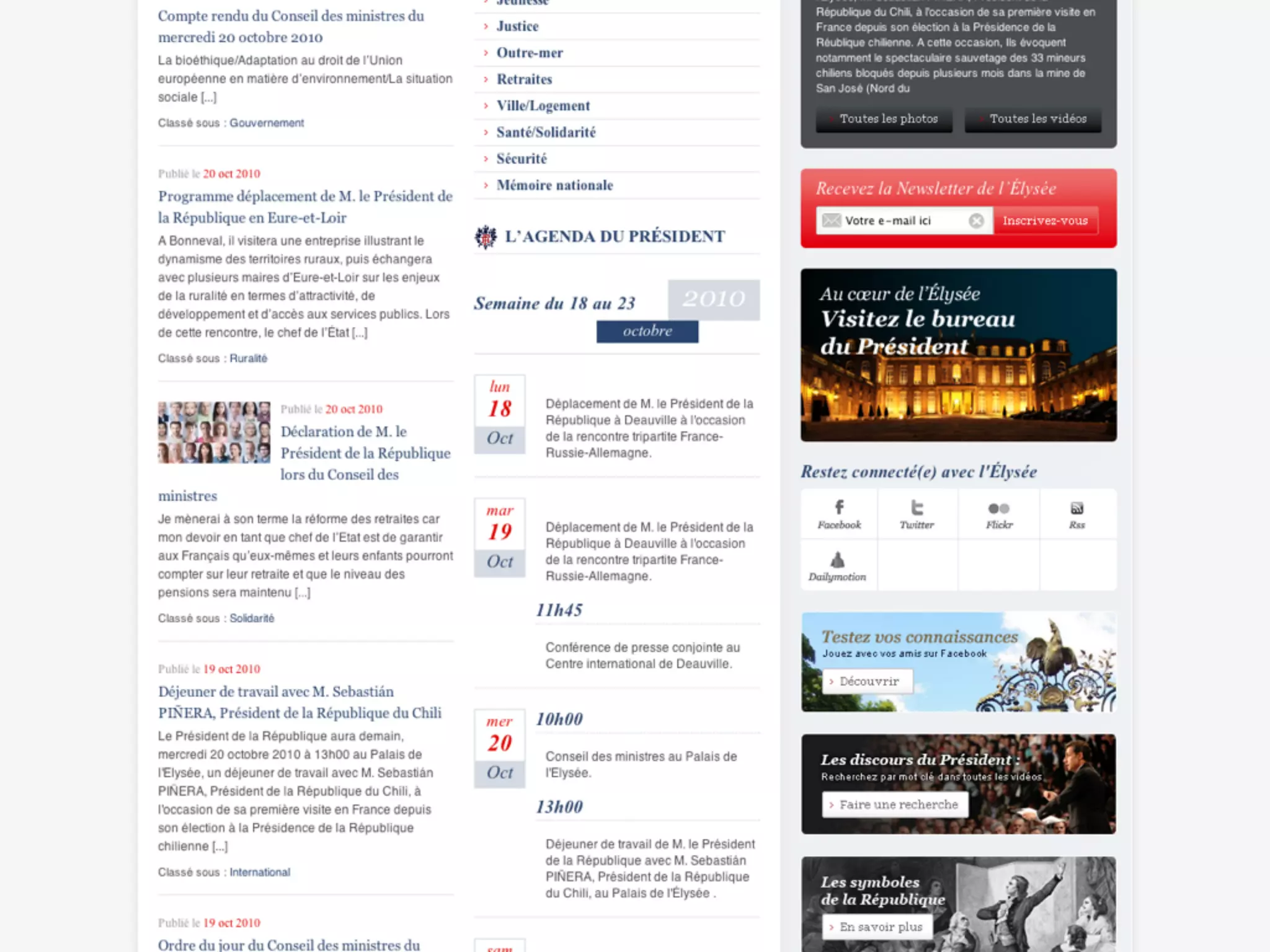
Le document traite de l'ergonomie des applications web, en expliquant les principes de base tels que les méthodes de conception centrée sur l'utilisateur, la création de personas et l'importance de la hiérarchie et de la cohérence dans l'organisation des contenus. Il propose également des techniques pratiques comme le card-sorting et les tests utilisateurs pour améliorer l'expérience utilisateur. Enfin, il aborde l'accessibilité comme un enjeu majeur, soulignant l'importance de concevoir des interfaces utilisables par tous.