
Formationreg3
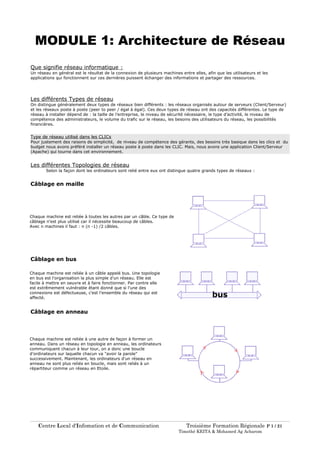
- 1. MODULE 1: Architecture de Réseau Que signifie réseau informatique : Un réseau en général est le résultat de la connexion de plusieurs machines entre elles, afin que les utilisateurs et les applications qui fonctionnent sur ces dernières puissent échanger des informations et partager des ressources. Les différents Types de réseau On distingue généralement deux types de réseaux bien différents : les réseaux organisés autour de serveurs (Client/Serveur) et les réseaux poste à poste (peer to peer / égal à égal). Ces deux types de réseau ont des capacités différentes. Le type de réseau à installer dépend de : la taille de l’entreprise, le niveau de sécurité nécessaire, le type d’activité, le niveau de compétence des administrateurs, le volume du trafic sur le réseau, les besoins des utilisateurs du réseau, les possibilités financières. Type de réseau utilisé dans les CLICs Pour justement des raisons de simplicité, de niveau de compétence des gérants, des besoins très basique dans les clics et du budget nous avons préféré installer un réseau poste à poste dans les CLIC. Mais, nous avons une application Client/Serveur (Apache) qui tourne dans cet environnement. Les différentes Topologies de réseau Selon la façon dont les ordinateurs sont relié entre eux ont distingue quatre grands types de réseaux : Câblage en maille Chaque machine est reliée à toutes les autres par un câble. Ce type de câblage n'est plus utilisé car il nécessite beaucoup de câbles. Avec n machines il faut : n (n -1) /2 câbles. Câblage en bus Chaque machine est reliée à un câble appelé bus. Une topologie en bus est l'organisation la plus simple d'un réseau. Elle est facile à mettre en oeuvre et à faire fonctionner. Par contre elle est extrêmement vulnérable étant donné que si l'une des connexions est défectueuse, c'est l'ensemble du réseau qui est affecté. Câblage en anneau Chaque machine est reliée à une autre de façon à former un anneau. Dans un réseau en topologie en anneau, les ordinateurs communiquent chacun à leur tour, on a donc une boucle d'ordinateurs sur laquelle chacun va "avoir la parole" successivement. Maintenant, les ordinateurs d'un réseau en anneau ne sont plus reliés en boucle, mais sont reliés à un répartiteur comme un réseau en Etoile. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 1 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 2. Câblage en étoile Chaque machine est reliée à un élément central appelé Hub(Concentrateur). Il s'agit d'une boîte comprenant un certain nombre de jonctions auxquelles on peut connecter les câbles en provenance des ordinateurs. Celui-ci a pour rôle d'assurer la communication entre les différentes jonctions. Contrairement aux réseaux à bus, les réseaux en étoile sont beaucoup moins vulnérables car on peut aisément débrancher une machine du concentrateur sans pour autant paralyser le reste du réseau. En revanche un réseau à topologie en étoile est plus onéreux qu'un réseau à topologie en bus car un matériel supplémentaire est nécessaire (le hub). Architecture Utilisée dans les CLICs Dans les CLIC nous avons choisi le réseau en étoile pour plusieurs raisons : . Robustesse (le réseau continue de fonctionner même si une machine tombe en panne ou est débranchée) . Facilité d’administration (les gérants ne sont pas des informaticiens capables de dépanner le réseau) . Budget réduit (les CLIC ne peuvent entretenir du matériel coûteux comme ceux des anneaux) . Uniformité (au Mali pratiquement tous les informaticiens ont une assez bonne connaissance des réseaux en étoile ce qui permettra au CLIC de se faire dépanner par n’importe quel informaticien fusse-t-il d’un niveau bas) Les protocoles réseaux : Un protocole est un ensemble de règles qui régissent les communications entre les machines dans un réseau. Il existe à nos jours un nombre impressionnant de protocoles réseau et il n’est pas toujours aisé pour un non spécialiste de s’y retrouver. Deux ensembles de protocoles sont très usités : Le protocole Netbios de Microsoft (seulement utilisé en interne) et le protocole TCP/IP qui est utilisé sur internet (très robuste et très efficace, il est dotés de toutes les fonctionnalités de sécurité et de protection). L’Adressage IP Lorsque le réseau est relié à Internet ou si jamais celui-ci est grand, il faudra utiliser le protocole TCP/IP qui est le protocole utilisé sur Internet. Ce protocole utilise un système d'identification unique pour chaque ordinateur, appelées adresses IP, pour repérer un ordinateur sur le réseau. Ces adresses sont notées sous la forme xxx.xxx.xxx.xxx où chaque xxx représente un nombre de 0 à 255 (pouvant être donné en binaire, octal, décimal ou hexadécimal). Sur Internet, chaque ordinateur doit avoir sa propre adresse, il existe donc un organisme, l'INTERNIC, qui est chargé d'allouer des adresses IP aux ordinateurs qui sont connectés sur Internet. Une adresse IP est composée de deux champs : l'adresse réseau et l'adresse machine. L'adresse réseau est placée sur les bits de poids forts (bits de gauche), alors que l'adresse de machine est calculée sur les bits de poids faible (bits de droite). Il existe plusieurs classes d’adresses. On parle des classes A, B, C, D et E. Elles sont différenciées par les bits de poids forts qui les compose. A 0000 Identifiant du réseau Identifiant de la machine B 1000 Identifiant du réseau Identifiant de la machine C 1100 Identifiant du réseau Identifiant de la machine D 1110 Identifiant du réseau Identifiant de la machine E 1111 Non utilisé Non utilisé Une adresse IP est toujours de la forme W.X.Y.Z. Dans le cas d’une classe A, on peut librement fixer les valeurs X, Y et Z. On pourra donc installer théoriquement 16 777 214 machines dans un seul réseau de cette classe. Pour une classe B on peut fixer librement les valeurs de Y et Z. On pourra alors installer 65 534 machines. Pour une classe C on peut librement fixer la valeur de Z uniquement. On pourra donc installer 254 machines. On dispose donc en théorie des plages d’adresses suivantes : A : 0.0.0.0 à 127.255.255.255 B : 128.0.0.0 à 191.255.255.255 C : 192.0.0.0 à 223.255.255.255 Il existe quelques adresses réservées par l'INTERNIC dites non routables, pour être utilisé à loisir sur le réseau local ou dans le cas de réseaux privés. Elles ne sont en théorie jamais routées sur l’Internet. Il existe 3 classes d’adresses IP : Classe A : 10.0.0.0 Classe B : 172.16.0.0 à 172.31.0.0 Classe C : 192.168.0.0 à 192.168.255.0 127.0.0.0 est aussi une classe A particulière, puisqu’elle ne sera jamais non plus routée sur un réseau. Elle est réservée pour un usage interne d’adresses IP. On l’appelle aussi interface loopback(interface de bouclage). Les masques de sous réseau Le protocole IP associe à chaque adresse un masque de sous réseau. Ce masque permet de pouvoir diviser un réseau d’une classe donné en plusieurs sous réseaux. Les masques standard selon la classe sont : Classe A : 255.0.0.0 Classe B : 255.255.0.0 Classe C : 255.255.255.0 Protocole utilisé dans les CLICs pour des raisons de simplicité, de robustesse, d’intégration de systèmes et d’ouverture, nous avons choisi d’utiliser dans les CLIC le protocole TCP/IP. Nos fournisseurs d’Internet (Radio & VSAT) ont changé les adresses IP des machines selon leur besoin. Maintenant, chaque CLIC à une adresse réseau spécifique. Mais toujours parmi les réseaux non routables. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 2 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 3. MODULE 2: Eléments du réseau et configuration 1. Eléments du Réseau : Un réseau en étoile comprends plusieurs éléments que nous allons voir, installer et configurer ensemble. Le hub (concentrateur) ou Switch (commutateur) Le hub est un élément actif qui se place au centre de l’étoile. C’est par lui que transitent toutes les communications. Un hub a plusieurs ports de branchements. Le flux d’information qu’il reçoit d’un port est recopié sur tous les autres ports. Il existe sur le marché des hubs de 8, 12, 16, 24 ou 32 ports. (le projet prévoyait de donner 5 ordinateurs c’est pourquoi vous avez reçu des hubs de 8 ports) A la différence du Hub, le Switch recopie l’information qu’il reçoit seulement sur le port du destinataire ce qui améliore le trafic lorsqu’on a un grand nombre de machines. Branchement : le hub vient avec une alimentation qu’il faut brancher sur le courant (attention au voltage). Ensuite il faut brancher tous les câbles des ordinateurs sur les ports du Hub. Il y a généralement un port spécial sur le hub qui peut servir soit à brancher une machine (Normal) soit à brancher le hub sur un autre hub (Uplink). Un petit bouton permet de sélectionner le mode de fonctionnement désiré pour ce port. Une fois le hub alimenté en électricité et les machines misent en marche, les Voyants permettent de savoir l’état de chaque port. Généralement quand le voyant d’un port est : Vert et cliqnote : marche correctement et en activité Vert fixe : marche correctement pas d’activité Orange clignote : vitesse réduite et en activité Orange fixe : vitesse réduite et pas d’activité Rouge : problème sur le port Eteint : problème sur le port ou hub éteint Le média Le média utilisé est la paire torsadée. Il existe deux type de paire torsadée : STP (Shielded Twisted Pairs – Paire Torsadée blindée) qui coûte plus chère, et UTP (Unshielded Twisted Pairs – Paire Torsadée Non Blindée). Le câble que nous utilisons est non blindé pour la simple raison que nous ne sommes pas dans un milieu de fort rayonnement électromagnétique. On utilise le connecteur (embout) RJ45 pour que le câble puisse se brancher sur le hub et la carte réseau. Pour fixer le câble dans le connecteur (sertir) on utilise une pince à sertir qui permet que les dents du connecteur viennent percer le câble et établir ainsi un contact bien franc avec les brins. Le principe de connexion veut que la disposition des brins dans le connecteur soit la même aux deux bouts du câble. Pour que la vitesse de communication soit élevée (atteindre 100MB/s), on peux utiliser le code couleur de positionnement des brins suivant : Marron, Blanc Marron, Vert, Blanc-bleu, Bleu, Blanc Vert, Orange, Blanc Orange. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 3 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 4. La carte réseau Une carte réseau est une carte électronique qui permet à l’ordinateur de communiquer sur le réseau. Les cartes réseaux peuvent être intégrés à la carte mère de l’ordinateur (cas des ordinateurs des clics) ou venir sous forme de cartes d’extension (comme le montre la photo). La première chose à faire, pour installer une carte réseau PCI (Peripheral Component Interconnect – Interconnexion de Composants Périphérique) ou ISA (Industry Standard Architecture – Architecture standard de l’industrie) selon le type de connecteur de la carte, est de débrancher l'alimentation de votre ordinateur. Ensuite, vous devrez l’ouvrir, à l’aide d'un tournevis, et insérer la carte réseau dans un emplacement libre, puis refermer et brancher votre ordinateur. Par précaution consultez toujours la documentation fournie avec la carte même si celle-ci est généralement peu fournie. Pour la faire fonctionner au cas où elle est fournie avec une disquette ou un cd d’installation, insérez la et suivez simplement les instructions à l’écran. Modem Satellitaire Pour la connexion Internet nous utilisons dans dix de nos CLICs un modem satellitaire : DirectWay DW6000 avec une antenne VSAT de 1,2m. Le modem satellitaire joue plusieurs rôles. Il joue le rôle de modem (MOdulateur/DEModulateur) pour le satellite. Il joue le rôle de passerelle (donnant l’accès à Internet aux machines du réseau). Il joue aussi le rôle de routeur (calculant où doit être envoyer tel ou tel flux d’information reçue). Le DW6000 ne nécessite aucune intervention, il est automatiquement géré depuis le centre de notre fournisseur Accelton au ghana. Tout de même avec un navigateur on peut accéder au Modem pour voir son état. 2. Configuration réseau d’un poste de travail sous Windows XP Configuration de l’adresse IP 1. Cliquez sur démarrer puis panneau de configuration puis Connexions réseau et Internet Ouvrez Connexions réseau. 2. Cliquez sur la connexion au réseau local puis, sous Gestion du réseau, cliquez sur Modifier les paramètres de cette connexion. 3. Sous l'onglet Général, sous Cette connexion utilise les éléments suivants, cliquez sur Protocole Internet (TCP/IP), puis cliquez sur Propriétés 4. Effectuez les actions suivantes : o Cliquez sur Utiliser l'adresse IP suivante, puis dans la zone Adresse IP, tapez l'adresse IP, dans la zone Masque de sous réseau tapez le masque correspondant à la classe de l’adresse, dans la zone passerelle par défaut tapez l’adresse de la passerelle (l’adresse du DW6000). o Cliquez sur Utiliser l'adresse de serveur DNS suivante, puis dans la zone Serveur DNS préféré et Serveur DNS auxiliaire, tapez les adresses du serveur DNS principal et du serveur DNS auxiliaire. 5. Pour configurer DNS, WINS et les paramètres IP, cliquez sur Avancé. 6. Validez vos choix en cliquant maintenant sur OK Configuration du nom et du groupe de travail 1. Cliquez sur Démarrer, sur Panneau de configuration, sur Performances et maintenance, puis Système. 2. Sous l'onglet Nom de l'ordinateur, cliquez sur Modifier. 3. Sous Nom de l’ordinateur tapez le nom de l’ordinateur. 4. Cliquez sur Groupe de travail, puis tapez sous groupe de travail le nom du groupe de travail. 5. Validez vos choix en cliquant maintenant sur OK Centre Local d'Infomation et de Communication Troisième Formation Régionale P 4 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 5. Partage de repertoire 1. Dans Poste de Travail sélectionner le répertoire à partager 2. Cliquez sur le menu fichier puis sur partage et sécurité 3. Cliquez sur partager ce dossier sur le réseau 4. Si vous voulez permettre aux utilisateurs réseau de pouvoir modifier les fichiers, les effacer, ou même créer de nouveaux fichier, cochez autoriser les utilisateurs réseau à modifier mes fichiers. Sinon laissez la case non cocher et les utilisateurs distants ne pourront que lire vos fichiers mais ne pourront rien changer. 5. Validez vos choix en cliquant maintenant sur OK Accès à partir d’autres ordinateurs à un dossier partager 1. Cliquez sur Démarrer … Poste de travail … favoris réseau 2. Normalement vous voyez la liste des dossiers partager sur le réseau, cliquez sur le dossier que vous voulez accéder. Sinon cliquez sur voir les ordinateurs du groupe de travail et choisir l’ordinateur sur lequel se trouve le dossier partager dont vous avez besoin puis cliquez sur le dossier. ATTENTION : Pour des raisons de sécurité, Ne partager pas le dossier Disque local ou le dossier Mes Documents. Partage d’imprimante 1. Cliquez sur Démarrer, puis sur imprimantes et télécopieurs 2. Sélectionnez l’imprimante que vous voulez partager. 3. Cliquez sur le menu fichier puis sur partager 4. Cliquez sur partager cette imprimante 5. Cliquez dans le champ nom de partage et donner le nom qui vous convient 6. Validez vos choix en cliquant maintenant sur OK Accès à partir d’autre ordinateur d’une imprimante 1. Pour pouvoir accéder à une imprimante il faut d’abord l’installer. Cliquez sur Démarrer, puis sur imprimantes et télécopieurs Cliquez sur le menu fichier puis sur ajouter une imprimante Cliquez sur suivant Cliquez sur Une imprimante réseau ou une imprimante connectée à un ordinateur Cliquez sur suivant Sélectionnez l’ordinateur puis l’imprimante ensuite cliquez sur suivant Suivez les autres instructions à l’écran jusqu’à la fin. 2. Si l’imprimante est déjà installée vous pouvez y imprimer comme pour une imprimante locale Centre Local d'Infomation et de Communication Troisième Formation Régionale P 5 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 6. MODULE 3: Dépannage du Réseau et du VSAT Pour que le cours soit plus pratique et dynamique, nous laisserons le soin à chaque Stagiaire d'exposer 3 problèmes soit sur le réseau soit sur la connexion Internet et nous trouverons ensemble une procédure de résolution du problème. Problème 1: __________________________________________________________________________________________________ Solution: Problème 2: __________________________________________________________________________________________________ Solution: Problème 3: __________________________________________________________________________________________________ Solution: Problème 4: __________________________________________________________________________________________________ Solution: Problème 5: __________________________________________________________________________________________________ Solution: Problème 6: __________________________________________________________________________________________________ Solution: Problème 7: __________________________________________________________________________________________________ Solution: Problème 8: __________________________________________________________________________________________________ Solution: Centre Local d'Infomation et de Communication Troisième Formation Régionale P 6 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 7. MODULE 4: Le Langage HTML I. Architecture des documents HTML. HTML - HyperText Markup Language (Langage de Liens HyperTextes) - est un langage de programmation qui sert à créer des pages web. On peut utiliser n'importe quel éditeur de texte pour écrire des pages html. IL suffit après de sauvegarder le fichier en format texte standard avec l'extension ".html". Les pages ainsi créer seront interprétées et affichées par un programme appelé navigateur. Règles HTML et balises. Toutes les instructions HTML sont exprimées dans des balises (ou "tags"), délimitées par des crochets (signe inférieur < et signe supérieur >). Cette structure est toujours la même, cependant chaque balise doit être ouverte et fermée (sauf dans de rares exceptions), à noter que la balise de fermeture est toujours identique à la balise d'ouverture sauf qu'elle comporte une barre oblique après le signe <. ex: <BODY> et </BODY> Les majuscules et minuscules dans les instructions n'ont aucune importance <BODY> est équivalent à <body>. Attention quand même de bien respecter les ordres d'ouverture et de fermeture. Le squelette d'un document HTML. Tout document HTML doit comporter un certain nombre de balises appelées squelette de la page HTML. Exemple typique d'une page HTML. <HTML> <HEAD> <TITLE> le titre est mis ici</TITLE> </HEAD> <BODY > tout le contenu de la page Est affiché ici </BODY> </HTML> Attributs de la balise <BODY> Un attribut est une instruction HTML qui appliqué à une balise en modifie le comportement. L'attribut est placé à l'intérieur de la balise. La balise <BODY> a de nombreux attributs : BGCOLOR : Définit la couleur du fond de l'écran. TEXT : Définit la couleur du texte. LINK : Définit la couleur des liens. VLINK : Définit la couleur des liens déjà visités. ALINK : Définit la couleur des liens activés, c'est à dire quand le pointeur de la souris passe au-dessus. BACKGROUND : Définit l'image (gif ou jpeg) à utiliser comme fond d'écran. LEFTMARGIN : Définit la largeur de la marge de gauche en pixels. TOPMARGIN : Définit la largeur de la marge du haut en pixels. Exemple <BODY BGCOLOR="RED" TEXT="GREEN"> II. Mise en forme de caractère. La mise en forme Pour utiliser ces balises, il suffit d'entourer votre texte avec la balise d'ouverture choisie et la balise de fermeture correspondante. Voici toutes les balises de mise en forme physique et le code source. <B>B : Permet de faire ressortir du texte gras.</B> <I>I : Met le texte en Italique (ou <ITALIC>).</I> <U>U : Souligne le texte.</U> <STRIKE>STRIKE : Barre le texte.</STRIKE> <SUP> SUP : Affiche le texte en exposant (décalé vers le haut de la ligne).</SUP> <SUB> SUB : Affiche le texte en indice (décalé vers le bas de la ligne).</SUB> Vous pouvez bien sur imbriquer plusieurs balises attention tout de même à respecter l'ordre de fermeture. ex : <I><B>Texte en italique et en gras</B></I> Les polices de caractères. Il n'y a rien de plus facile à spécifier q'une police, la méthode à utiliser par le HTML s'appuie sur la balise <FONT>, cependant pour que votre document se visualise correctement avec la police définie, essayez d'employer une police standard (arial, courrier ...) à toutes les plates-formes. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 7 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 8. La balise <FONT> possède plusieurs attributs : FACE : Permet de définir par ordre de priorité, les noms des polices. SIZE : Permet de définir la taille de la police de 1 à 7(valeur par défaut : 3). A noter qu'il peut être utilisé de deux manières : Absolue ex : SIZE=2 Relative ex : SIZE= +2 COLOR : Permet de définir la couleur du texte (soit avec le nom de la couleur ou la valeur hexadécimale correspondante). Exemple d'utilisation de la balise <FONT>. <FONT FACE="Comic Sans Ms, arial" > Police Comic Sans Ms - Taille par défaut </FONT> III. Mise en forme des textes et paragraphes. Les paragraphes. Un document lu est avant tout un document aéré. Aussi, existe-t-il, deux balises qui permettent d'obtenir, soit un saut de ligne soit, le commencement d'un nouveau paragraphe. La balise <P> exprime le début d'un paragraphe, c'est à dire un double espace. Sa balise de fermeture est </P>, tandis que la balise <BR> effectue un simple retour à la ligne identique à la touche "Entrée" de votre clavier (sous traitement de texte) ; elle n'a pas de fermeture. La balise <P> possède l'attribut ALIGN qui sert à aligner le paragraphe qu'il introduit, il prend 3 valeurs : LEFT : Aligne le texte sur la marge de gauche. RIGHT : Aligne le texte sur la marge de droite. CENTER : Centre le texte entre les marges. Exemple. Ceci est un <BR> exemple <P>avec les balises P et BR Les titres. L'élément TITRE permet de mettre en valeur une portion de texte. Pour cela, le texte doit être encadré avec les balises d'ouverture et de fermeture choisies, un retour à la ligne se fera automatiquement. Il y a six niveaux de TITRE de <H1> (le plus important) à <H6> (le plus petit). Il possède lui aussi l'attribut ALIGN (RIGHT, LEFT, CENTER). Exemple et code source avec chaque balise TITRE. <H6>Titre de niveau 6</H6> <H5>Titre de niveau 5</H5> <H4>Titre de niveau 4</H4> <H3>Titre de niveau 3</H3> <H2>Titre de niveau 2</H2> <H1>Titre de niveau 1</H1> Lignes horizontales (<HR>). Utiliser des lignes horizontales ou filets horizontaux sont très pratiques pour séparer les différentes parties de votre document. Cette méthode s'obtient avec la balise <HR>, elle ne nécessite pas de balise de fermeture. Elle possède plusieurs attributs : ALIGN : Permet d'aligner la ligne horizontale. Valeurs : RIGHT, LEFT, ou CENTER. WIDTH : Spécifie la largeur de la ligne (en pixels ou % de la fenêtre). SIZE : Epaisseur de la ligne (de 1 à 10). COLOR : Spécifie la couleur de la ligne (uniquement I.Explorer). Exemple de plusieurs filets ainsi que leur code source. <HR WIDTH=100 ALIGN=LEFT> <HR WIDTH=150 COLOR="blue" ALIGN=LEFT> La balise <DIV>. La balise <DIV> permet de définir l'alignement de plusieurs éléments (titres, textes, images, filets, ...). Elle possède l'attribut ALIGN qui prend 3 valeurs (RIGHT, LEFT, CENTER). Elle est de plus en plus utilisée pour remplacer la balise <CENTER>, qui commence à ne plus être utilisée. ex : <DIV ALIGN=LEFT> Centre Local d'Infomation et de Communication Troisième Formation Régionale P 8 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 9. IV. Liens hypertextes. Un lien est un texte ou un élément du document qui fait apparaître d'autres informations à la place ou par-dessus la fenêtre active si l'on clique dessus avec la souris La balise <A>. La balise <A> permet d'établir un lien hypertexte (l'essence même du Web) à l'intérieur même de votre document, vers un autre document ou encore vers l'extérieur (vers un autre site Web). Liens vers une page web dans le même site. Il est très facile de créer des liens entre des fichiers HTML. Lien vers une page située dans le même répertoire : ex : <A HREF="nom.html">Cliquez ici</A> Lien dans un répertoire différent : ex : <A HREF="sujet/prenom.html">Cliquez ici</A> Liens vers un autre site. Les liens externes commencent comme les autres liens, c'est à dire avec la balise <A HREF="..., par contre, le reste de la syntaxe varie. Lien externe vers un site : ex : <A HREF="http://www.clicmali.org">Découvrez le site du Projet CLIC</A> Lien e-mail. Vous pouvez créer un lien e-mail pour que la messagerie paramétrée par défaut du visiteur se lance automatiquement. Lien e-mail : <A HREF="mailto:nom@provider.com">nom@provider.com</A> Récapitulatif et exemples. Liens Exemples Lien interne (page différente) <A HREF="index2.htm"> Lien externe <A HREF="http://www.allhtml.com"> Lien e-mail <A HREF="mailto:tkeita@clicmali.org"> VIII. Les couleurs Les 16 couleurs principales. Voici un tableau récapitulant (par nom) les 16 couleurs reconnues selon la norme HTML 3.2. Nom Couleur affichée BLACK Noir BLACK MAROON Marron ou rouge foncé MAROON GREEN Vert GREEN OLIVE Vert olive OLIVE NAVY Bleu marine NAVY PURPLE Violet PURPLE TEAL Cyan foncé TEAL GRAY Gris GRAY SILVER Argent SILVER RED Rouge RED LIME Vert clair LIME YELLOW Jaune YELLOW BLUE Bleu BLUE FUCHSIA Fuchia FUCHSIA AQUA Bleu clair AQUA WHITE Blanc WHITE Le code RVB (Rouge-Vert-Bleu). Les trois couleurs du tube-image, Rouge, Vert, Bleu, composent les couleurs de l'écran. Les proportions évoluent selon un nombre à deux décimales en base 16 : 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Pour chacune des trois couleurs, de "00" à "FF" en passant par "56" ou "E8", il y a 256 nuances. La combinaison des trois couleurs peut ainsi créer plus de 16 millions de couleurs (Rouge "--", Vert "--" et Bleu "--" donnent "------", un code de 6 décimales, en base 16).Le langage HTML n'en accepte que 216, notées en hexadécimal avec les proportions et les codes suivants : 00 33 66 99 CC FF 0 % 20 % 40 % 60 % 80 % 100 % Le code d'une couleur en HTML s'écrit donc ainsi : "#33CC66" Trois paires de "chiffres" 00, 33, 66, 99, CC, FF, après un dièse #. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 9 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 10. Définition des couleurs dans les balises HTML. Voici la liste des balises où le code couleur est utilisé sous forme de valeur hexadécimale ou nom de la couleur. Couleur de fond de page : <BODY BGCOLOR="#CC3300"> Couleur du texte : <BODY TEXT="#CC3300"> Couleur d'une portion de texte entre balises : <FONT COLOR="#CC3300">Exemple</FONT> Centre Local d'Infomation et de Communication Troisième Formation Régionale P 10 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 11. MODULE 5: DreamWeaver Dreamweaver est un éditeur html, c'est à dire qu'il se charge de créer le code html correspondant au contenu que vous placez sur la page. PRESENTATION DE L'INTERFACE Lancez Dreamweaver en utilisant le menu DEMARRER / PROGRAMMES / MACROMEDIA DREAMWEAVER. L'interface de Dreamweaver comprend une barre de menus en haut, la barre d'outil INSERTION permettant d'insérer du contenu sur la page, la fenêtre du document actif (page html), l'inspecteur de propriétés en bas qui permettra d'accéder aux différents paramètres de chaque objet inséré, et un grand nombre de panneaux sur la droite A l'ouverture, un document vide est créé ; il s'agit de votre première page html. Trois modes de travail sont possibles : Le mode Création vous permet de saisir et modifier le contenu de la page html. Le mode Code vous permet de visualiser le code html correspondant. Le mode Code/Création fractionne horizontalement la fenêtre du document pour vous permettre de visualiser à la fois le contenu de la page et le code html correspondant DEFINIR LA STRUCTURE DU SITE Créer un nouveau site Le menu SITE / GESTION DE SITE / NOUVEAU vous permet de définir l'architecture du site. Indiquez le nom de celui-ci ainsi que le répertoire local dans lequel vous souhaitez placer les fichiers qui composent votre site Internet. Suivez l'assistant jusqu'à la fin de la procédure. Une fois la boîte validée le panneau Fichier s'ouvre vous permettant de visualiser votre dossier. Ce panneau vous permet aussi de créer une nouvelle page en utilisant le menu FICHIER. Par défaut, le document porte le nom "untitled.htm". Un clic sur le nom du fichier vous permet de renommer la page. Répétez l'opération pour créer toutes les pages qui vont composer votre site web. Un double clic sur une page vous permet d'éditer celle-ci et donc de la modifier. Remarque : Prenez l'habitude de n'utiliser ni caractère spécial (sauf le caractère underscore _), ni espace, ni majuscule dans vos noms de fichiers. En effet ceux-ci empêchent le bon fonctionnement de vos liens une fois le site placé sur un serveur. DEFINIR LES PROPRIETES DE LA PAGE Le menu MODIFER / PROPRIETES DE LA PAGE vous permet de définir un certain nombre de propriétés propre à chaque page html, comme le titre, la couleur de fond, les marges… etc. N'oubliez pas que le titre est pris en compte par les moteurs de recherche. Choisissez judicieusement la couleur de fond. Utilisez le bouton APPLIQUER pour visualiser le résultat obtenu avant de valider avec OK . SAISIR ET METTRE EN FORME LE TEXTE Centre Local d'Infomation et de Communication Troisième Formation Régionale P 11 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 12. Saisie et mise en forme La saisie du texte, comme les corrections des éventuelles fautes de frappe, se fait comme dans un traitement de texte. Sélectionnez le texte à mettre en forme, puis utilisez L'INSPECTEUR DES PROPRIETES en bas de la fenêtre pour choisir la police utilisée, le style, la taille, la couleur du texte. Remarque : Les tailles des caractères en html sont représentées par des chiffres de 1 à 7. Etant interprétée par le navigateur, vous ne savez pas de manière absolue à quelle taille sera vu votre texte. • Les barres horizontales Il est possible de séparer vos différents paragraphes par une barre horizontale. Placez le curseur à l'endroit où vous souhaitez l'insérer, puis dans la boite à outils INSERTION puis HTML, cliquez sur l'outil BARRE HORIZONTALE. Les paramètres de celle-ci (épaisseur, largeur…) sont modifiables dans l'inspecteur des propriétés. Les tableaux Afin d'organiser votre contenu sur la page, texte et images, il est fortement conseillé d'utiliser les tableaux. L'insertion d'un tableau se fait par le bouton INSERER UN TABLEAU de la boite à outils INSERTION. Définissez le nombre de lignes et de colonnes qui composent votre tableau et validez par OK. Vous pouvez placer n'importe quel élément dans une cellule du tableau (texte, images..). Les propriétés de tableau, ligne ou colonne sont accessibles après sélection de ceux-ci dans l'INSPECTEUR DES PROPRIETES. INSERER DES IMAGES Préparation des images Avant d'être utilisables sur un site Internet, les images doivent être "préparées". Un logiciel de type traitement d'images comme Macromédia Fireworks vous permet de dimensionner vos images, et de les enregistrer dans les bons formats. Soyez attentif au poids d'une image, c'est-à-dire sa taille en kilo-octets. Insérer des images Placez votre curseur à l'endroit où vous souhaitez insérer l'image, et utilisez le bouton INSERER IMAGE de la barre d'outils INSERTION. Sélectionnez l'image souhaitée et cliquez sur le bouton INSERER. Si l'image sélectionnée ne fait pas partie de votre dossier de site local, Dreamweaver MX vous proposera d'en réaliser automatiquement une copie dans votre dossier de site. Faites-le sinon vous risquez d'oublier, lors de la mise en ligne du site, de transférer sur le serveur toutes les images utilisées dans vos pages. Un clic sur l'image vous permet de la sélectionner et d'accéder à ses propriétés dans L'INSPECTEUR DE PROPRIETES. Evitez de modifier la taille de vos images en utilisant cet inspecteur, car cela ne modifie pas l'image d'origine (et donc son poids). Préparez vos images avec Fireworks en les redimensionnant à la taille finale d'utilisation Centre Local d'Infomation et de Communication Troisième Formation Régionale P 12 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 13. LES LIENS Les liens relatifs Vous pouvez maintenant relier vos pages entre elles, en créant des liens hypertextes. Ces liens peuvent être créés sur une portion de texte ou sur une image. Sélectionnez une portion de texte ou une image, et utilisez la zone LIEN de L'INSPECTEUR DE PROPRIETES. Cliquez sur l'icône de dossier jaune, puis sélectionnez la page html vers laquelle le lien doit diriger le visiteur et validez par OK. Dans le cas d'un texte, vous constatez que celui-ci devient de couleur bleue et est souligné afin de signaler au visiteur la présence d'un lien cliquable à cet endroit. Les liens absolus Il est aussi possible de faire un lien vers une page qui n'appartient pas à votre site. Dans ce cas, au lieu de sélectionner l'une des pages de votre site dans la zone LIEN de L'INSPECTEUR DE PROPRIETES, tapez l'adresse complète d'une page ou d'un site sous la forme http://www.sncf.fr par exemple. Ce type de liens est dit absolu car il ne dépend pas de l'emplacement où est enregistrée votre page et restera valable dans tous les cas. Les liens vers un email Pour permettre à vos visiteurs de vous contacter par email, il suffit de faire un lien hypertexte, comme précédemment sur un texte ou une image, et de taper dans la zone adresse : mailto:votreadresseemail VERIFIER LE SITE Les navigateurs Avant de mettre en ligne votre site, il est fortement conseillé de tester son apparence sous plusieurs navigateurs pour contrôler l'affichage des différents éléments. Le menu FICHIER / APERÇU dans le navigateur vous permet de visualiser la page sélectionnée dans un ou plusieurs navigateurs. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 13 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 14. MODULE 6: Logiciel SPIP Spip est un logiciel qui permet de gérer les pages web de façon à les rendre dynamique et simple à maintenir. Présentation de l'outil A l'origine pour la réalisation d'un site, il fallait maîtriser (au minimum) le langage html pour créer des pages. Depuis quelques années déjà le langage php a fait son apparition sur le web, permettant d'avoir des contenus dynamiques, maintenant les sites et offrant une gestion et une administration très simplifiées. SPIP est un logiciel de gestion de site basé sur PHP et MYSQL. Pour vous à ce stade, pas besoin de connaître ces langages, vous n'aurez aucune intervention à ce niveau, ce rôle est dévolu au webmestre. Il gère entre autre l'aspect visuel du site, la mise en page et comment sont ordonnées les informations dans ces pages. Votre fonction suite à cette formation sera de remplir ce site par l'intermédiaire de rubriques et d'articles, d'y insérer des images/photos, en général de faire vivre ce site. Pour cela vous allez accéder à la partie « Administration » du site. L'accès à la partie administrative de votre site s'effectue par l'utilisation d'un nom de connexion et d'un mot de passe, ceux-ci sont gérés et fournis par le webmestre du site, qui aura au préalable défini vos droits d'administrateur ou de simple rédacteur. Connexion partie administration du site Pour accéder à la partie administrative de votre site, entrer dans la barre d'adresse de votre navigateur l'adresse de votre site, suivie de : « /écrire/ ». Par exemple : Entrer votre identifiant de connexion (login) puis valider Entrer votre mot de passe, puis valider. Si la case « Rester identifié » est cochée, décochez la ; sinon d'autres personnes que vous pourront se connecter avec vos identifiants, et cela risque d'être dangereux. Vous avez accès à l'administration du site. Attention : en fonction des droits qui vous ont été accordés par le webmaster, vous pouvez avoir accès à l'ensemble du paramétrage du site. N'effectuez aucune opération que vous ne maîtrisez pas, au risque de perturber gravement le fonctionnement général du site. Le paramétrage général du site est une opération que seul le webmaster sera amené à gérer. Donc n'essayez même pas d'y touchez !!! Les différents boutons de la partie Administration. En cliquant sur les boutons du haut, vous accédez à différentes fonctionnalités. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 14 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 15. A suivre Par défaut vous êtes sur cette page une fois connecté en Administration. Vous y voyez l'ensemble des rubriques du site, ainsi que tous les articles en cours de rédaction. Info perso : les info vous concernant. Tout le site : permet de visualiser l'ensemble du site, rubriques et articles et leurs états. Suivre la vie du site : Accès au calendrier interne, fichiers backend, Edition du site Partie réservée à la création et la rédaction des rubriques, des articles, des auteurs et des mots clefs Discussion Utile en cas de nombreux Administrateurs et rédacteurs, avec un forum interne, un agenda et une messagerie personnelle. Evolution du site Gestion des forums publics et privés Suivre et gérer les pétitions. Statistiques de visites Répartitions des visites. Administration du site Configuration Gestion des langues Maintenance du site Vider le cache Aide en ligne Accès à l'aide en ligne de SPIP. Visiter le site Donne accès au site public. NB : Dans l’Administration, seulement les point énumérer ici (en bas) vous concernent il faut éviter de toucher aux autres. – Statistique de visites – Evolution – Liens entrant du jour. - Edition du site. – Rubriques – Articles – Auteurs vos propres informations – Mots-clés La partie rédaction. En cliquant sur le bouton « Edition du site », vous accédez à la partie rédaction du site, dans la partie droite de votre fenêtre vous voyez les rubriques se trouvant à la racine du site. À noter qu'ici l'on ne peut pas créer d'article, un article est toujours attaché à une rubrique. Créer, modifier, supprimer une rubrique. Ajouter une rubrique à la racine du site : – Cliquer sur l'icône « créer une rubrique ». – « Champ Titre » : donner un titre à cette nouvelle rubrique. Dans la partie « à l'intérieur ...» vous pouvez vous assurer que la création de cette rubrique se fera bien là où vous le souhaitez, ici dans la rubrique de votre clic. – « Champ Descriptif rapide », description rapide de la rubrique. – « Champ Texte explicatif », texte expliquant le contenu de cette rubrique. Ces opérations effectuées il ne vous reste qu'à cliquer sur le bouton « Valider » pour confirmer la création de la rubrique. Pour modifier la rubrique cliquer sur le bouton « Modifier cette rubrique ». Vous pouvez si besoin est, créer immédiatement une première « sous rubrique » imbriquée dans cette rubrique (en procédant de la même façon que précédemment expliqué). Ou encore détruire la rubrique que vous venez de créer. NB : – Une rubrique n'apparaît sur le site (visiteur) qu'une fois qu'elle contient un article « publié en ligne », nous reviendrons sur cette notion plus tard. – L'on ne peut « détruire » une rubrique que si elle ne contient « aucun article ». Ajouter un logo à une rubrique. Une fois validée la création de la rubrique, vous pouvez y adjoindre un logo qui sera placé a la gauche du titre de cette rubrique, par défaut, tous les articles présents dans cette rubrique auront le même logo. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 15 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 16. Créer un article. Quand vous êtes à l'intérieur d'une rubrique, cliquer sur le bouton « écrire un nouvel article » Les champs (minimum à remplir) Le champ « Titre » : titre de votre article. Puis vous assurer que cet article va bien être créé dans la bonne rubrique. Le champ « Texte » recevra lui le contenu de votre article, soit vous le tapez directement ici, soit si vous l'avez déjà rédigé avec un traitement de texte (Word), en effectuant simplement un « copier - coller ». A noter que toute mise en page effectué dans ces derniers sera caduc, nous allons maintenant voir la barre des « raccourcis typographique » Dans le haut du champ « texte », vous disposez de quelques outils, ces mises en forme s'appliqueront sur les éléments sélectionnés. Les boutons de la barre sont les suivants : – « i » : mettre le texte en italique. – « B » : mettre le texte en gras. – Mettre le texte en « intertitre » en plus gros, en gras et centré dans la page. – Insertion d'un lien « hypertexte » pour établir un lien avec l'adresse d'une autre page du site, l'adresse d'un autre site, ou d'établir un lien avec une adresse mail. – Insertion d'une note de bas de page. – Entourer un mot, une phrase de guillemet de premier niveau. – Entourer un mot, une phrase de guillemet de deuxième niveau. – Insérer des caractères particuliers. A chaque fois que vous effectuez une telle opération, vous constatez que le texte sélectionné, se trouve entouré de caractères spécifiques ; avec l'habitude, vous vous rappellerez de ces caractères et pourrez les appliquer lors de la rédaction de texte. La rédaction et la mise en forme sont terminées, nous validons notre article. Un premier aperçu de notre article nous est proposé, nous pouvons donc ici juger de la mise en page. Sur cette interface plusieurs choses apparaissent, en voici les explications. Dans la partie droite de votre écran apparaît : – Le titre de votre article précédé d'une pastille de couleur blanche, cela indique que votre article est « en cours de rédaction ». A ce stade, seuls les administrateurs et vous-même y avez accès, les internautes ne peuvent y accéder. – L'icône permettant de reprendre la modification de l'article, pour corriger ce que vous y souhaitez. – La date de création de l'article. – L'auteur de l'article, l'auteur d'un article sera identifié par son nom de connexion à la partie « administration » du site. L'on peut y adjoindre un autre auteur, simplement en cliquant sur le petit triangle à gauche de « Auteurs », puis en sélectionnant dans la liste déroulante un autre auteur et en cliquant sur le bouton « Ajouter ». – Mots-clefs sera expliqué plus loin avec le moteur de recherche interne au site. – Statut de l'article. Ici un menu déroulant comportant 5 état différents (seulement deux si vous êtes simple rédacteur). Ces différents statuts sont : * En cours de rédaction. Pastille blanche – L'article est donc en rédaction, sa mise en forme n'est pas terminée, ou vous avez des photos/images à y insérer, ... Article visible uniquement pour les Administrateurs et par l’auteur. * Proposé à l'évaluation. Pastille orange – Article finalisé mais soumis aux regards des autres Administrateurs et rédacteurs du site pour validation et publication de leur part. A noter que les simple rédacteurs n'ont à leur disposition que ces deux options. * Publié en ligne. Pastille verte. Après relecture, un administrateur changera le statut de l'article pour le « publier en ligne » et le rendre ainsi visible à tous les internautes. * A la poubelle. Pastille noire. No comments * Refusé. Pastille rouge. L’article n’est pas publié mais reste dans la base de données ; le rédacteur en est informé. – Joindre un document. Vous pouvez joindre un/des documents à votre article, en cliquant sur le triangle noir vous accéderez à un navigateur pour rechercher sur votre ordinateur le chemin de cette pièce jointe, puis devrez la télécharger pour qu'elle intègre le site. Apparaîtra au dessous une fenêtre avec une icône représentant le fichier joint, deux champs pour y noter le titre du document ainsi qu'un descriptif rapide (non obligatoire). A tout moment vous pourrez supprimer une pièce jointe. La partie gauche de votre écran : – Le numéro de l'article en cours, ce numéro vous sera utile dans le cas de la création de lien hypertexte interne au site, il s'agit du numéro de référence de l'article. – Logo de l'article, vous pouvez adjoindre un logo qui sera placé a la gauche du titre de cet article, il se substituera au logo de la rubrique si vous en avez mis un. Pour insérer un logo procéder de la même façon qu’expliquée plus haut pour l'insertion d'un logo sur une rubrique. Une fois ceci effectué, il vous est proposé d'y adjoindre un autre logo pour le survol : quand un visiteur placera le curseur de sa souris sur l'icône celle ci changera pour le deuxième logo dit de « survol ». – Forum et pétition (ne font pas partie de cette formation). – Redirection : permet d'établir directement une « redirection vers une page d'un site extérieur » si vous estimez que cette page apporte à vos visiteurs des informations intéressantes. Dans cette hypothèse il ne vous sera nullement nécessaire de rédiger quoi que ce soit dans l'article si ce n'est le titre et la publication en ligne. En général, cette fonctionnalité est réservée aux administrateurs du site. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 16 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 17. – Les raccourcis * Tous vos articles, vous accédez ici à tous les articles que vous avez rédigés ou en cours de rédaction. * Créer un autre auteur et l'associer à cet article, adjoindre un autre auteur à l'article en cours. * Créer un nouveau mot clé et le lier à cet article, ajouter un mot clef pour l'article en cours. Ajouter/insérer, modifier, supprimer une image dans un article. Pour agrémenter votre article, vous désirez y insérer des images/photos. Afin d'avoir une mise en page cohérente du site, le webmestre aura défini une taille maximale pour les images, renseignez-vous auprès de lui afin de la connaître et de préparer vos images. Pour insérer une image, cliquer sur « Modifier cet article », dans la partie gauche vous y trouverez de quoi insérer vos images sur le même principe que l'insertion d'une pièce jointe. A la différence qu'ici vous sera proposé de placer votre image soit sur la gauche de votre texte, au centre ou sur la droite. Faites plusieurs essais afin d'obtenir le meilleur rendu. Comme pour l'ajout d'une pièce jointe, les images ainsi insérées peuvent être modifiées ou supprimées. Opération de maintenance simple. Les statistiques. Savoir les lire, les comprendre et les interpréter. Dans la partie « Evolution du site » Les stats vous donnent plusieurs renseignements : – Le nombre total de visiteurs du site depuis sa mise en place. – Le nombre de visiteurs mini par jour. – Le nombre de visiteurs maxi par jour. – Le nombre de visiteurs pour la journée en cours (extrapolation). Origines des visites Ceci est la liste des sites sur lesquelles se trouvaient ces visiteurs avant d'arriver sur votre site. Elle vous donne donc le nombre de visites et la provenance du visiteur. Cela vous indique donc si l'origine est un moteur de recherche, que votre site semble relativement bien référencé, si vous cliquez sur un des liens vous devriez obtenir même le mot clef qui a été utilisé. Si vous avez établi des liens avec d'autres sites et que des visiteurs sont venu sur le site à partir de ceux-ci vous en aurez le nombre. Cela vous permettra d'en déduire la pertinence de ces liens. Sur le côté gauche de votre écran apparaît le nom des articles de votre site dans l'ordre de popularité, à savoir les pages qui sont les plus visités dans l'ordre décroissant. A vous d'en tirer partie en fonction de vos attentes dans l'exploitation de votre site. Retoucher simplement une photo/image pour l'intégrer au site. Les formats d'images/photos sont au choix : – .jpg – .gif Le « .jpg » est le format le plus compressé, donc le plus léger, il est à choisir a priori, cela facilite l'affichage des images. Si vous avez besoin d'une image de meilleure qualité vous choisirez le « .gif ». Si vous avez besoin de transparence sur certaines de vos images, seuls le « .gif » et le « .png » gèrent la transparence. Il en va de même si vous souhaitez placer une image animée. Lorsque vous préparez une image, vous lui donnerez comme définition « 72ppp », c'est le maximum qu'accepte un écran, rien ne sert de définir une valeur supérieure. Puis de recadrer cette image comme vous le souhaitez et enfin la taille définitive de cette image, surtout dans sa largeur. Les Balises SPIP En fait, pour faire fonctionner un site sous SPIP, Il y a des instructions qu'il faut connaître, malheureusement, cette formation ne nous permettra pas de tout voir. Voila pourquoi nous nous bornerons à vous donner juste un aperçu de balises. Pour afficher une page html on utilise seulement un fichier, avec SPIP pour afficher une page on utilise deux fichiers: Un fichier écrit en PHP et un fichier écrit en HTML dans lequel sont insérés des instructions SPIP et qui est appelé Squelette car définissant simplement la mise en forme des données qui seront écrite dans la partie administration. Avant d’utiliser un squelette, il faut pouvoir l’appeler ceci se fait grâce au fichier PHP. Par exemple voici le fichier tutoriel.php3: <? $fond = "tutoriel"; $delais = 0; include "inc-public.php3"; ?> Maintenant voici le Squelette qu'on appellera « tutoriel.html » (pour se retrouver dans les noms de fichiers) : <BOUCLE_article(ARTICLES){id_article}> <H1>#TITRE</H1> <B>#CHAPO</B> <P align=justify>#TEXTE </BOUCLE_article> On peut ajouter ensuite les champs manquants : #SURTITRE, #LESAUTEURS, #SOUSTITRE, #NOTES, etc. Pour n'afficher que l'article N°1, on remplace {id_article} par {id_article=1}.) Centre Local d'Infomation et de Communication Troisième Formation Régionale P 17 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 18. MODULE 7: Principes de Maintenance Maintenance physique Nettoyage du matériel Avant de nettoyer un appareil il faut toujours l'éteindre, le débrancher de la source électrique et attendre qu'il soit refroidit. Contre la poussière on souffle avec une machine à souffler ou une bombe aérosol à air comprimé. Les composants électroniques sont toujours soit soufflés soit aspirés. On ne les nettoiera pas avec du chiffon ou tout autre chose. Seul le personnel qualifié saura faire cette opération. Contre les saletés, on utilise un chiffon humecté avec de l'alcool, du liquide nettoyant ou un liquide lave vitre avec une teneur en alcool (ne pas hésiter à y ajouter de l'alcool), pour frotter la surface des équipements. Pour les parties vitrées, prendre des précautions pour ne pas laissé de traces (toujours utiliser un liquide qui contient de l'alcool). Il ne faut pas que de l'eau ou du liquide arrive, d'une manière ou d'une autre, sur les composants électronique. Sinon un court circuit peut être engendré et l'appareil peut se grillé. Branchement du matériel Chaque périphérique à un port sur lequel il sera branché. Vous savez dejà branché les périphériques standard : L'écran est branché sur le port S-VGA (Super Video Graphic Adapter) Le clavier selon le modèle sur port PS2 (Personal System 2) spécifique ou sur n'importe quel port USB (Universal Serial Bus) La souris selon le modèle sur port PS2 (Personal System 2) spécifique ou sur un n'importe quel port USB(Universal Serial Bus) Les baffles sur le port pour jack vert Le micro sur le port pour jack orange L'imprimante selon le modèle sur le port parallèle ou sur n'importe quel port USB Installation d'une carte d'extension (périphérique interne) Une carte d'extension (carte son, carte réseau, etc.) est insérer selon le modèle sur l'un de ses trois types de port: Le port ISA (Industry Standard Architecture): ancien type de port n'est plus présent dans les nouvelles machine. Le port PCI (Peripheral Component Interconnect): Nouveau type de port, il est le nouveau standard Le Port AGP (Accelerated Graphic Port) : Port spécifiquement réservé aux cartes graphiques de nouvelle génération. Il existe aujourd'hui beaucoup de périphérique qui utilisent le port USB. Ouverture du couvercle d'un ordinateur Pour ouvrir le couvercle d'un ordinateur, il n'y a plus de standard à ce niveau. Il faut bien observer le boîtier et comprendre le mécanisme d'ouverture car les fabricants rivalisent d'originalité en cela. Maintenance logicielle Nettoyage de Disque Dur Un utilitaire permet à Windows d'effacer tous les fichiers inutiles qui se trouvent sur votre disque dur. Cet outil sera accéder en cliquant sur Démarrer puis tous les programmes puis accessoires puis outils systèmes et enfin Nettoyage de disque. Une fois lancé il calcul les fichier inutiles du système et vous donne la possibilité de cocher ou pas ce que vous désirer effacer. Une fois que vous aurez validé vos choix, le logiciel nettoiera votre disque dur. Défragmentation du Disque Dur Du fait que les fichiers sont écrits les uns à la suite des autres et qu'après l'utilisateur efface arbitraire tel ou tel fichier, il en résulte des trous dans la succession des fichiers. Ceci ralentit l'accès aux informations par les programmes. Aussi un utilitaire permet de faire en sorte qu'il n'y ait pas de trous et que tous les fichiers qui sont en relation, soient tous regroupés. On accède à l'outil en cliquant sur Démarrer puis tous les programmes puis accessoires puis outils systèmes et enfin défragmenteur de disque. Une fois lancé, l'assistant vous aide à définir le disque que vous voulez défragmenter et les différentes options que vous voulez puis la défragmentation commence et tout se fait automatiquement. Mais le travail est lent et dure longtemps. Utilisation de l'antivirus Les virus dont des programmes malveillant. Il en existe plusieurs types: Les vers, les virus et chevaux de Troies. Les virus récents mélangent ces trois technologies pour devenir plus difficile à éradiquer. Les virus utilisent aussi le polymorphisme qui consiste à changer d'apparence selon le milieu dans lequel il se retrouve. Les antivirus aide à se protéger contre les virus. Les antivirus ont deux mode d'action: le scan (dépistage) périodique sur le disque (peut être automatisé) et le dépistage systématique de tout nouveau programme, fichier, email (entrant et sortant) grâce à un programme résident mémoire. Pendant le TP on verra plus en détails les antivirus. Installation d'un logiciel. Pour installer un logiciel, il suffit d'insérer son cd et le programme d'installation se lance tout seul. Sinon, on recherche et lance le fichier "Install.exe" ou "Setup.exe". Toutefois il possible d'avoir d'autres nom pour des programmes d'installation notamment pour des programmes télécharger sur internet. On verra beaucoup plus dans le TP. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 18 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 19. TP 1 : Eléments du réseau et configuration Exercice 1 : Configurer deux ordinateurs de façon à ce que les autres machines ne puissent les accéder mais que les deux ordinateurs puissent communiquer ensemble. Le groupe de travail sera TPn (n le numéro du groupe). Le nom du premier ordinateur sera ‘jamanan’ et le second portera comme nom ‘kodonson’. Leur adresse IP sera respectivement 192.168.nn.11 et 192.168.nn.12 Pour les besoins de cet exercice, les stagiaires travailleront par groupe de trois. Les groupes seront numérotés de 1 à 4(s’il y a lieu). Exercice 2 : Sertir un câble qui fonctionne correctement à 100Mb/s. Exercice 3 : Faire fonctionner correctement le réseau du CLIC. Créer sur toutes les 8 machines deux répertoires partagés. Un uniquement pour la consultation par l’utilisateur réseau nommé ‘consultation’ et un autre où l’utilisateur réseau pourra modifier les fichiers nommé ‘modification’. Copier dans consultation ces deux fichiers qui se trouvent dans le répertoire Windows : ‘plume.bmp’ et ‘system.ini’. Copier dans modification ces deux fichiers qui se trouvent dans le répertoire Windows : ‘zapotec.bmp’ et ‘win.ini’. Maintenant essayez d’effacer plume.bmp dans consultation d’un autre ordinateur et noté la réaction de l’ordinateur. Essayez de copier zapotec.bmp dans consultation d’un autre ordinateur. Essayez de copier plume.bmp dans modification d’un autre ordinateur. Faites d’autres manipulations pour bien comprendre le fonctionnement du partage de dossier. TP 2 : Réseau Exercice 1 : Accéder au DW6000 et vérifier l’état de la connexion internet. Exercice 2 : Utilisation des outils réseau : Ping Ipconfig Netstat Nslookup Tracert Exercice 3 : Démonstration du pilotage d’un ordinateur à partir d’un autre. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 19 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 20. TP 3 : Langage HTML Exercice 1 : créer un fichier html et le visionner 1. créer un répertoire nommé "testhtml" 2. créer un page web affichant la seule ligne "Je débute en HTML". Le texte sera très grand et centrer. Le fichier sera nommé "exo.html" et sera enregistrer dans le répertoire "testhtml". 3. Afficher la page créée dans le navigateur Internet Explorer Exercice 2 : créer un fichier html mis en forme et le visionner 1. créer une page web dont le fond est bleu, et le texte de couleur rouge dans le répertoire "testhtml". La page aura pour nom ma_main.html 2. Le texte à afficher est le suivant : Ma Main Voici ma main Elle a cinq doigts En voici deux, en voici trois Celui-ci le gros bonhomme C’est le pouce qu’il se nomme Regardez mes doigts travailler Chacun fait son petit métier 3. afficher la page créée dans le navigateur Exercice3 : créer des liens hypertextes entres plusieurs pages webs 1. ouvrir la page exo.html avec un éditeur 2. ajouter en bas un lien vers la page ma_main.html le texte du lien sera : "Ma Main" 3. ouvrir la page ma_main.html avec un éditeur 4. ajouter en bas un lien vers exo.html le texte du lien sera : "Revenir à la page d'accueil" Centre Local d'Infomation et de Communication Troisième Formation Régionale P 20 / 21 Timothé KEITA & Mohamed Ag Acharom .
- 21. TP 4 : Logiciel SPIP Exercice 1 : Suivez la formation flash sur la création d'article Lancez la formation interactive pour la création d'article et visionnez la du début à la fin Exercice 1 : Créer un article de présentation de votre CLIC sur le site Créer un article sur le site du projet (dans la rubrique réservé à votre CLIC) présentant votre ville et son CLIC. Sachez que cet article sera visible partout au monde. Vous pouvez lancez la formation interactive et suivre pas à pas les étapes pour créer votre article. TP 5 : Installation d’un ordinateur Exercice 1 : Réinstallez tous les programmes d’un ordinateur Nous formerons trois groupes. Chaque groupe sera chargé d’installer un logiciel spécifique : Windows, Configuration du matériel, Office, Publisher, autres. Tous les autres assisterons et pourrons faire des suggestions. Mais seuls les membres du groupe peuvent décider de faire tel ou tel action. TP 6 : Virus et Antivirus Exercice 1 : Installer l’antivirus AVG Télécharger les fichiers de l’antivirus et l’installer sur votre ordinateur. Mettre à jour les définitions de virus et scanner tous vos disques locaux. En cas d'infection virale, éliminez les virus trouvés. Exercice 2 : Installer le logiciel ad-aware Télécharger les fichiers de Ad-aware et l’installer sur votre ordinateur. Mettre à jour les définitions de virus et scanner tous vos disque dur. En cas d’infection, éliminez le logiciel espion. Centre Local d'Infomation et de Communication Troisième Formation Régionale P 21 / 21 Timothé KEITA & Mohamed Ag Acharom .