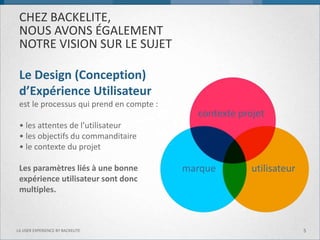
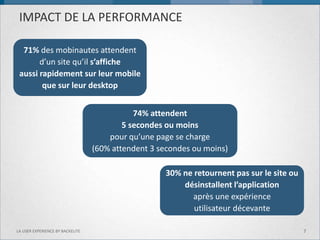
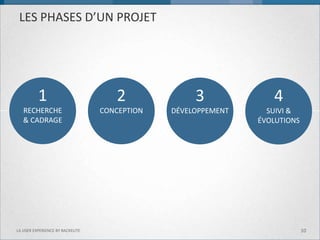
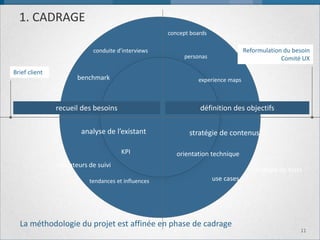
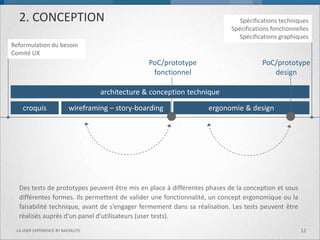
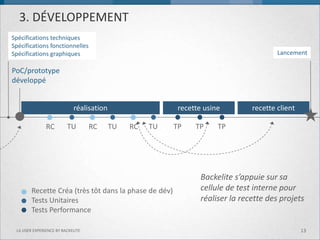
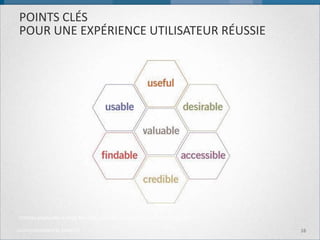
Le document traite de l'expérience utilisateur (UX) et de son importance croissante dans le développement de produits et services, en soulignant que 74% des entreprises estiment qu'elle est clé pour améliorer les ventes. Backelite présente sa méthodologie UX qui inclut la recherche, la conception, le développement et le suivi, tout en mettant l'accent sur une approche itérative et collaborative. La fin du document met en avant l'expertise de Backelite en matière de design UX et ses atouts pour concevoir des expériences utilisateurs pertinentes.